
Peter Holmes
0
4288
1310
Les concepteurs de sites Web ont un travail presque impossible. Ils doivent proposer un design qui plaise à tout le monde. Lorsque vous parlez d'un service tel que Gmail, utilisé par d'innombrables millions de personnes partout dans le monde, vous pouvez vraiment laisser tomber “presque” partie - c'est juste impossible. Même si la plupart des gens apprécient une refonte, il y aura toujours des utilisateurs qui n'aiment pas le nouveau look..
Parfois, ils sont assez nombreux pour obliger une entreprise à revenir en arrière, comme Google l'a récemment fait avec les boutons icône Gmail. Mais s'il y a quelque chose que vous vraiment déteste, et l'entreprise ne change pas? Êtes-vous coincé avec pour toujours? Grâce aux styles utilisateur, vous pouvez résoudre ces problèmes vous-même.
Présentation de style

Stylish est un add-on gratuit disponible pour Firefox et Chrome. Il vous permet de faire quelque chose de très magique: appliquez vos propres styles aux éléments de page Web. Même si vous n'êtes pas un développeur Web et que vous n'avez jamais écrit un peu de CSS dans votre vie, c'est beaucoup plus facile que ça en a l'air. Vous pouvez utiliser Stylish pour transformer complètement des sites Web (comme je vais vous le montrer dans la section suivante), mais vous pouvez aussi utiliser Stylish pour corriger de petits ennuis en quelques minutes..
Par exemple, j'ai eu un problème avec la taille de la police par défaut dans Gmail. L’interface était correcte - je ne voulais pas faire de zoom avant (Ctrl +) avec mon navigateur, car cela augmenterait la taille de tous les éléments de l’interface et serait vraiment moche. Je voulais juste un moyen de rendre la police de message légèrement plus grande.
Avec Stylish, c'était vraiment simple, et je vais vous montrer comment. Mais avant de créer vos propres styles d'utilisateur, parlons de tirer parti du travail des autres.
UserStyles.org

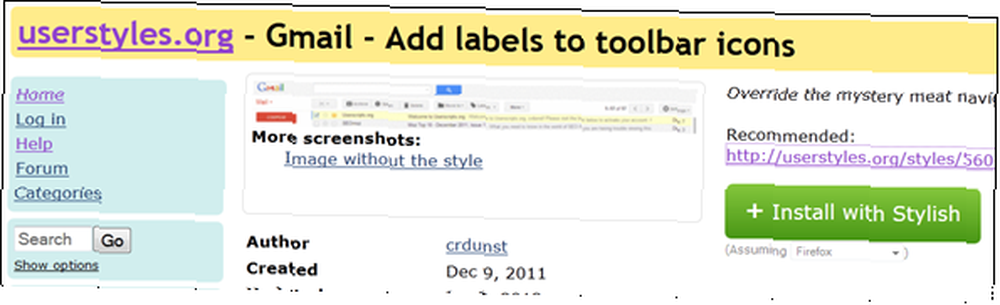
Si quelque chose vous énerve, il est tout à fait possible que vous ne soyez pas seul. UserStyles.org est un site Web qui permet aux utilisateurs de partager les styles qu'ils ont créés. Ci-dessus, vous pouvez voir un style (Ajouter des étiquettes aux icônes de la barre d’outils) recommandé par RandyN, commentateur de MakeUseOf, en réponse à notre article sur les boutons icône Gmail. Ce style vous permet de conserver les icônes, mais d'ajouter des étiquettes de texte - ce que Google ne vous laissera pas faire..
UserStyles.org est génial, mais ce n'est pas parfait. Certaines des conceptions essaient de faire trop (changer complètement l'apparence d'un site Web), et certaines sont pour les anciennes versions de sites Web et sont maintenant cassées. Si vous essayez de réparer quelque chose de petit et que vous ne le trouvez pas sur UserStyles.org, le mieux que vous puissiez faire est peut-être de le faire vous-même..
Créer votre propre style d'utilisateur simple

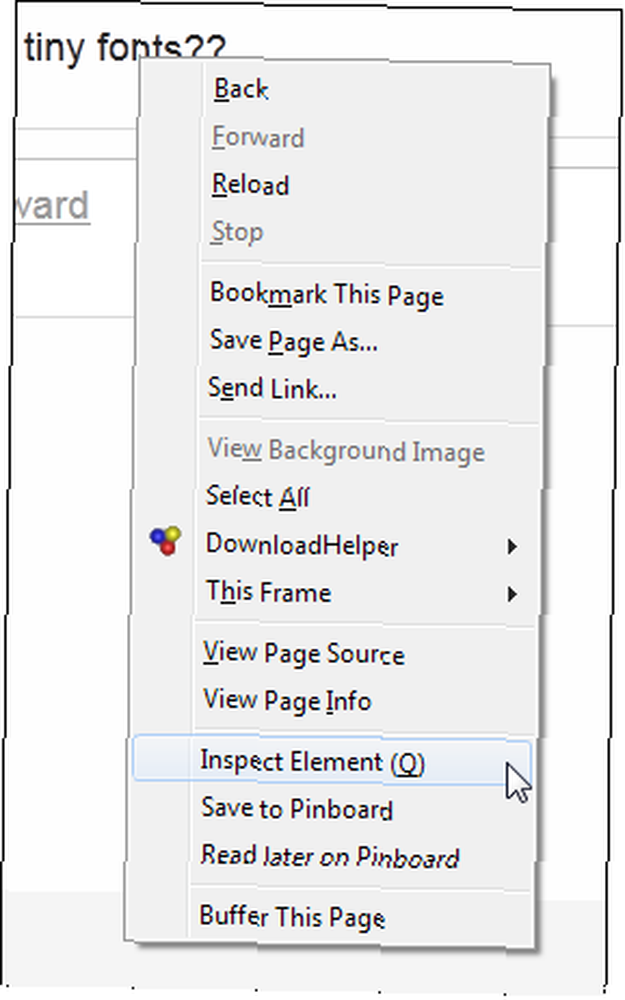
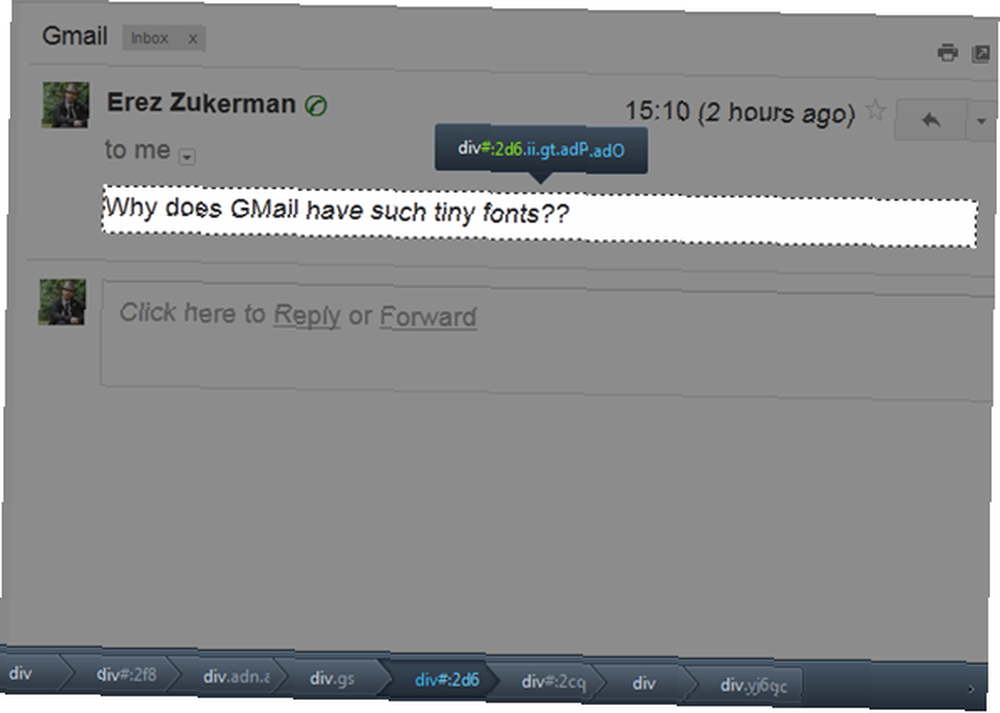
Pour créer votre propre style d'utilisateur, vous devez d'abord savoir quel élément de la page vous souhaitez modifier, puis quel changement vous souhaitez apporter. Alors, pour commencer, faites un clic droit sur ce que vous voulez changer, et choisissez Inspecter l'élément. Vous devriez voir quelque chose comme ça:

Firefox assombrit le reste de la page et dessine un cadre très clair autour de l'élément sélectionné. Au-dessus de cet élément, le texte qui dit div # 2d6.ii.gt.adP.adO, est un groupe de classes CSS, avec un ID (la partie qui commence par #). C'est le sélecteur qui affecte le style de cet élément. Au bas de l'écran, une barre de navigation vous permet de “traverser l'arbre DOM“, ou en termes plus simples, montez et descendez dans la hiérarchie des éléments conduisant à l'élément que vous avez choisi.
Le nom du jeu ici est de choisir l’élément que vous souhaitez styler et de choisir un choix pas trop étroit qui n’affectera pas tout ce que vous voulez affecter, ni trop large pour gâcher d’autres choses..
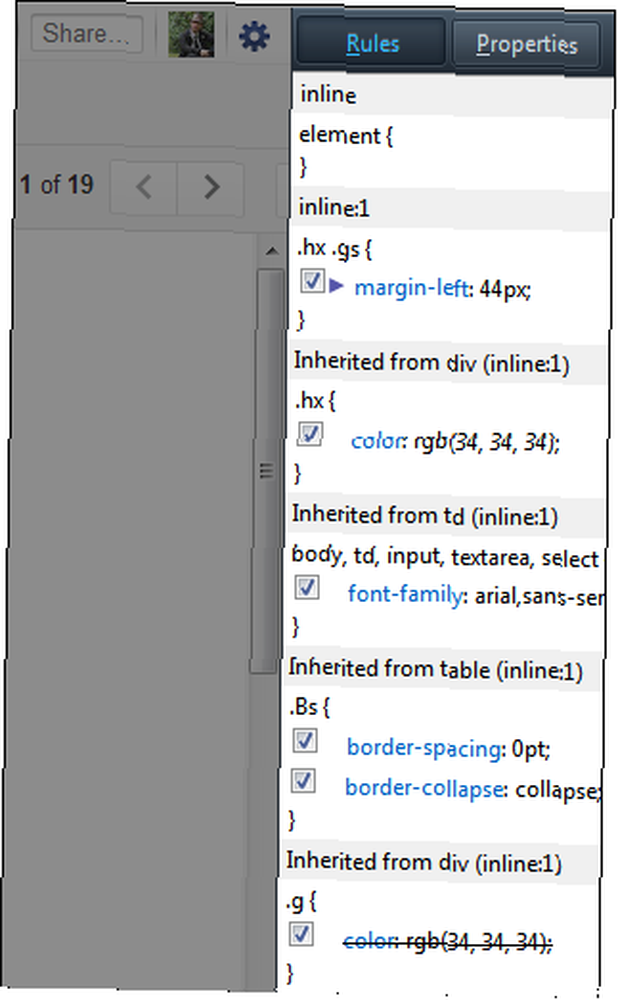
J'ai cliqué sur un élément plus haut, div.gs, juste parce que j'aime son nom (ça semble être quelque chose qui ne changera pas trop tôt, mais c'est une supposition complète de ma part). Cela affecte toute la zone de message. Une fois la zone que vous souhaitez styler sélectionnée, cliquez sur le bouton Style bouton dans le coin inférieur droit, pour ouvrir le Règles vitre:

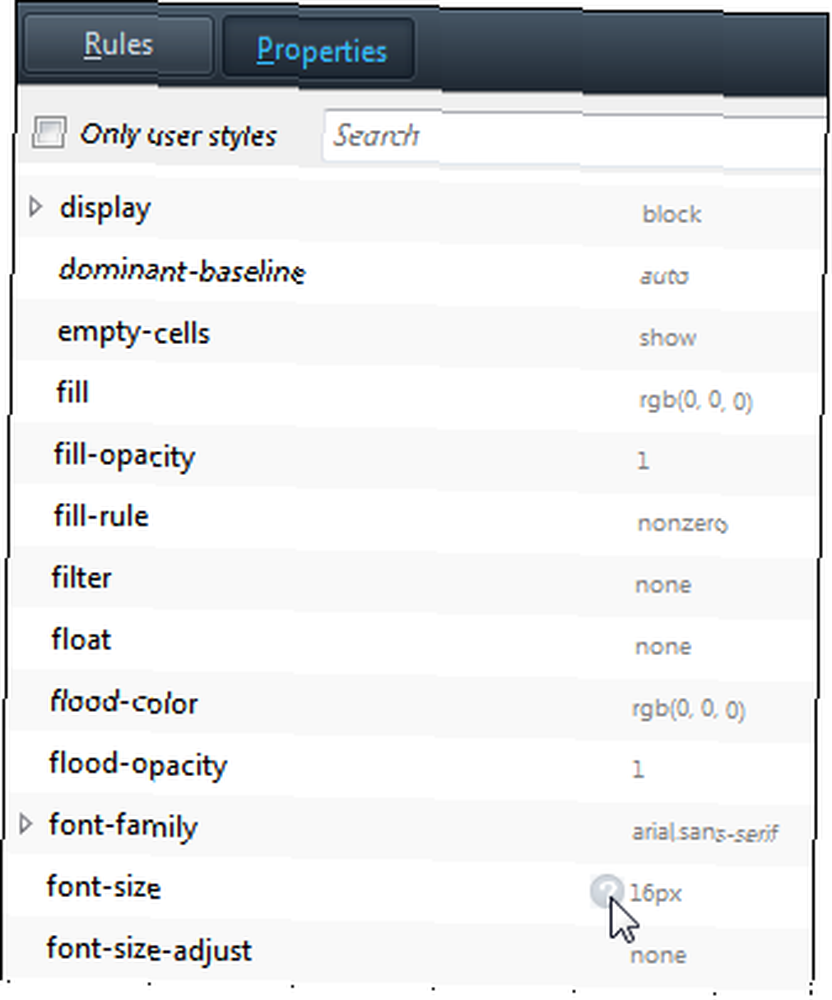
Je sais, ça fait peur au début. Mais c’est là que vous voyez les différentes règles CSS qui affectent l’élément sélectionné et que vous pouvez apporter vos propres modifications temporaires et voir leur impact sur la page en temps réel, sans le recharger. Mais que devriez-vous changer? Clique le Propriétés bouton et décocher “Seulement les styles utilisateur”:

Ici vous pouvez voir une liste complète de tout Règles CSS. Vous pouvez faire défiler la liste jusqu'à trouver une règle qui corresponde à vos besoins (taille de police dans notre cas) et même cliquer sur le point d'interrogation à côté de celle-ci pour ouvrir une page d'explication. Donc, maintenant nous savons que nous voulons modifier la propriété font-size pour tous les éléments div ayant une classe de “gs” (écrit en sténographie comme div.gs).
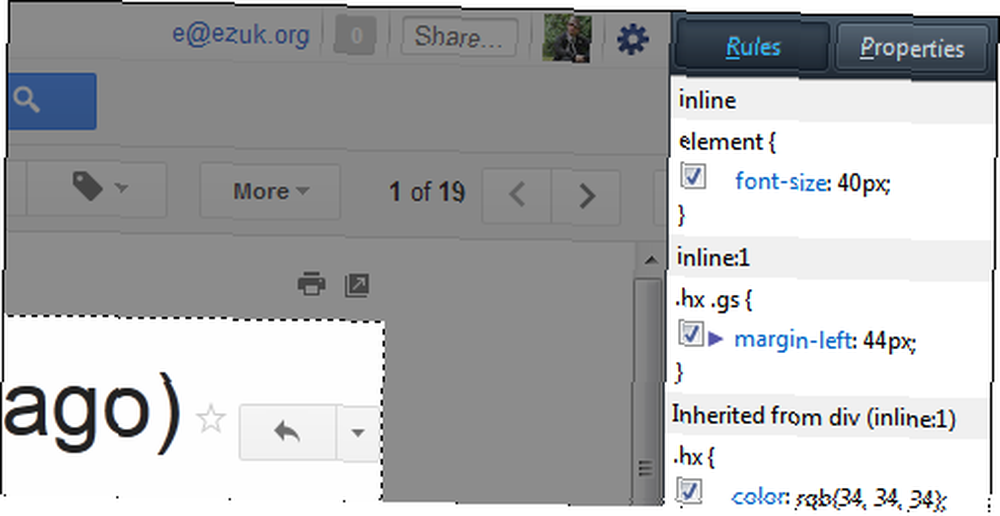
La seule question qui reste est ce que nous voulons que sa valeur soit. Pour cela, nous retournons au volet Règles et commençons à jouer:

40 pixels peut-être un peu fou, mais vous avez une idée générale. Jouez avec cela et n'hésitez pas à ajouter d'autres propriétés jusqu'à ce que vous obteniez le look que vous recherchiez. Veillez à ne pas fermer la page, car vos modifications sont ne pas sauvé n'importe où.
Enregistrer votre nouveau style

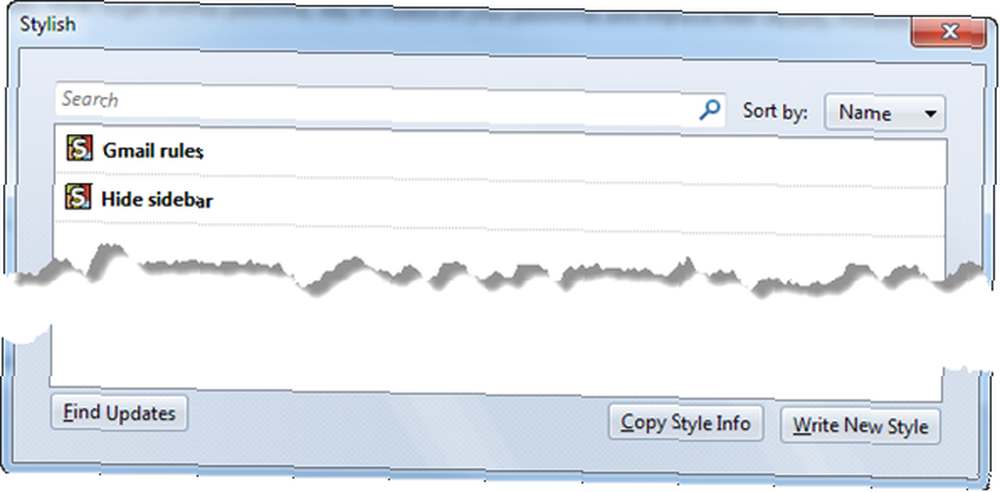
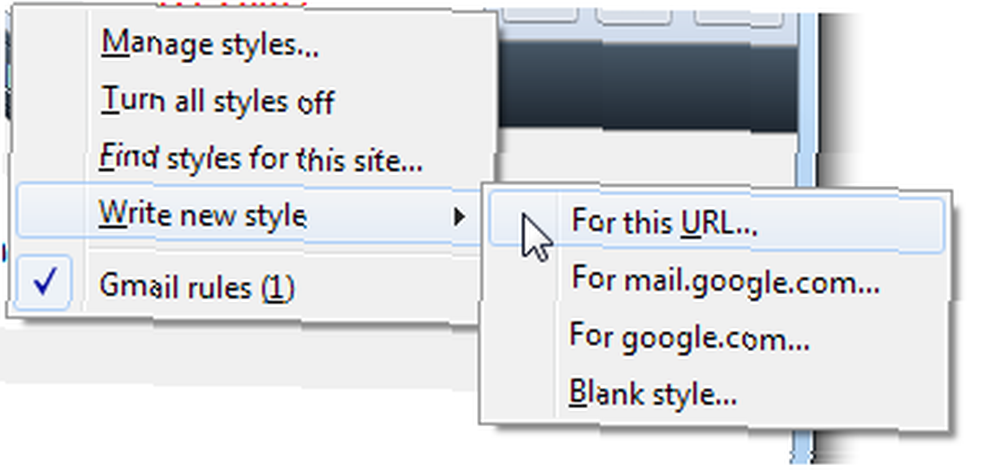
Une fois que vous avez cette partie du site qui vous ressemble, il est temps de la sauvegarder. Clique le Élégant icône dans la barre d’add-on, et sélectionnez “Écrire un nouveau style”. Élégant voudrait alors savoir sur quelles pages il doit appliquer le nouveau style - dans notre cas, choisissez la deuxième option, “mail.google.com”. Ensuite, vous verrez cette boîte de dialogue:

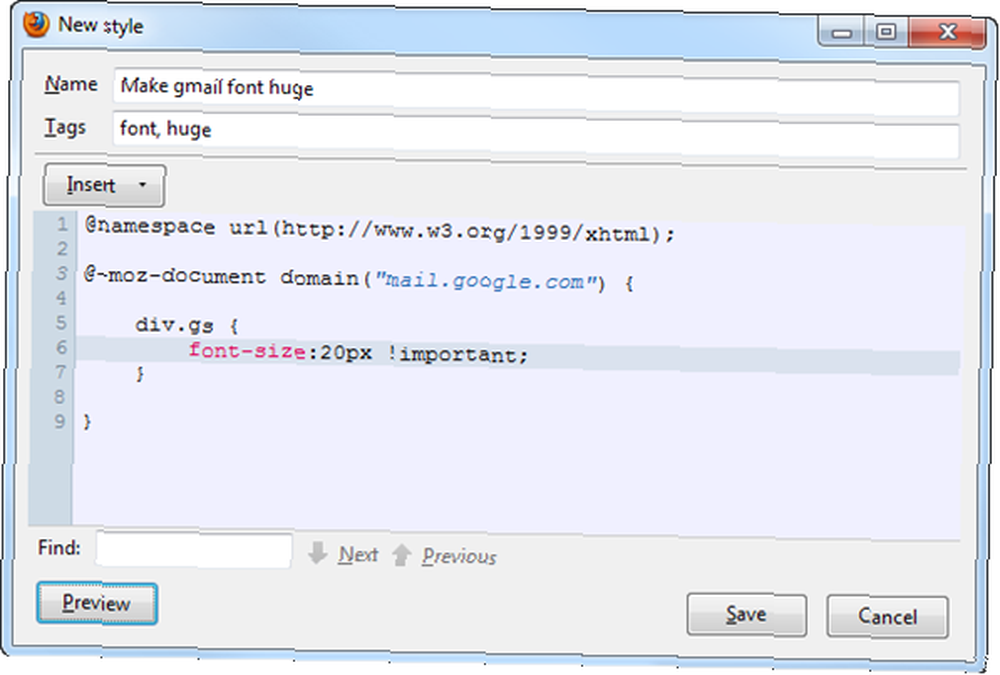
Je l'ai déjà rempli. De toute évidence, j'ai choisi un nom et des balises pour le style. Mais la vraie chose se passe dans le code: Line 3 était déjà là - Élégant, mettez-le en place pour qu'il sache sur quelles pages le style s'applique. Mais les lignes 5 à 7 sont les miennes. Analysons-les:
Ligne 5: div.gs - Vous devriez reconnaître cette partie. C'est l'élément que nous avons décidé de styler. L'accolade d'ouverture signifie que nous allons maintenant écrire quelques règles CSS.
Ligne 6: taille de police: 20px! important; - c’est la règle que nous souhaitons changer (taille de police), suivie de sa nouvelle définition (20 pixels), puis d’un “!important” déclaration, ce qui signifie que Firefox obéirait à cette règle même si un élément “plus proche” au texte tente de définir la taille de la police sur quelque chose de différent.
Ligne 7: - fermeture de la définition de style.
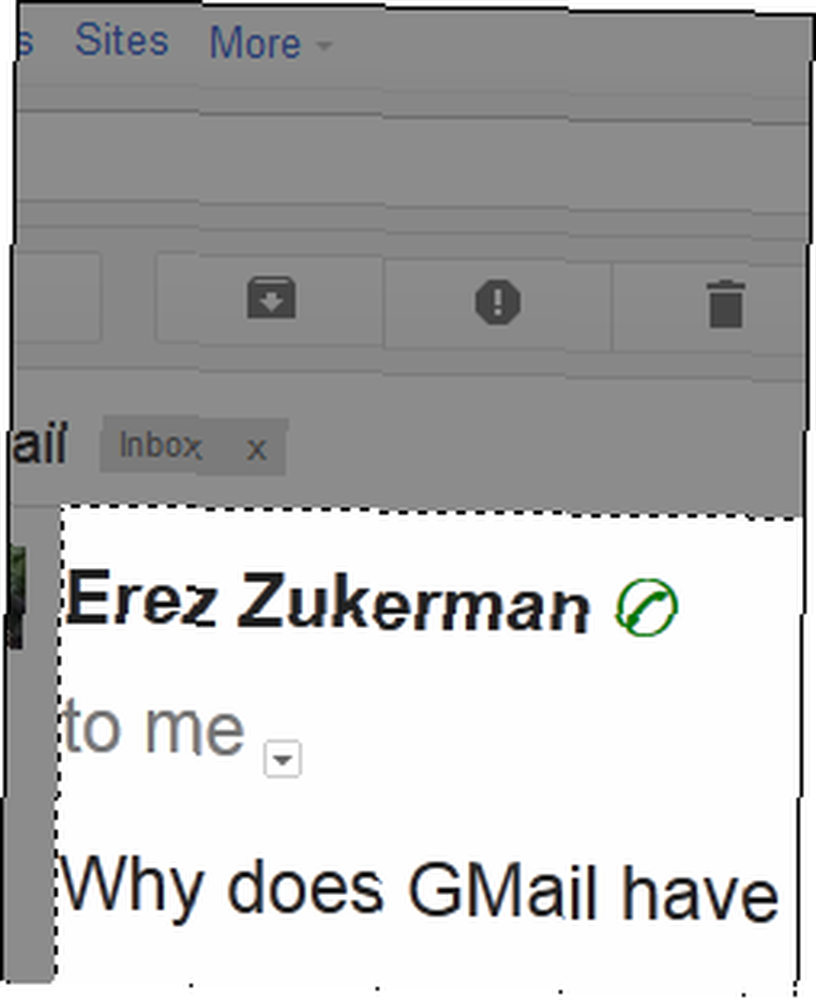
Ensuite, cliquez sur Aperçu et admirez votre travail:

Et enfin, une fois que vous voyez que cela fonctionne, cliquez sur sauvegarder.
Ce n'est pas un guide complet
Je suis bien conscient que pour garder ce court tutoriel dans les limites d'un post, j'ai dû faire plusieurs sauts. Si vous êtes confus en cours de route, veuillez accepter mes excuses. Le CSS est complexe au début, mais il n’est pas si compliqué à comprendre - et la personnalisation locale de sites Web reste l’un des meilleurs moyens d’apprendre..
Si vous avez été dérouté par quelque chose, demandez-moi s'il vous plaît ci-dessous et je ferai de mon mieux pour vous aider.











