
Joseph Goodman
0
5662
648
Rappelez-vous Appear.in? L'année dernière, nous avions appris l'existence de cette start-up nordique et nous avons été épatés par Move Over Google Plus Hangouts. Appear.in est ici et c'est vraiment bien. Déplacez-vous dans les Hangouts Google Plus. Appear.in est ici et c'est vraiment bien Les gens réclament depuis longtemps une application de vidéoconférence décente. Nous pensions que c'était Google Plus. Nous avions tort. Rencontrez Appear.in. par leur plugin et leur approche sans application pour le chat vidéo. Nous pensions que c’était un sérieux candidat aux projets de vidéoconférence en place, et nous le faisons toujours..
Pour ceux qui ont déjà combattu avec Cisco WebEx et Skype, l'offre Appear.in est assez convaincante. Pour lancer un appel vidéo, vous avez simplement besoin d’un navigateur Web moderne prenant en charge WebRTC. À l'heure actuelle, cela signifie Chrome, Opera et Firefox. Il est également facile d'inviter des personnes à l'appel, car vous disposez d'un lien direct vers votre chambre que vous pouvez facilement partager via messagerie instantanée et courrier électronique..
Appear.in est bien plus qu'une simple vidéoconférence. Il partage certaines des fonctionnalités avancées de Google Hangouts et de Skype, telles que le partage d'écran, facilitant ainsi la collaboration, l'enseignement et la résolution des problèmes sans avoir à installer de logiciel ou de plug-in supplémentaire..
Au cours de la dernière année, Appear.in est devenu de plus en plus puissant. Ils ont publié leur application iPhone et leur produit gagne en force. Maintenant, ils sont de retour avec une toute nouvelle API de développeur et un support pour les sessions de vidéoconférence pouvant être intégrées. En termes simples, il est maintenant possible d'intégrer Appear.in dans votre propre site web et votre blog. Mais pourquoi devriez-vous vous en soucier?
L'affaire des discussions vidéo incorporables
Étant donné qu'il est déjà assez facile de créer une salle Appear.in et d'y inviter des personnes, vous pouvez vous demander pourquoi quelqu'un pourrait vouloir intégrer le chat dans un blog ou un site Web. Je peux penser à quelques raisons.
- Vous êtes un concepteur de site Web qui souhaite faciliter la tâche des clients tout en conservant votre marque. (Consultez nos conseils pour les concepteurs professionnels. 7 pratiques utilisées par les concepteurs professionnels pour améliorer leur activité. 7 pratiques utilisées par les concepteurs professionnels pour améliorer leur activité. L'exploitation d'une entreprise est très éprouvante, mais cela n'a pas besoin de l'être.)
- Vous êtes un informaticien indépendant et vous souhaitez donner à vos utilisateurs une ligne directe pour vous joindre, même lorsque vous voyagez sans avoir à partager votre numéro de téléphone..
- Vous avez des parents âgés qui trouvent Skype intimidant et vous souhaitez faciliter leur prise de contact.
- Vous êtes un blogueur et vous souhaitez interagir avec vos lecteurs en dehors des commentaires..
Quelle que soit votre motivation, ajouter une salle Appear.in à votre site est extrêmement facile. Voici comment.
Ajout à une page Web
Ajouter une pièce Appear.in à une page Web est simple. De toute évidence, il existe quelques conditions préalables. Tout d'abord, vous devez avoir une compréhension de base du langage HTML. 5 étapes pour comprendre le code HTML de base. 5 étapes pour comprendre le code HTML de base. HTML est la colonne vertébrale de chaque page Web. Si vous êtes débutant, laissez-nous vous guider à travers les étapes de base pour comprendre le HTML. . Si vous n'avez jamais écrit de ligne HTML dans votre vie, ou si vous avez juste besoin d'un rafraîchissement mental, vous voudrez peut-être jeter un coup d'œil à cet e-book tutoriel HTML Apprendre à parler "Internet": Votre guide pour xHTML Apprendre à parler "Internet ": Votre guide sur xHTML Bienvenue dans le monde de XHTML - Langage de balisage hypertexte extensible - un langage de balisage qui permet à quiconque de créer des pages Web comportant de nombreuses fonctions différentes. C'est la langue principale d'Internet. .
En outre, vous aurez besoin d'autorisations pour modifier le site en question et pour télécharger de nouvelles pages. Enfin, vous aurez besoin d'un éditeur de texte (pas de traitement de texte) pour éditer les fichiers HTML. Sublime Text 2 Sublime Text: l’éditeur de texte dont vous tomberez amoureux (Windows) Sublime Text: l’éditeur de texte dont vous tomberez amoureux (Windows), que nous avons précédemment ( Essayez avec Sublime Text 2 Sublime Text 2 est un éditeur de code multi-plate-forme dont j'ai récemment entendu parler et que je dois dis je suis vraiment impressionné malgré le label bêta. Vous pouvez télécharger l'application complète sans payer un sou…. Si vous utilisez un Mac, je vous recommande fortement Atom, qui est construit par ceux qui vous ont acheté Github..
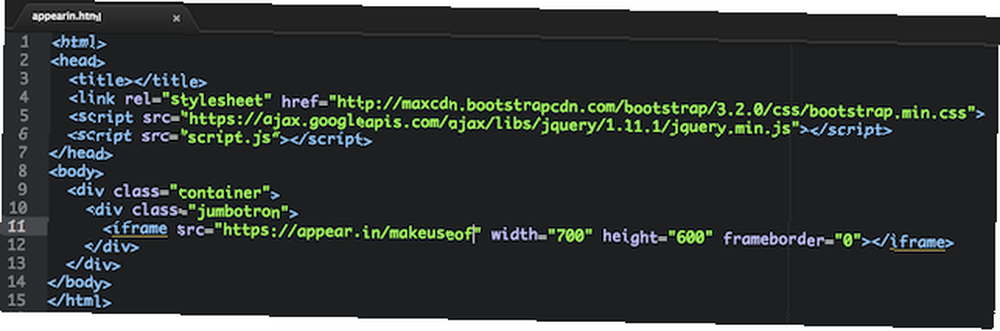
Dans votre éditeur de texte, ouvrez la page à laquelle vous souhaitez ajouter la pièce Appear.in. Ensuite, à la place appropriée entre les balises body, ajoutez la ligne de code suivante.
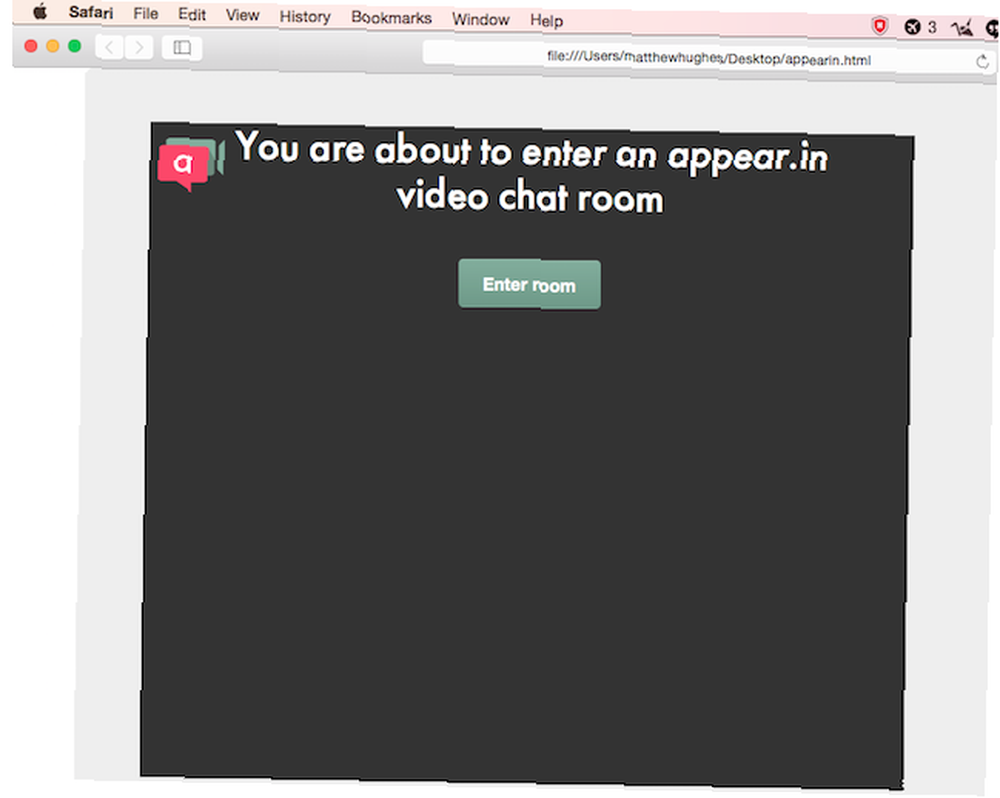
Cette ligne de code est connue sous le nom d'iframe et vous permet d'intégrer une page Web à une page Web. L'attribut "src" de cette URL pointe vers la pièce que vos visiteurs utiliseront. Vous pouvez changer son nom (le bit après le '/' et avant le '”') comme bon vous semble. Si cela fonctionne, vous devriez voir quelque chose comme ça.

Les attributs de hauteur et de largeur peuvent être ajustés pour s’adapter à l’esthétique de votre site. Donc, si vous souhaitez intégrer une fenêtre de discussion d'une largeur de 500 pixels et d'une hauteur de 300 pixels, il vous suffira de taper quelque chose comme:.
Ajout à WordPress
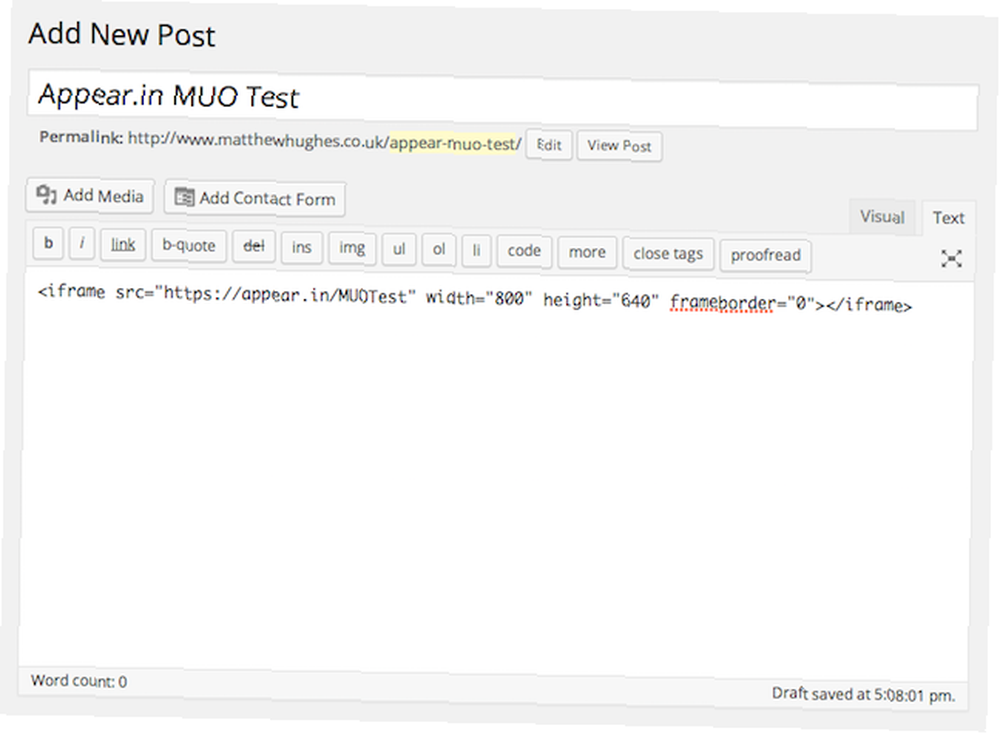
Vous pouvez même utiliser Appear.in dans votre blog WordPress. Comme auparavant, il vous suffit de copier une seule ligne de code. Commencez par ouvrir le message auquel vous souhaitez ajouter la fenêtre de discussion. Cliquez ensuite sur le bouton d'affichage du texte, en ajoutant le message Appear.in à l'endroit approprié dans votre message..

Si cela fonctionne, vous devriez avoir quelque chose comme ça.

Si vous rencontrez des problèmes, vous pouvez également télécharger le plug-in WordPress iframe. Vous pouvez ensuite ajouter votre salle de vidéoconférence à votre message avec le shortcode suivant..
[iframe src = "https://appear.in/your-room-name"]
API JavaScript
Pour les utilisateurs avancés, il existe une API et un SDK qui vous permettent de contrôler considérablement le fonctionnement de Appear.in sur votre site. En plus de créer des salles de vidéoconférence, cela vous permet de vérifier la prise en charge de WebRTC et de créer des salles dont les noms sont uniques..
Vous pouvez lire les détails plus détaillés sur l’utilisation du SDK JavaScript dans leur documentation officielle..
Quel outil de chat vidéo utilisez-vous??
Bien entendu, Appear.in n'est pas le seul service de vidéoconférence sur le marché. Tout le monde connaît les lieux de rencontre de Skype et Google, et s'il n'est pas vraiment faisable de les intégrer à une page Web comme vous le pouvez avec Appear.in, il est certainement facile de vous rendre accessible à d'autres personnes..
Quoi que vous utilisiez, je veux en entendre parler. Laissez-moi un commentaire ci-dessous et nous allons discuter.