
Harry James
0
1850
242
Un effet de masquage vous permet de placer une couche de couleur solide sur une photo ou une image, puis de découper une partie de cette couche pour révéler l'image qui se trouve derrière. Vous pouvez le faire avec du texte ou des formes dans Photoshop et Illustrator, mais le processus est légèrement différent pour chaque programme..
Pour obtenir un effet de masquage dans Photoshop ou Illustrator, la première chose à faire est d'ouvrir votre image. Dans cet exemple, nous allons utiliser une forme rectangulaire sur l'image et éliminer le texte de cette forme.
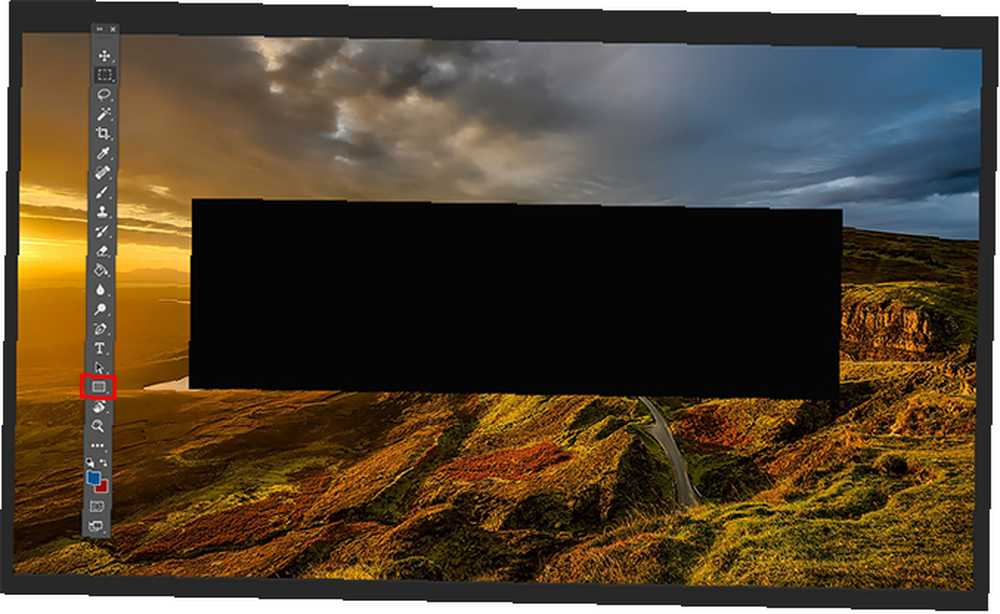
Étape 1: Commencez par dessiner votre rectangle à l’aide de l’outil Forme. Vous pouvez soit sélectionner l’outil Forme dans le menu Outils, soit utiliser le raccourci clavier. U. Lorsque vous dessinez votre rectangle, vous pouvez choisir une forme libre et faire glisser le rectangle sur l'écran pour créer la forme souhaitée, ou vous pouvez cliquer n'importe où sur l'image pour entrer les dimensions de votre rectangle en pixels..

Étape 2: Ensuite, vous voudrez taper votre texte sur un calque séparé dans Photoshop ou sur le même calque dans Illustrator. Si vous préférez utiliser une forme ou une icône pour votre KO, vous pouvez placer cette forme à l'endroit où vous auriez placé le texte..
Photoshop
Si vous utilisez Photoshop, passez à cette étape. Si non, passez.
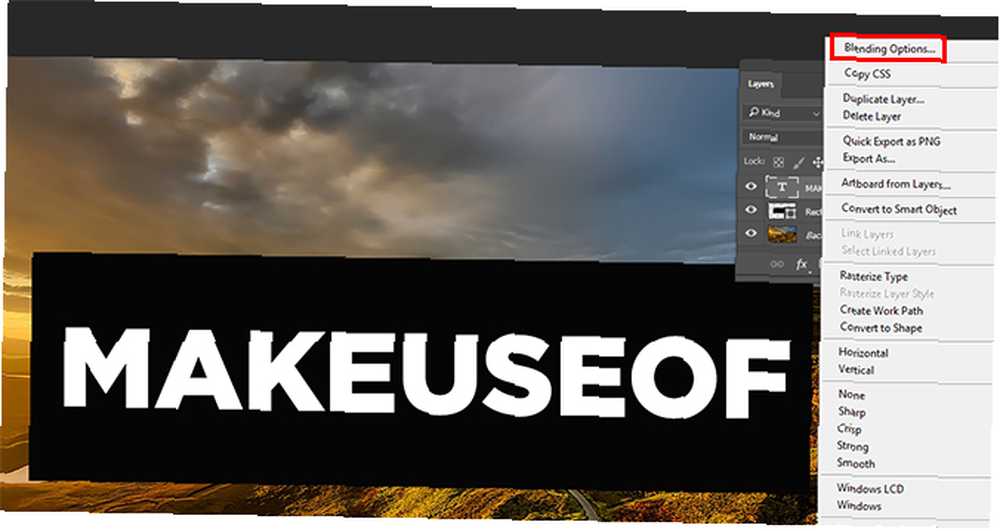
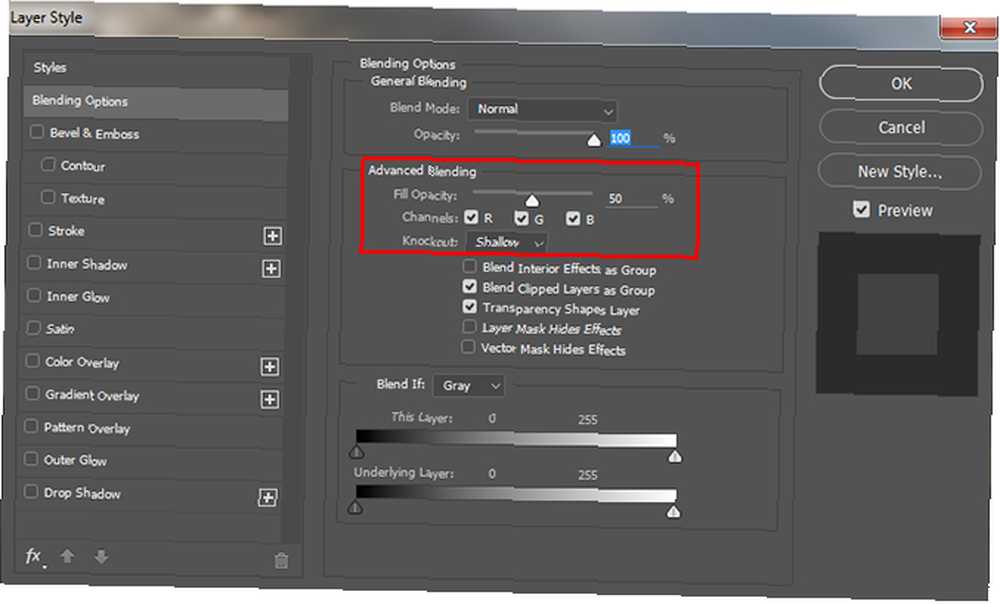
Étape 3: Cliquez avec le bouton droit sur votre calque de texte et sélectionnez Options de fusion. Sur l'onglet qui s'ouvre, recherchez le Assommer mise sous Mélange avancé. Vous pouvez choisir entre un Peu profond ou Profond effet depuis un menu déroulant.

Lorsque vous effectuez votre sélection pour la première fois, rien ne se passe sur votre image tant que vous n’avez pas fait glisser le curseur. Opacité barre au-dessus du réglage. Ici, vous avez un contrôle complet sur la quantité de texte original qui sera visible. La couleur de votre texte fera une différence ici, sauf si vous optez pour une opacité de 0%. Si vous avez une photo particulièrement occupée, vous ne voudrez probablement pas opter pour une opacité très faible afin que le texte reste lisible. (Si vous souhaitez prévisualiser les modifications avant de les accepter, assurez-vous que l'option de prévisualisation est cochée.)

Vous pouvez ensuite faire glisser et ajuster les couches de rectangle et de texte pour les placer exactement où vous le souhaitez sur votre image..
Illustrateur
Dans Illustrator, vous suivez les étapes 1 et 2 décrites ci-dessus, mais vous devrez utiliser un outil différent pour obtenir l'effet KO..
Étape 3: Une fois que vous avez inséré votre texte, dans le menu, tout en restant sur votre calque de texte, allez à Type > Créer des contours ou vous pouvez utiliser le raccourci clavier Maj + Cmd / Ctrl + O. Cela convertira votre texte en formes plutôt qu'en texte éditable. Assurez-vous que votre texte est au-dessus de la forme et non derrière celle-ci. (Cette étape ne sera pas nécessaire si vous avez utilisé une forme à l'étape 2 à la place de texte.)
Étape 4 (Facultatif): si vous souhaitez pouvoir contrôler l'opacité comme possible dans Photoshop, effectuez une copie du calque de texte à l'aide du raccourci clavier. Cmd / Ctrl + C. Vous n'aurez rien à faire avant l'étape 6..
Étape 5: Sélectionnez à la fois votre forme et votre texte et allez à votre Éclaireur outils. Si ce n'est pas déjà ouvert, vous pouvez l'ouvrir en allant à Fenêtre> Pathfinder ou en utilisant le raccourci clavier Maj + Cmd / Ctrl + F9.

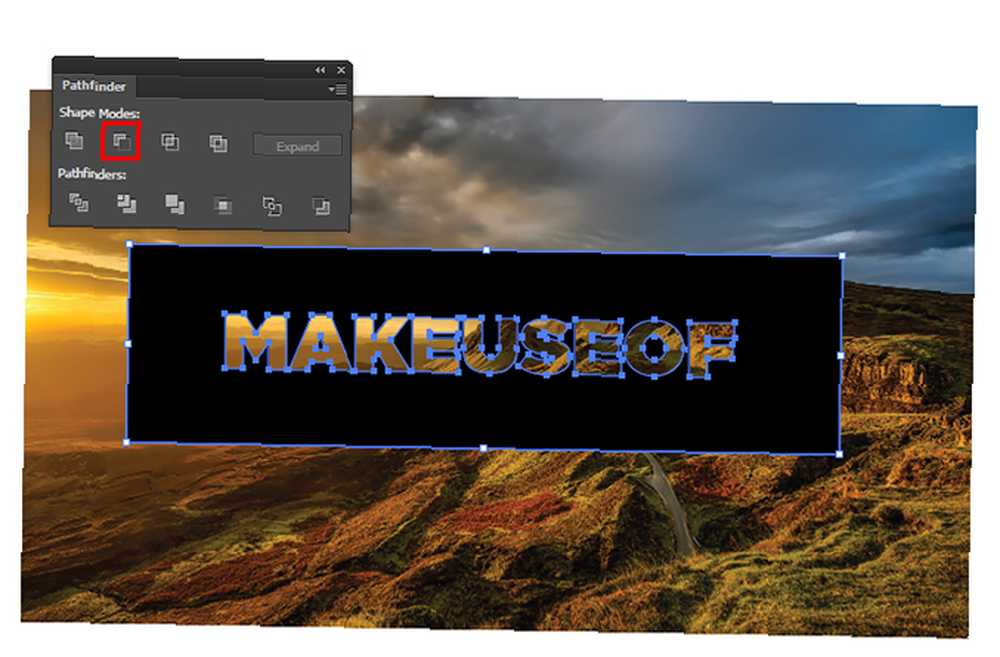
Étape 6: Dans l’outil Pathfinder, sélectionnez le Minus le front option sous Modes de forme. Cela supprimera le texte de votre forme.
Étape 7 (Facultatif): Si vous souhaitez contrôler l'opacité de votre effet d'inhibition Maj + Cmd / Ctrl + V pour coller votre texte à l'endroit exact où vous l'avez copié. (Assurez-vous de le faire avant de déplacer l’un de vos calques.) Vous pouvez ensuite ajuster l’opacité de ce calque en accédant à la Transparence panneau, que vous pouvez ouvrir en allant à La fenêtre > Transparence. Ajustez le curseur d'opacité jusqu'à obtenir la teinte exacte souhaitée.
Avec une opacité d'environ 20%, voici à quoi ressemble le produit final:

À quels types d'utilisations pouvez-vous penser pour cette technique? Faites le nous savoir dans les commentaires.











