
Joseph Goodman
0
2664
231
 Lorsque vous êtes un blogueur, il est vraiment important de rester au courant des dernières nouvelles de votre créneau particulier. Les gens vous prennent plus au sérieux lorsque vous êtes l'un des premiers à couvrir un événement important - et encore plus si vous le couvrez avant même que les grands médias dominants n'en aient pris conscience..
Lorsque vous êtes un blogueur, il est vraiment important de rester au courant des dernières nouvelles de votre créneau particulier. Les gens vous prennent plus au sérieux lorsque vous êtes l'un des premiers à couvrir un événement important - et encore plus si vous le couvrez avant même que les grands médias dominants n'en aient pris conscience..
Si vous êtes un nouvelles blogueur, l’importance de se tenir au courant des dernières nouvelles est encore plus critique. Depuis que j'ai commencé à couvrir davantage d'événements liés à l'actualité sur mon propre blog, j'ai réalisé à quel point il était important de surveiller en permanence les informations en temps réel. Étant donné que j'utilise deux écrans avec mon ordinateur portable, j'ai compris que je pouvais configurer un écran exclusivement pour le streaming de tickers d'informations entrants..
Le seul problème est que, même s'il existe de bonnes applications pour la diffusion en continu de lignes uniques, telles que Yahoo Widgets ou GlowDart, ces affichages ne couvrent qu'un très petit flux de texte entrant ou sont difficiles à personnaliser pour donner exactement la apparence que vous souhaitez. une sorte de mode plein écran.
Créer votre propre page d'affichage en temps réel
Pour résoudre ce problème, je me suis rendu compte que je devrais construire quelque chose moi-même. Comme je ne voulais vraiment pas prendre le temps d'écrire une application complète, j'ai décidé de créer une page Web avec les flux RSS intégrés. Je pourrais afficher cette page en ouvrant mon navigateur en mode plein écran.
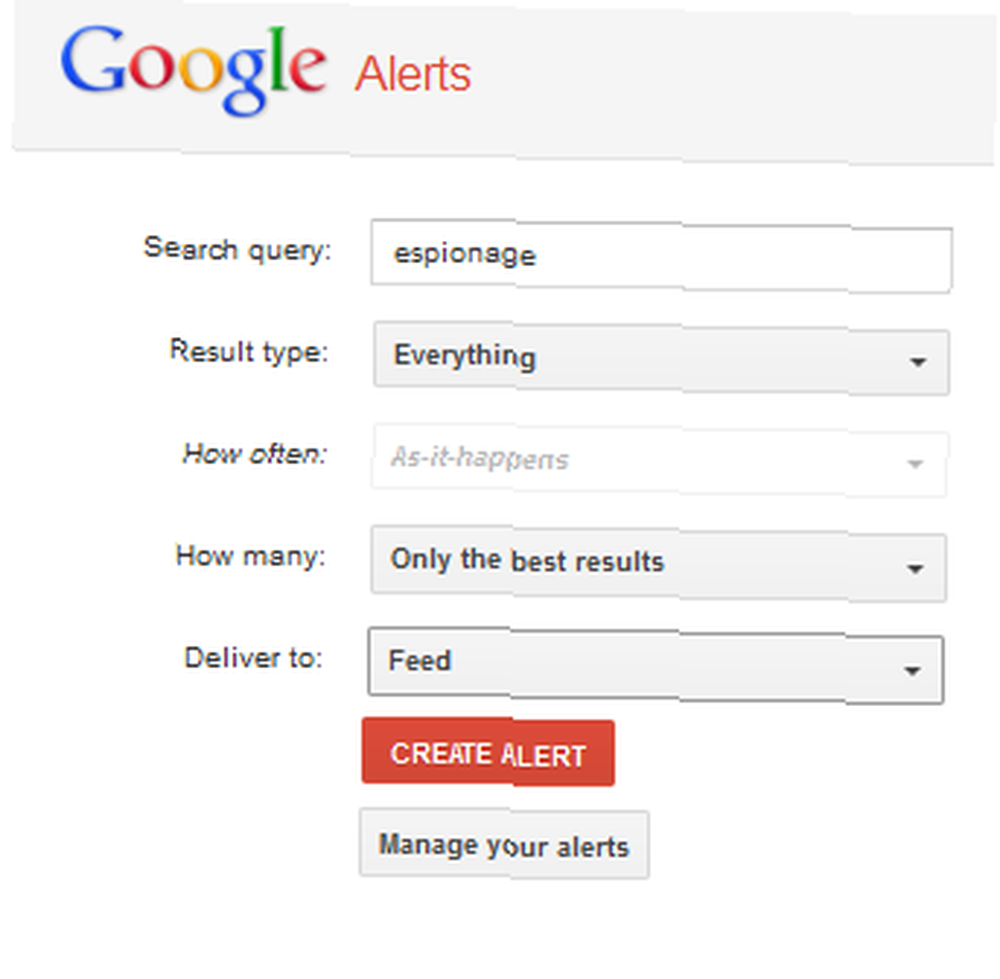
Les outils que j'ai utilisés pour créer cette page, et tout ce dont vous avez besoin pour créer le vôtre, sont un modèle de page Web gratuit basé sur CSS (j'ai choisi le modèle commercial gratuit créé par SliceJack) et un compte Google permettant d'accéder à Google Web Elements. Alertes Google.
Voici à quoi ressemblait le modèle métier par défaut de SliceJack avant de commencer à pirater le code d'arrière-plan.

C’est ma méthode préférée pour créer des pages Web, je l’avoue, je déteste réinventer la roue. Cette page contient tous les éléments que je souhaite intégrer à ma dernière page Web de diffusion en continu..
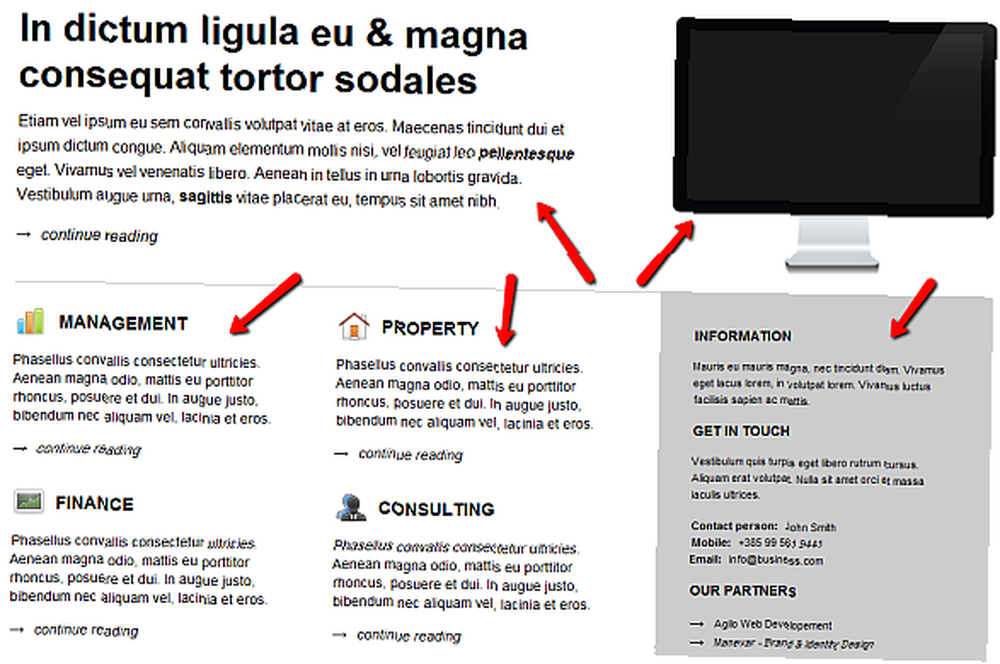
Les deux éléments en haut - l'article principal et l'image - je vais supprimer. Ce que je veux vraiment utiliser, ce sont les trois colonnes au centre de la page..

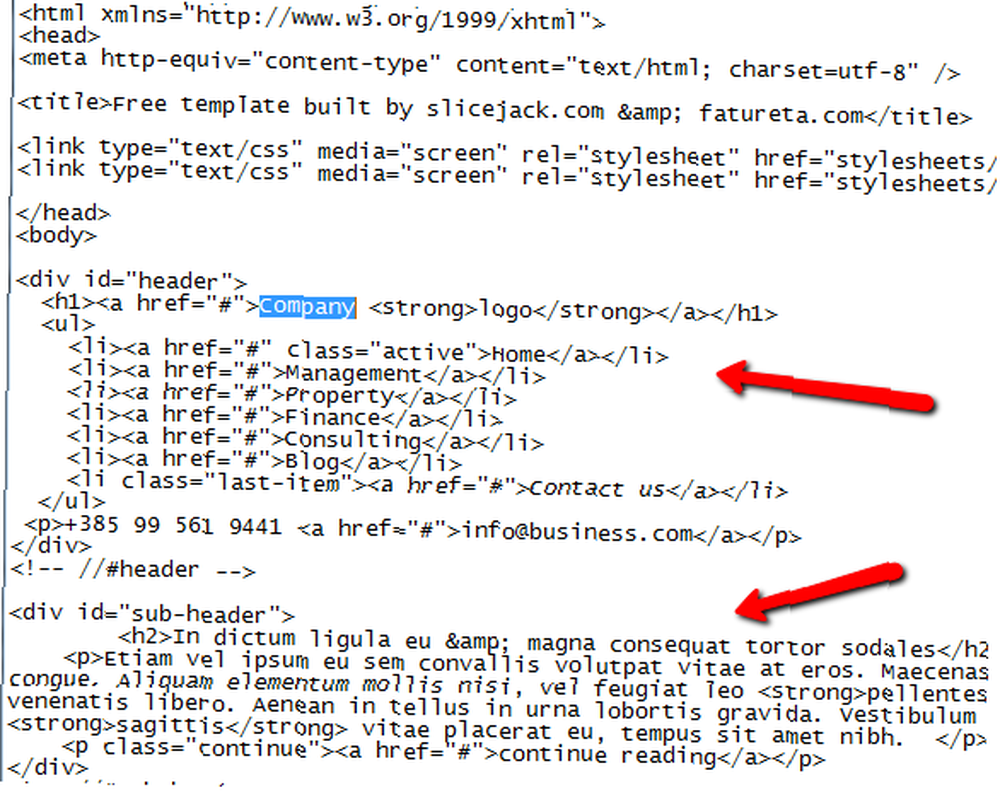
Lorsque vous téléchargez le modèle sur votre propre ordinateur, vous trouvez le fichier index.html dans le dossier principal, puis les fichiers .css dans un dossier de feuilles de style. En consultant le fichier index.html, il est généralement assez simple de trouver les sections que vous souhaitez modifier. Dans ce cas, j'édite la barre du haut pour afficher “Mes nouvelles” et en modifiant les liens de menu en différentes catégories pour lesquelles je vais créer des pages de nouvelles supplémentaires..

Vous pouvez généralement trouver les sections de la page en recherchant les balises. le “id =” Ce paramètre vous indique quel élément CSS est utilisé pour définir le formatage. Cependant, dans ce cas, je vais juste effacer toute la section définie par “. C’est aussi simple que de simplement supprimer la section de la page.
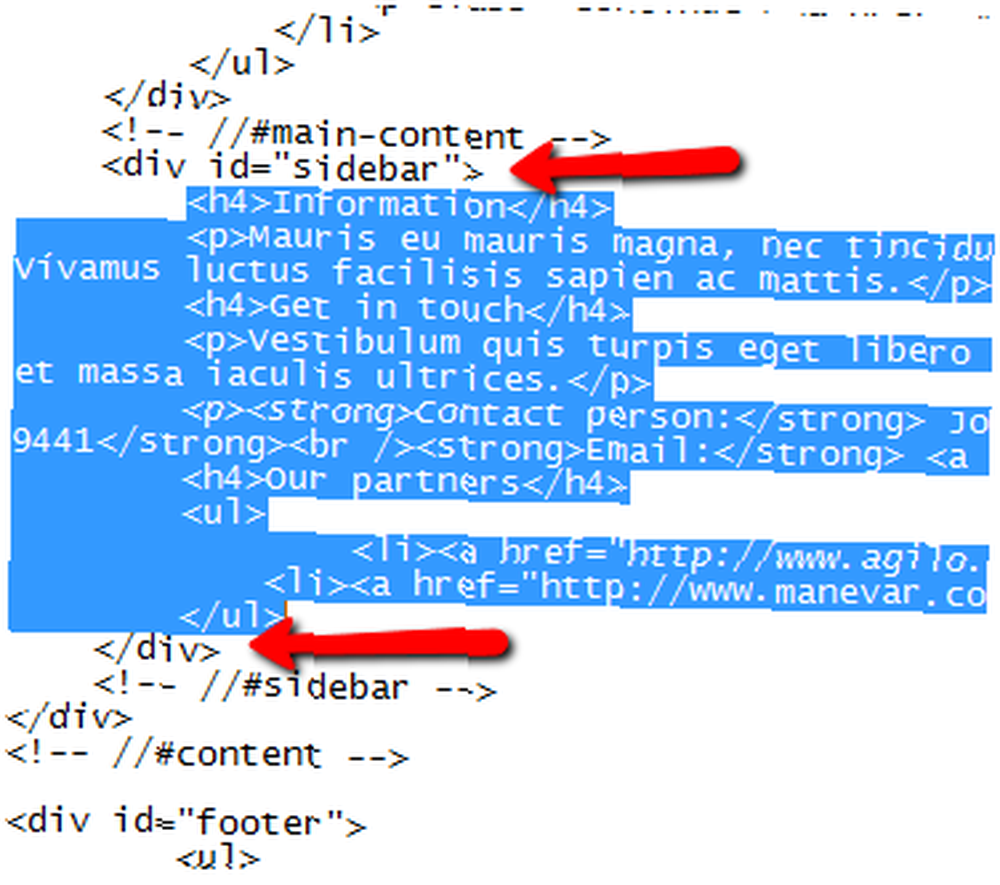
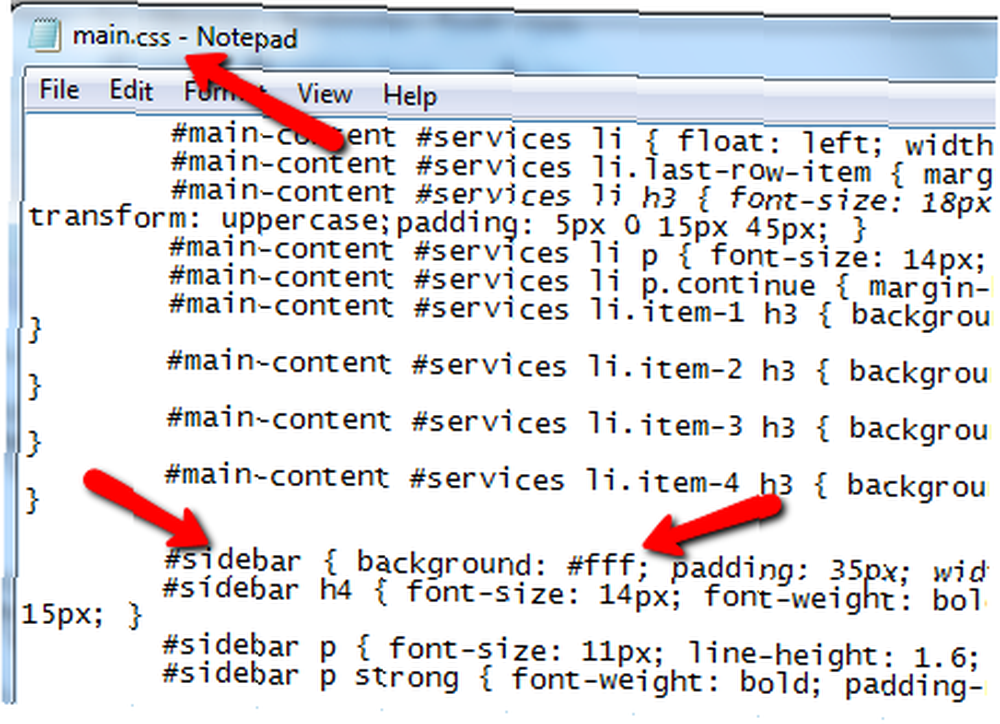
La prochaine chose que je veux faire au modèle est de changer la colonne de la barre latérale droite en un flux de nouvelles en continu à partir de YouTube. Commencez par identifier à nouveau la section que vous souhaitez remplacer. J'ai trouvé la section de barre latérale droite dans le “barre latérale” balise div.

Je n'aime pas la couleur de cette section (elle est grise et aurait l'air ridicule avec une vidéo blanche à l'intérieur), je dois donc la changer en blanc. Recherchez le fichier css principal et recherchez l'ID. j'ai trouvé “barre latérale” dans main.css et l’arrière-plan est défini sur #FFF. Pour changer en blanc, j'ai fait ce # 000.

Incorporation de widgets dans votre page personnalisée
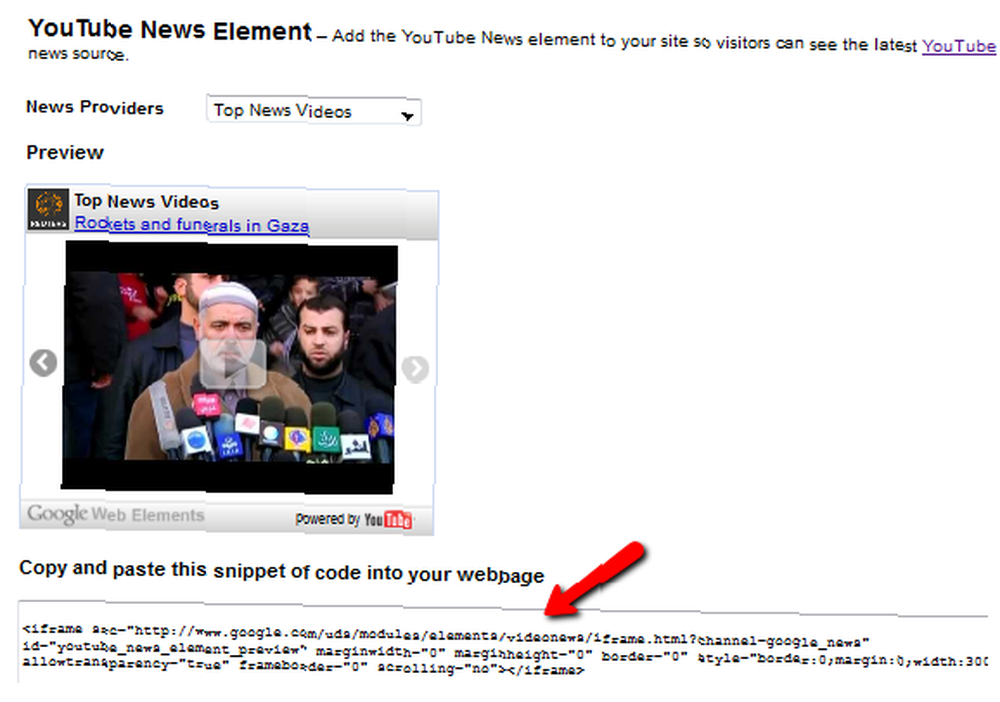
Maintenant pour la partie amusante. Une fois que vous avez le bon formatage, vous pouvez commencer à incorporer des flux en continu dans votre page. La première chose que je souhaite faire est d'intégrer l'élément YouTube de Google Web Elements..

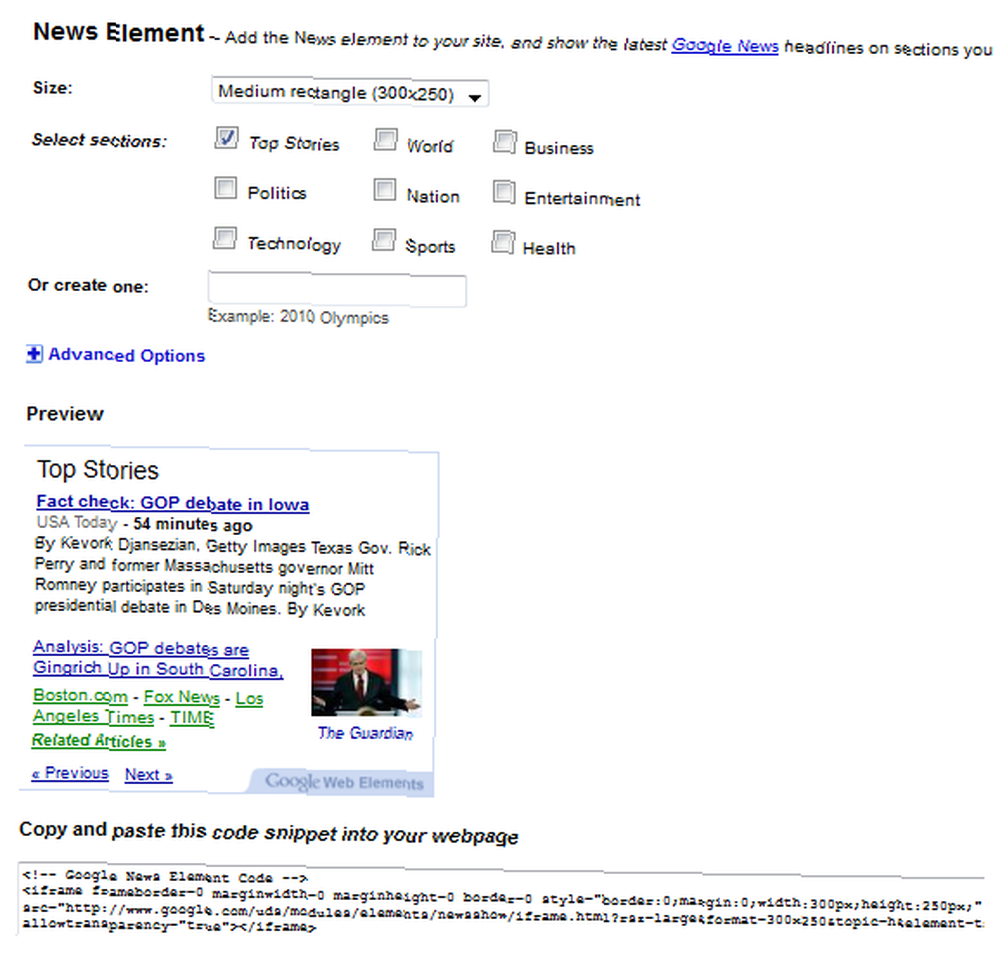
Vous venez de sélectionner la source de nouvelles que vous voulez, puis copiez et collez le code. En fait, vous pouvez créer l'intégralité de votre page d'informations en continu avec uniquement Google Web Elements à l'aide de l'élément Google Reader. Cependant, je veux montrer combien de sources sont disponibles pour les mises à jour en temps réel. Avant de poursuivre, assurez-vous de bien saisir l'élément Google Actualités, puis de copier et coller ce code dans votre page..

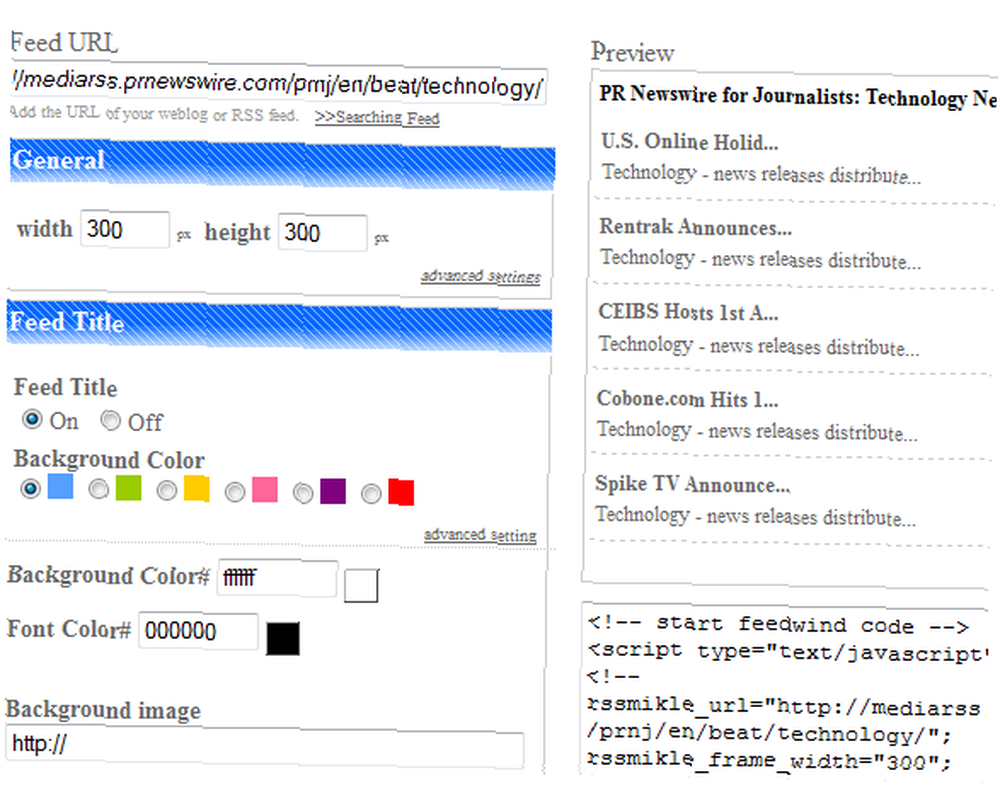
FeedWind Feed Wind: Générer un widget intégrable à partir de flux RSS Feed Wind: Générer un widget intégrable à partir de flux RSS. J'aime vraiment ça parce que vous collez simplement le fil que vous voulez, que vous personnalisez, et cela vous donne un joli widget propre que vous pouvez intégrer directement dans votre page..

En outre, si vous surveillez l'actualité dans un certain créneau, vous ne pouvez pas oublier de surveiller la recherche Google dans ce créneau. Dans Google Alerts, il suffit de sélectionner “Alimentation” dans le “Livrer à” champ.

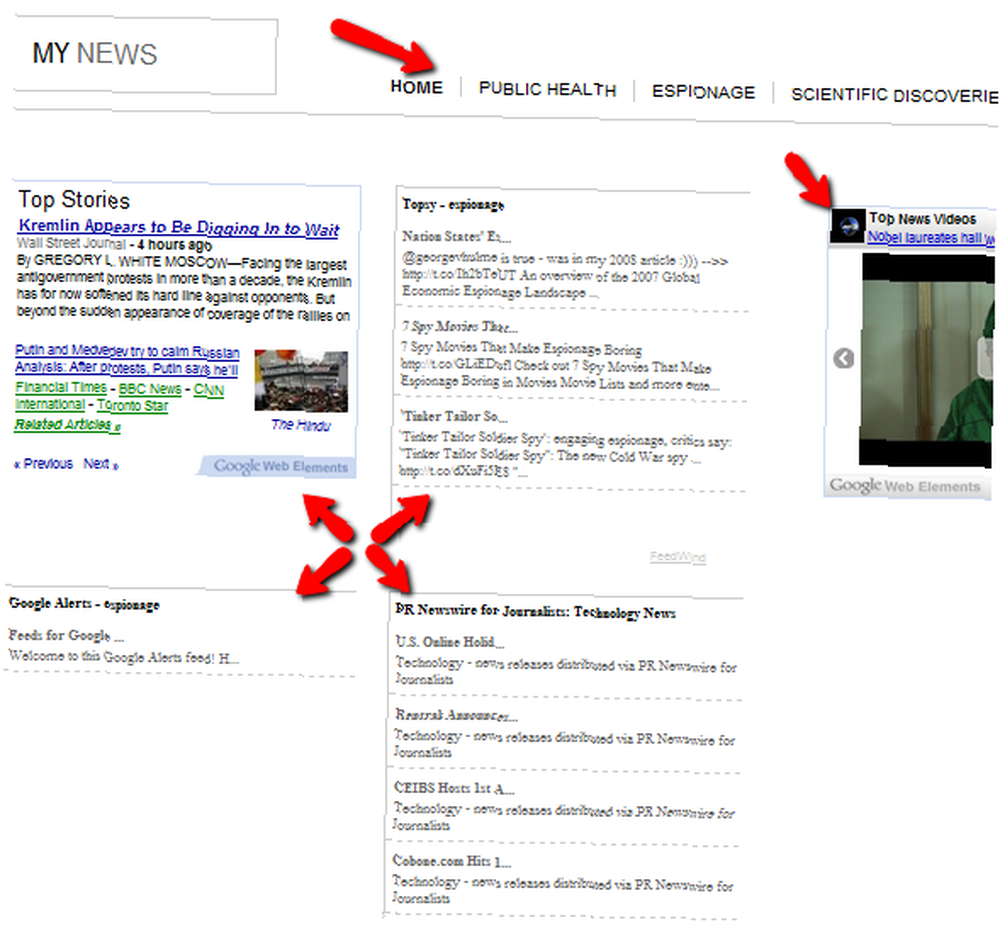
Ensuite, vous pouvez utiliser cette URL de flux dans FeedWind pour créer votre widget de résultats de recherche Google. Maintenant que toutes ces différentes sources d’informations sont intégrées à la page, l’affichage en continu des informations en temps réel est enfin terminé. Le menu du haut vous permet de créer plusieurs pages de ce type, avec des widgets qui introduisent des sources d'informations ciblées..

Et le faire est facile maintenant que vous avez la première page principale faite. Comme vous pouvez le constater, l’utilisation du modèle CSS fournit une belle page formatée dans laquelle vous pouvez simplement insérer vos différents flux d’actualités pour un affichage des nouvelles plein temps en pleine page..
C’est mieux que la plupart des applications de diffusion de nouvelles en continu que vous trouverez gratuitement partout, et vous permet également de la personnaliser exactement selon vos besoins - c’est la beauté d’utiliser une page Web plutôt qu’une application..
Avez-vous créé votre propre page avec cet article? Avez-vous été suspendu quelque part ou avez-vous découvert d'autres sources intéressantes pour les widgets de diffusion en continu en temps réel? Partagez vos idées dans la section commentaires ci-dessous.
Crédit d'image: ShutterStock











