
Joseph Goodman
0
4969
611
 Il existe des millions de blogs littéraires. Si vous en possédez un et que vous ne voulez pas que votre visage soit simplement un autre visage dans la foule, vous devez faire un effort supplémentaire pour le laisser ressortir. Bien que le contenu soit le roi, l’apparence est définitivement la reine.
Il existe des millions de blogs littéraires. Si vous en possédez un et que vous ne voulez pas que votre visage soit simplement un autre visage dans la foule, vous devez faire un effort supplémentaire pour le laisser ressortir. Bien que le contenu soit le roi, l’apparence est définitivement la reine.
L'un des moyens de rendre votre présentation de l'information plus claire sur votre blog consiste à créer des diaporamas. Et si vous voulez créer un diaporama rapide et facile, mais beau et fonctionnel pour votre blog, vous devriez jeter un coup d'œil à SlideDeck
C'est juste un plugin
SlideDeck est disponible en tant que jQuery pour tous les sites Web et en tant que plug-in pour les blogs WordPress auto-hébergés. Les deux sont disponibles dans les versions gratuites Lite et Pro payantes. Dans cet article, nous allons discuter du plugin gratuit WP.
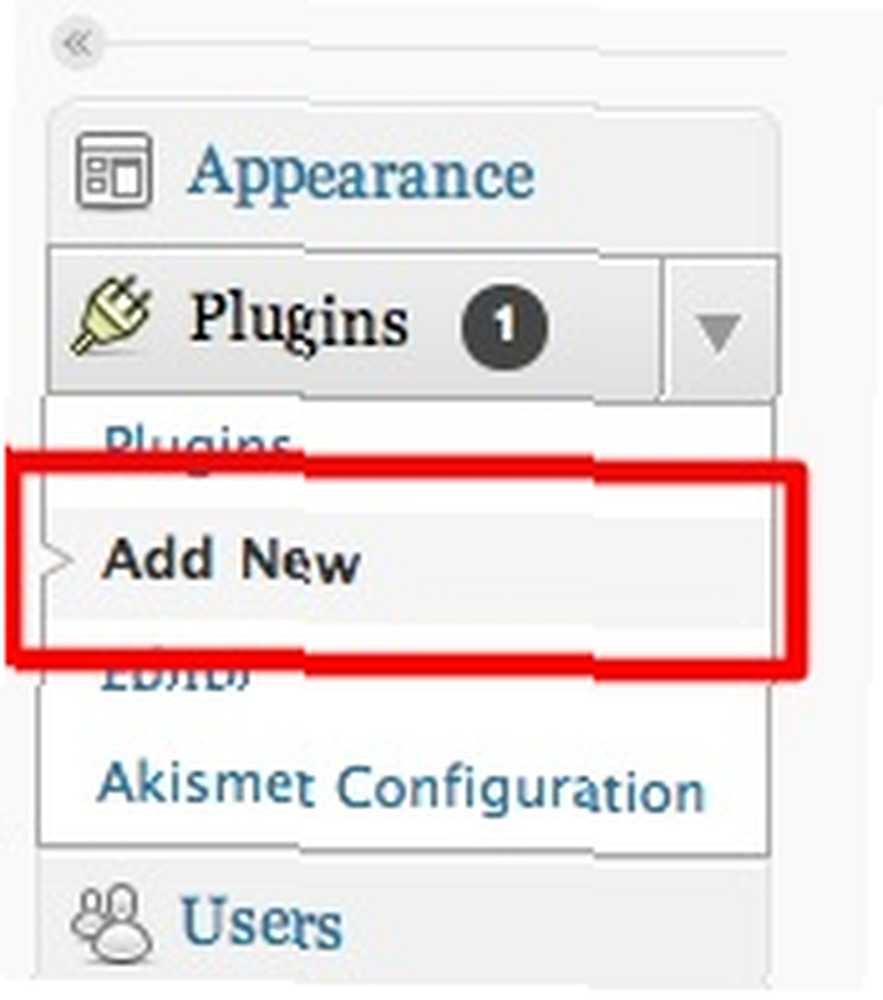
Nous allons commencer par la routine de recherche et d'installation. J'adore la façon dont la dernière version de WordPress a éliminé toute la complication d'installation de nouveaux plug-ins et intégré l'ensemble du processus dans la zone d'administration. Cliquez sur “Ajouter un nouveau” menu de la barre latérale sous Plugins.

Effectuer une recherche pour “Jeu de diapositives” et cliquez sur le “Installer maintenant” lien du résultat.

Une fois le processus d'installation terminé, cliquez sur le bouton “Activer le plugin” lien.

Et maintenant vous êtes prêt pour la partie amusante.
Laissez-les glisser, bébé
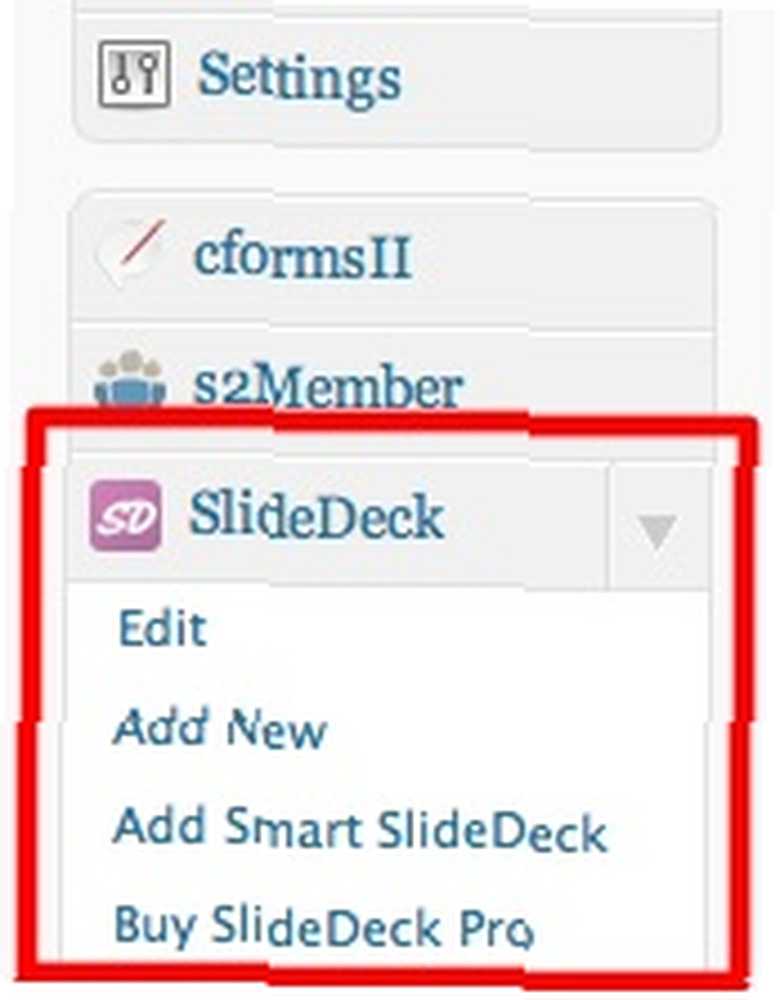
Pour créer un diaporama, faites défiler jusqu'à la partie inférieure du menu de la barre latérale et développez la “Jeu de diapositives” section. Puis cliquez sur “Ajouter un nouveau“.

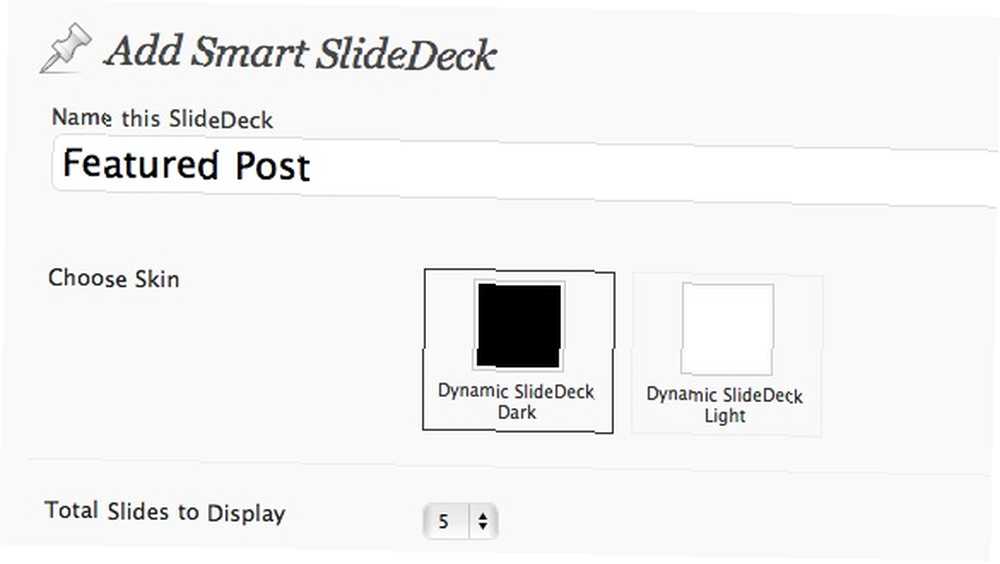
le “Ajouter un nouveau SlideDeck” la page s'ouvrira. La première chose à faire est de donner un nom à la nouvelle SlideDeck..
Ensuite, vous pouvez commencer à créer des diapositives - une diapositive à la fois. Le processus est similaire à la rédaction d'un article de blog: ajoutez un titre, écrivez l'article et insérez des images et d'autres objets multimédias. Lorsque vous avez terminé avec une diapositive, passez à la suivante.

Au cours de mon expérience avec le plugin, j'ai constaté que l'insertion d'images ne fonctionnait pas aussi bien qu'elle devrait l'être. Je pourrais télécharger les images, mais elles ne s'afficheraient pas à la poste. Donc, mon astuce consiste à utiliser le code d'image de l'un des articles de blog classiques en mode HTML et à modifier l'URL de l'image avec l'image que je souhaite..
Sur le côté droit, vous trouverez les options SlideDeck. Il y a peu d'ajustements ici, mais le plus important serait de choisir une peau. De tous les skins disponibles, mon favori personnel est celui par défaut..

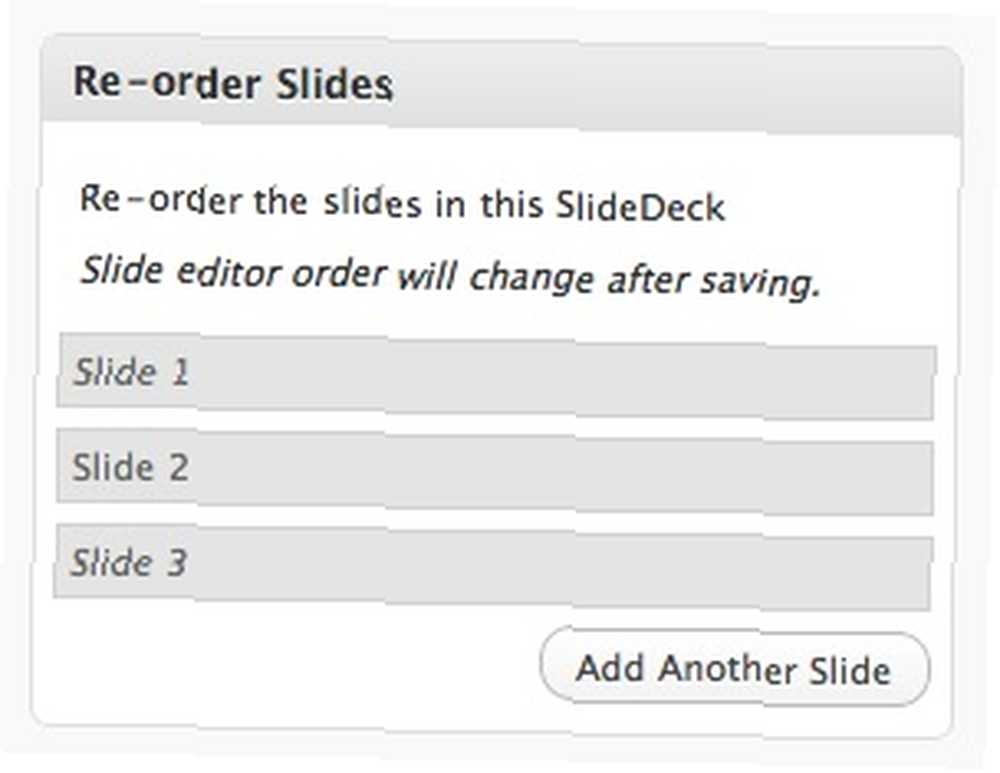
Vous pouvez facilement réorganiser les diapositives en les faisant glisser. Vous pouvez également ajouter plus de diapositives si vous voulez.

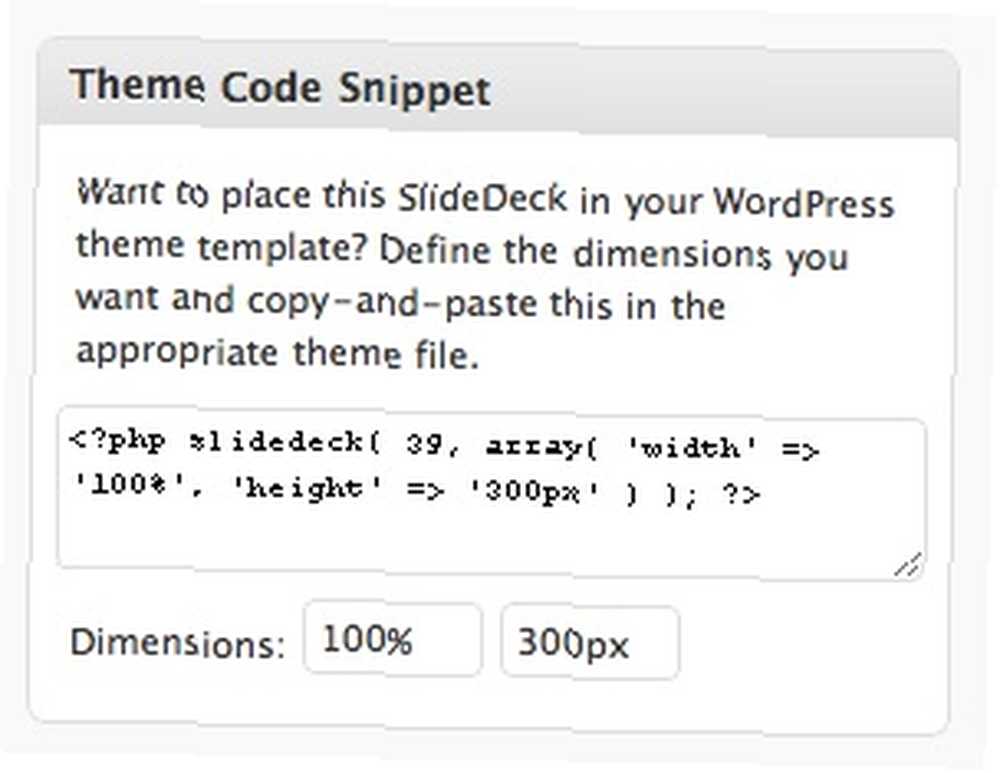
Les diapositives peuvent être facilement insérées dans des articles ou des pages, mais si vous souhaitez les insérer dans votre thème, copiez l'extrait de code et insérez-le à l'aide de l'éditeur de thèmes..

Après avoir cliqué sur le “sauvegarder” bouton, une barre de notification apparaîtra. Si vous souhaitez insérer directement le code dans votre message, utilisez le lien de raccourci dans la barre..

Insérer la diapositive
Pour insérer la diapositive dans un article ou une page, créez un nouvel article (ou une page) et écrivez le contenu. Ensuite, pointez le curseur à l’endroit où vous voulez que la diapositive apparaisse et cliquez sur le bouton “Insérer SlideDeck” bouton du “Jeu de diapositives“menu dans la barre latérale droite.

Vous pouvez également utiliser le “Jeu de diapositives” bouton dans la barre d'outils. Notez cependant que ce bouton n’apparaît que lorsque vous éditez le “Visuel” mode.

Vous serez invité à choisir quelle diapositive vous souhaitez insérer et les dimensions de la diapositive.
Lorsque vous avez terminé votre édition, cliquez sur le bouton “Publier” bouton.

Et voici à quoi ressemble la diapositive avec la peau standard. Les visiteurs peuvent cliquer sur les chiffres et le contenu sera “faire glisser” ouvrir. Il est également possible de naviguer à l'aide des flèches gauche et droite du clavier.

Une façon intelligente de glisser
Il existe un autre type de diapositives que vous pouvez créer. Cette diapositive sera dynamique en termes de contenu et sera toujours mise à jour en fonction des catégories que vous choisissez.

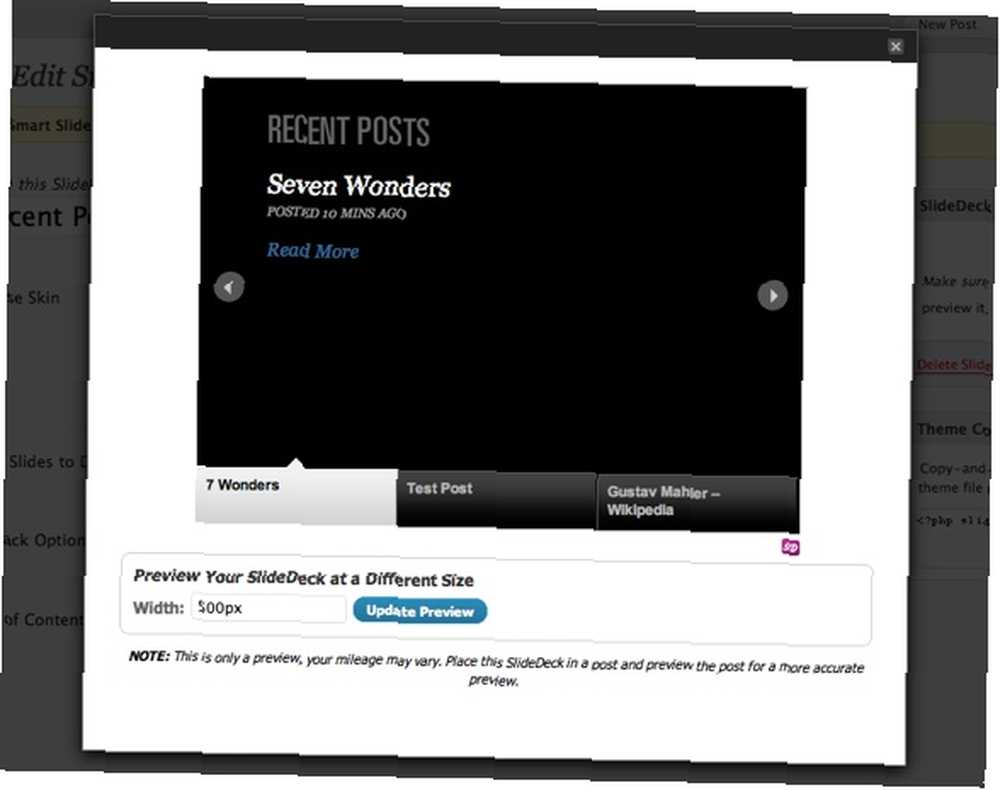
Après avoir nommé le nouveau SlideDeck et choisi le nombre de diapositives sur les sites, choisissez le type de message que vous souhaitez afficher. Les options disponibles sont: “Messages récents“, “Après sélectionnée” et “Messages populaires.”

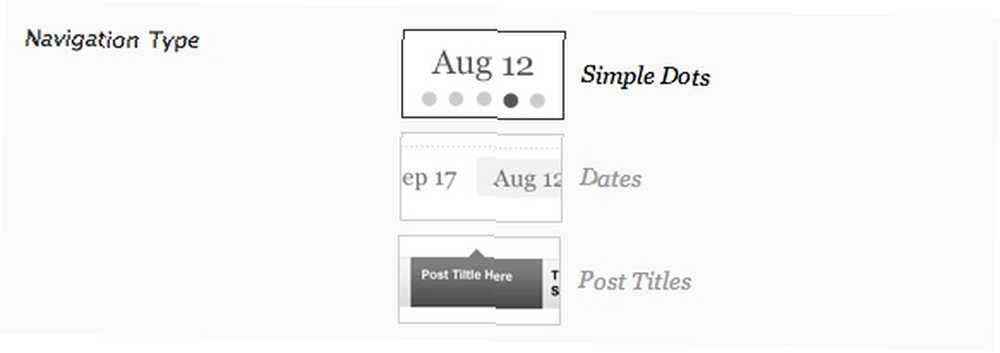
La dernière étape serait de choisir le “Type de navigation“.

Après avoir enregistré le SlideDeck, vous pouvez l’appliquer à votre thème à l’aide des touches “Extrait de code de thème“.

Pour voir à quoi ressemblerait le SlideDeck, utilisez le “Aperçu” bouton.

De loin, SlideDeck est l’un des plugins WordPress les plus cools que j’ai jamais rencontrés. Vous pouvez l'utiliser pour presque toutes les applications, allant d'un simple diaporama de photos, d'un tutoriel à des diaporamas multidimensionnels pour la présentation de produits..
Et comme il est difficile de vraiment “obtenir” le concept à moins que vous ne l'ayez essayé, je vous suggère de le faire. Ensuite, partagez votre opinion sur les applications SlideDeck en utilisant la section commentaires ci-dessous..











