
Gabriel Brooks
0
862
73
 Les concepteurs de sites Web me posent un gros problème: je suis rarement satisfait de ce que je reçois et je ne peux pas exprimer en mots ce que je veux réellement. En tant que spécialiste du marketing Internet, je dois lancer de nouveaux sites assez souvent, alors naturellement, je rencontre fréquemment le problème..
Les concepteurs de sites Web me posent un gros problème: je suis rarement satisfait de ce que je reçois et je ne peux pas exprimer en mots ce que je veux réellement. En tant que spécialiste du marketing Internet, je dois lancer de nouveaux sites assez souvent, alors naturellement, je rencontre fréquemment le problème..
Alors que faire? Je ne peux pas me permettre le temps nécessaire pour apprendre la conception Web et devenir un développeur Web professionnel. En plus, je ne peux pas tout faire moi-même. Heureusement, j'ai récemment découvert un outil de développement Web intéressant qui me permet de modifier CSS à la volée et de proposer la version ultime avec laquelle je me sens à l'aise..
L'outil est un addon FireFox appelé FireBug et il est tellement cool que de nombreux développeurs Web utilisent FireFox pour la seule raison pour laquelle il peut être étendu avec FireBug. C'est un addon Firefox ultime pour les développeurs web. Donc, dans cet article, je partage les astuces de mon amateur pour créer un site Web avec FireBug.
Introduction:
Naviguez jusqu'au modèle de site que vous souhaitez modifier et activez Firebug: utilisez la touche F12 pour un accès rapide.
Vous verrez l'outil s'ouvrir dans la moitié inférieure de la fenêtre de votre navigateur avec 6 onglets: “Console”, “HTML”, “CSS”, “Scénario”, “Dom”, et “Net”. Je vais parler de deux onglets ici: “HTML” et “CSS”.

Onglet CSS:
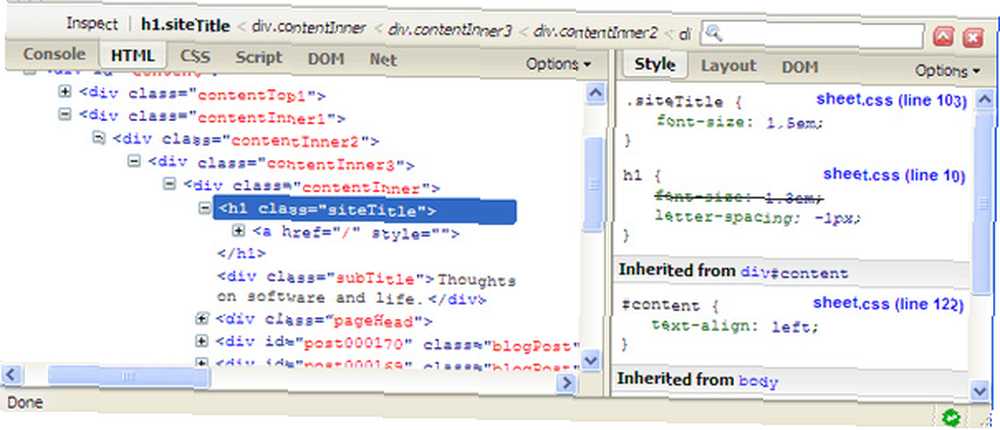
Modifier les attributs et les valeurs d'attribut
Pour changer un attribut ou la valeur d'un attribut, cliquez dessus et modifiez-le directement dans le code. L'effet de la modification sera immédiatement visible dans la fenêtre du navigateur ci-dessus.
Prévisualiser les couleurs et les images en CSS
Firebug permet aux amateurs comme moi de mieux comprendre le CSS en me montrant l'aperçu de chaque propriété visuelle:

Déterminez facilement le positionnement exact, le rembourrage et les marges
L’outil fournit un support formidable pour changer valeurs numériques. Cliquez simplement sur la valeur numérique que vous voulez changer et changez-la avec les chiffres de votre clavier - voyez l'effet immédiatement sur la page ci-dessus et modifiez l'édition si nécessaire.
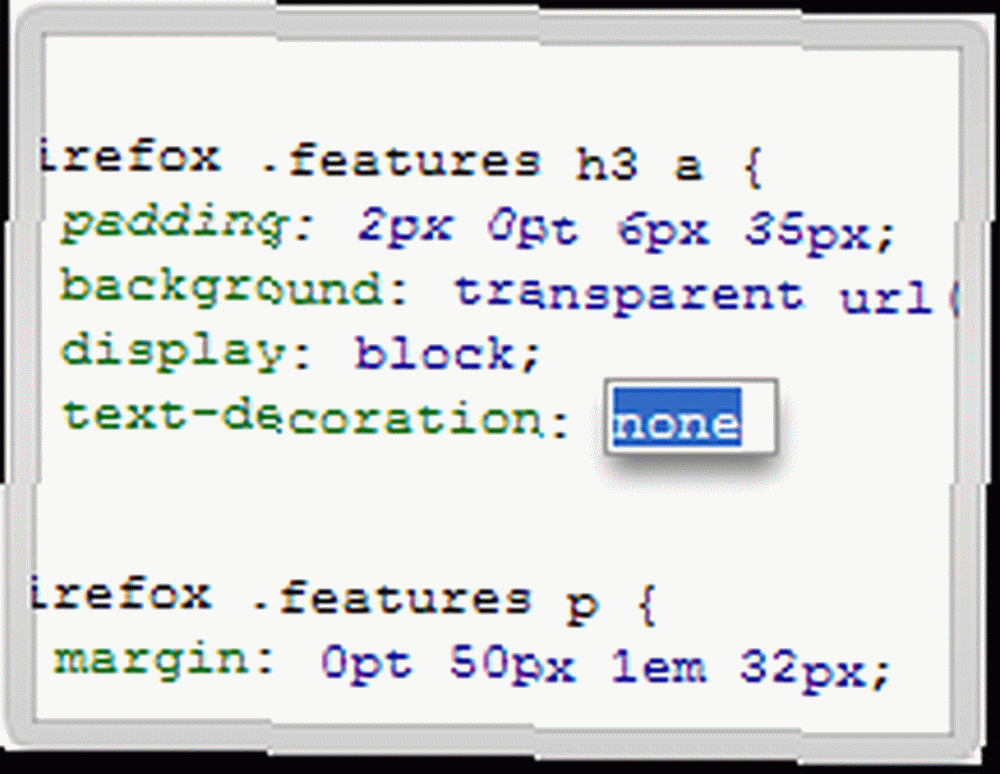
Laissez l'outil vous indiquer quelle propriété peut être utilisée
Mettez en surbrillance la propriété et utilisez les flèches haut / bas de votre clavier pour répertorier toutes les propriétés CSS autorisées par ordre alphabétique..

Onglet HTML:
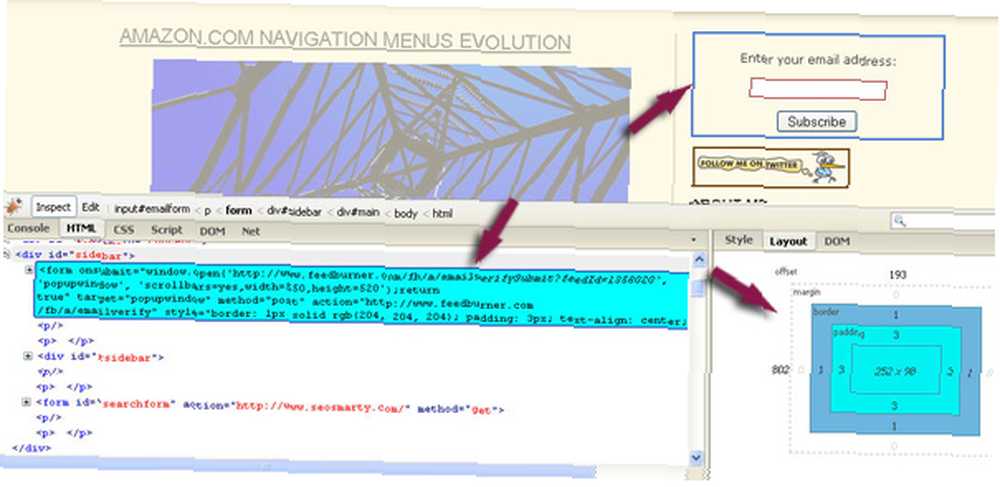
Apprendre les propriétés de chaque boîte à la volée (marge, bordure, remplissage et contenu): ouvrez l'onglet HTML + Mise en page à droite et cliquez sur “Inspecter” dans la barre supérieure de la fenêtre de l'outil. Vous pouvez maintenant parcourir la page et observer les éléments suivants:
- chaque élément de page dans le cadre bleu;
- la zone correspondante dans le code source surlignée en bleu (onglet HTML);
- les propriétés de la boîte visualisées (onglet Layout).

L'onglet Disposition de Firebug vous donne une ventilation visuelle de chaque case du modèle de case et de la largeur de chaque bord. De plus, il vous montre la largeur et la hauteur de la boîte la plus à l'intérieur, ainsi que le décalage x et y de l'élément par rapport à son parent.
Modifier une propriété à droite dans l'onglet de présentation et voir les modifications en direct sur une page:

Quelques conseils utiles:
- Utilisez les touches Ctrl + F12 (ou Commande + F12 sur Mac) pour ouvrir Firebug dans une fenêtre séparée..
- Maintenir des listes noires et des listes blanches: Firebug vous permet de conserver une liste de sites Web pour lesquels il devrait ou ne devrait pas être activé. Vous pouvez naviguer de deux manières différentes: activez Firebug pour tous les sites Web à l’exception de ceux du “liste noire”, ou désactiver Firebug pour tous les sites Web, sauf ceux du “liste blanche”.
- Obtenez de l'aide supplémentaire ici: tutoriel FireFox en mots simples.
Donc, comme vous l'avez vu avec l'extension Firefox de FireBug, vous pouvez créer et personnaliser les conceptions de sites Web, même si vous n'êtes absolument pas au courant de la conception de sites Web comme moi. Bien entendu, les possibilités de FireBug sont bien plus vastes que celles décrites ci-dessus. J'aimerais donc que vous partagiez davantage de conseils et astuces concernant cet outil génial..











