
Mark Lucas
0
4957
819
 CSS est le changement le plus important que les pages Web aient connu au cours de la dernière décennie et a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique qu'est ce que le balisage sémantique change et comment Internet changera pour toujours [La technologie expliquée] Ce qu'est le balisage sémantique et comment il changera la structure Internet pour toujours [La technologie expliquée] - le sens et le contenu de la page Web , tandis que CSS se préoccupe de la présentation. Bien que la plupart d’entre nous sachent écrire un peu de HTML, nous semblons penser que le CSS est une sorte de magie noire. J'espère changer cela avec ces 5 étapes pour devenir un sorcier CSS.
CSS est le changement le plus important que les pages Web aient connu au cours de la dernière décennie et a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique qu'est ce que le balisage sémantique change et comment Internet changera pour toujours [La technologie expliquée] Ce qu'est le balisage sémantique et comment il changera la structure Internet pour toujours [La technologie expliquée] - le sens et le contenu de la page Web , tandis que CSS se préoccupe de la présentation. Bien que la plupart d’entre nous sachent écrire un peu de HTML, nous semblons penser que le CSS est une sorte de magie noire. J'espère changer cela avec ces 5 étapes pour devenir un sorcier CSS.
Cet article s'adresse aux utilisateurs qui ont encore très peu d'expérience en CSS, mais espérons qu'il y en a pour tous les goûts..
(1) Grammaire
Comme toute langue, CSS a une certaine grammaire, et cela peut sembler un peu “programme informatique” au début, mais c'est vraiment juste une liste de choses. Tout le CSS est écrit comme ceci:
SELECTOR PROPERTY: VALUE; VALEUR DE LA PROPRIÉTÉ; VALEUR DE LA PROPRIÉTÉ;Comme vous le savez peut-être déjà, CSS fonctionne en appliquant un style à un élément sélectionné de la page Web. Par exemple, pour styler la façon dont tous vos liens sont affichés, vous utiliseriez “une” en tant que sélecteur. Les diverses propriétés et valeurs que vous apprendrez avec l'expérience, mais certaines sont faciles - COLOR, BORDER, FONT-SIZE, HEIGHT, sont des propriétés possibles, dont les valeurs peuvent être rouge, 14 pt, 150%, 1000 pixels - c'est vraiment cela. facile. Voyons comment nous pourrions styler tous les liens en rouge:
a couleur: rouge;Vous pouvez également utiliser le même bloc de code CSS pour créer simultanément plusieurs types d'éléments avec des virgules:
a, h2, h3 couleur: rouge;Cela crée non seulement tous les liens, mais également toutes les rubriques h2 et h3, dans la même couleur rouge. Notez qu'elles peuvent toutes être de tailles différentes, car ce bloc de code particulier modifie UNIQUEMENT la couleur..
(2) Sélecteurs de classe et d'identifiant
Parfois, vous ne souhaitez pas appliquer de style à TOUS les éléments a de la même manière - et dans ces cas, vous pouvez utiliser CLASSE ou ID. En règle générale, ID est utilisé pour les éléments uniques et est le plus souvent utilisé pour définir des blocs de contenu volumineux ou des boutons spéciaux uniques..
Par exemple, vous pourriez avoir une grande DIV pour les blocs HEADER, CONTENT et FOOTER de votre page. Par conséquent, définir ceux-ci en tant qu'ID serait un choix judicieux. Les classes, par contre, sont utilisées lorsque des éléments de style sont susceptibles d'être répétés tout au long de la page. Peut-être souhaitez-vous que plusieurs éléments aient des coins arrondis avec une bordure rouge unie - au lieu d'écrire le même style en ligne un million de fois, définissez une classe pour cette classe et associez-la à ces éléments. Alors, comment définissez-vous ces identifiants et classes?
SIDEBAR

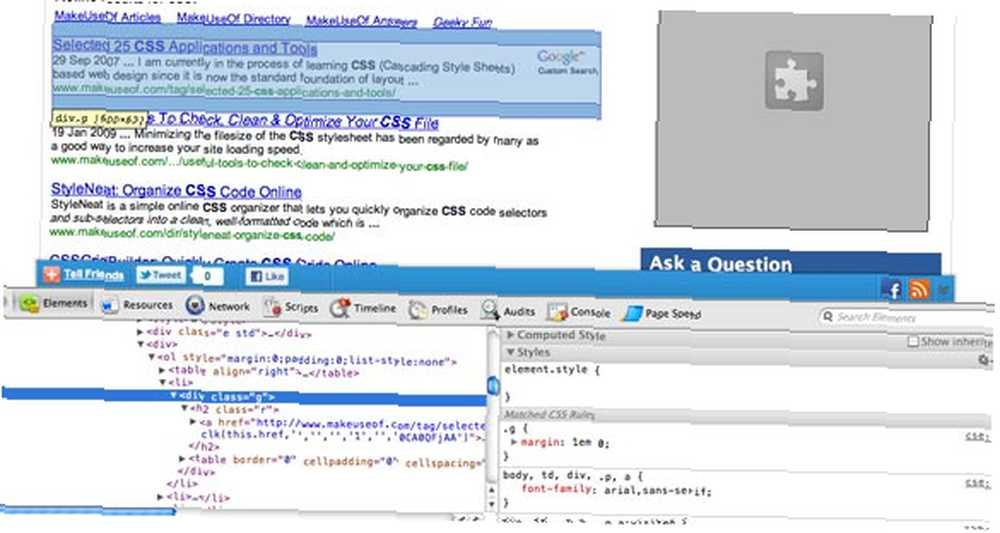
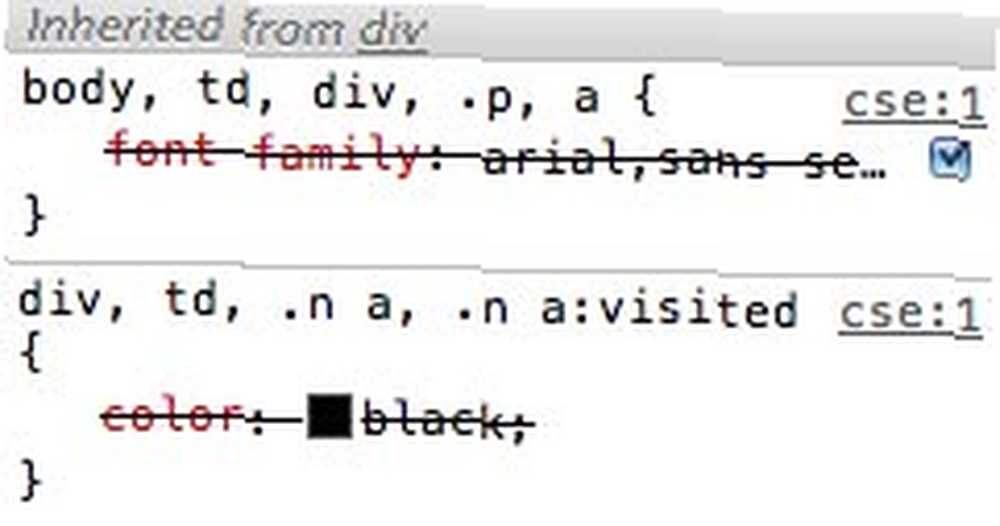
Cela ouvrira une nouvelle fenêtre au bas de votre navigateur. Sur le côté gauche se trouve la vue XHTML, joliment formatée et compressible. Si vous passez la souris sur un élément, il soulignera cet élément sur la page et vous montrera le modèle de boîte CSS qui l’entoure (nous en parlerons davantage dans une leçon ultérieure). Le point clé ici est que vous pouvez également sélectionner n’importe quel élément et voir précisément quel CSS agit sur celui-ci sur le côté droit, ce qui décomposera ceux dans lesquels les sélecteurs ont causé cela. Tout ce qui est ajouté en ligne sera affiché sous le “element.style” titre. Essayez-le maintenant sur cette page. Notez que très souvent, une grande partie du CSS indiqué à droite est barré par une ligne centrale - cela signifie qu'un autre sélecteur travaillant sur cet élément est prioritaire et remplace celui barré..

C'est tout pour aujourd'hui, mais n'hésitez pas à laisser des commentaires si vous pensez avoir oublié certains points fondamentaux pour les débutants, ou si vous avez des questions spécifiques ou des problèmes avec CSS, n'hésitez pas à demander conseil dans la section support technique de notre site. La prochaine fois, j'aimerais développer vos connaissances en CSS au-delà des simples changements de couleur et de taille.











