
Gabriel Brooks
0
1575
156
Rainmeter reste le champion de la personnalisation Windows car les utilisateurs continuent de trouver des moyens créatifs d'utiliser le programme..
Une innovation récente est le fond de parallaxe. Les effets de parallaxe constituent un moyen simple et impressionnant d'améliorer l'apparence de l'arrière-plan de votre bureau. Ils intègrent également des fonctions de papier peint en direct Rendez votre bureau superbe avec un fond d’écran interactif en direct Créez votre bureau superbe avec un fond d’écran interactif Rien ne permet à votre bureau de se démarquer comme un arrière-plan interactif en direct. C'est également l'un des plus grands exercices de personnalisation de votre configuration Windows. Nous allons vous montrer comment le faire facilement avec Rainmeter. .
Laissez-nous vous montrer comment créer votre propre fond d'écran animé à l'aide de l'effet de parallaxe et de Rainmeter..
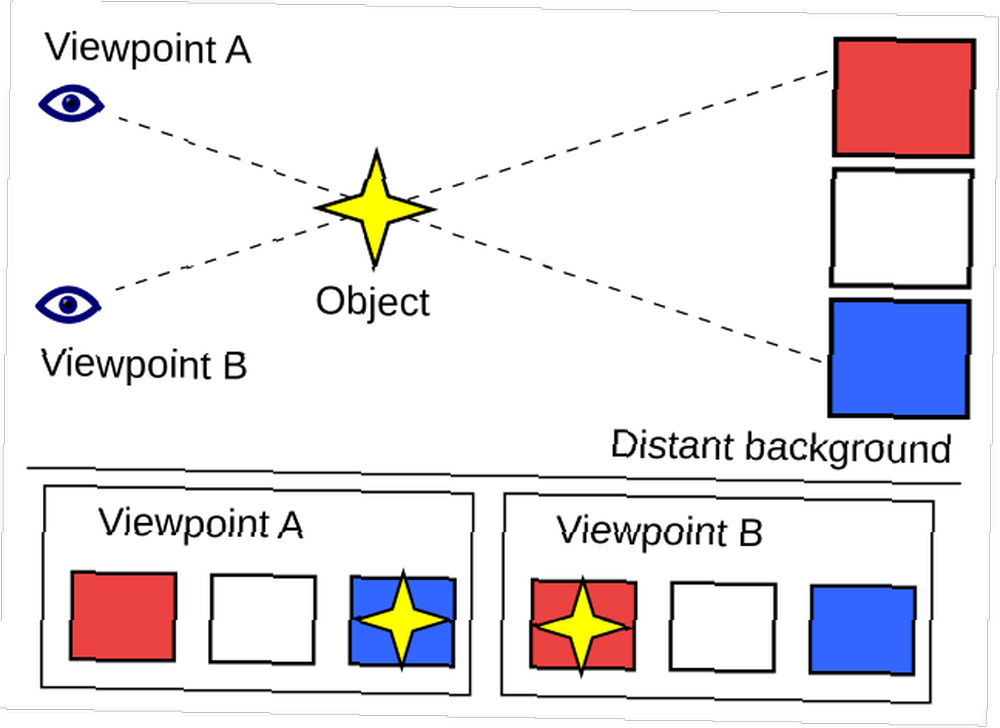
Qu'est-ce qu'un effet de parallaxe??
Dictionary.com définit parallaxe comme:
“[L] e déplacement apparent d'un objet observé dû à un changement de la position de l'observateur.”
Utilisation d’une combinaison de plugins et de fichiers .ini - les fichiers utilisés par Rainmeter pour charger peaux ou des widgets sur votre bureau - Rainmeter permet à votre souris d’agir comme une caméra. Lorsque votre souris se déplace, vos images se déplacent pour créer un effet 3D..

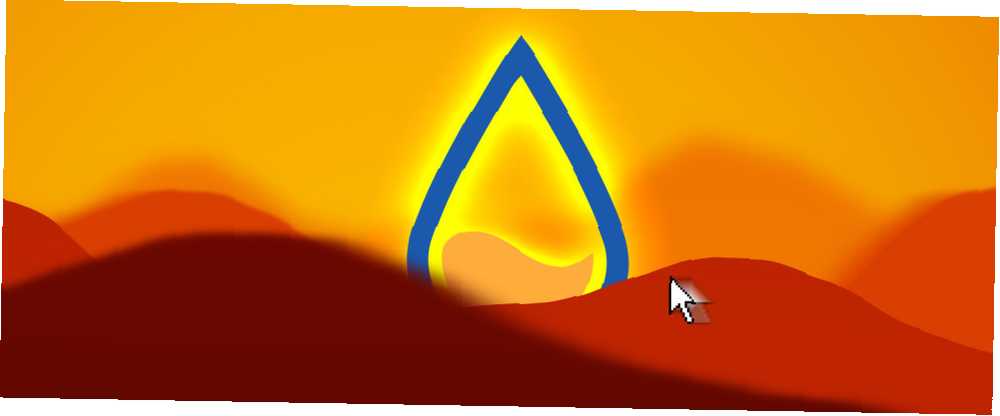
De beaux résultats sont faciles à atteindre. Cela dit, il faut beaucoup de créativité pour obtenir des résultats vraiment spectaculaires. Par exemple, consultez ce thème Firewatch créé par l'utilisateur reddit / u / thefawxyone.

Mot d'avertissement: Si vous souhaitez créer un exemple détaillé et à plusieurs niveaux, comme celui ci-dessus, utilisez des programmes de création graphique tels que Photoshop (notre guide pour Idiots de Photoshop: Le guide de Photoshop d'un idiot, première partie: Photoshop simplifiée. Partie 1: Photoshop facile À première vue, Photoshop est source de confusion, mais vous pouvez rapidement devenir un gourou de Photoshop, voici notre guide d'introduction sur la façon d'utiliser les fonctions de base de Photoshop.) Et GIMP (notre guide GIMP GIMP: Procédure pas à pas rapide de l'éditeur d'images Open Source favori de chacun - GIMP: Une procédure pas à pas rapide de l'éditeur d'images Open Source préféré de tout le monde) est requise. Nous ne verrons pas comment créer un arrière-plan complexe avec des lanceurs de programme et des vumètres masqués. Notre effet de parallaxe réalisera un fond simple, mais impressionnant, à quatre couches.
Parties de la parallaxe
Pour utiliser cet effet, examinons brièvement le concept de calques. Rainmeter réalise l'effet de parallaxe en créant plusieurs couches qui simulent un arrière-plan complet..
Il existe deux parties essentielles à l’effet de parallaxe; le premier plan, et le Contexte. Le premier plan est composé de plusieurs fichiers image .png, du plus petit au plus grand. Les grandes images bougeront plus que les petites. Cela simule la profondeur de champ sur votre bureau. Les fichiers image doivent être au format .png transparent JPEG, GIF ou PNG? Types de fichiers d'image expliqués et testés JPEG, GIF ou PNG? Types de fichiers d'image expliqués et testés Connaissez-vous les différences entre les fichiers JPEG, GIF, PNG et les autres types de fichiers d'image? Savez-vous quand vous devriez utiliser l'un au lieu de l'autre? Ne craignez rien, MakeUseOf explique tout! , qui supprime les fonds blancs de vos images.
Choisir les pièces
Je vais simuler une chute de Bart des Simpsons en utilisant l'effet de parallaxe. Trois types d’images sont nécessaires pour obtenir l’effet: une Bart qui tombe, des nuages particuliers au style de bande dessinée de The Simpsons et un fond de ciel..
Créez un dossier sur votre bureau nommé source de parallaxe pour sauvegarder vos fichiers image. Cela facilitera l'ajout de vos images à Rainmeter. Recherche Google Comment utiliser correctement les opérateurs de recherche Google? Comment utiliser correctement les opérateurs de recherche Google? Grâce aux opérateurs, vous pouvez afficher les résultats ne concernant que certains sites Web, effectuer des recherches dans une plage de chiffres ou même exclure complètement une mot de vos résultats. Lorsque vous maîtrisez l'utilisation de Google…, j'ai trouvé une image .png de la chute de Bart. Vous devrez peut-être créer vous-même une image .png transparente Supprimer l’arrière-plan de l’image en quelques secondes avec le graveur d’arrière-plan gratuit Supprimer l’arrière-plan de l’image en quelques secondes avec le graveur d’arrière-plan gratuit Dans quelle mesure est-il difficile de supprimer complètement l’arrière-plan d’une photo? Pour ceux qui ont des défis graphiques parmi nous, la réponse est "plutôt sacrément difficile". Cet outil en ligne gratuit rend beaucoup plus facile. .

Ensuite, j'aurai besoin d'images de nuage et d'arrière-plan. N'oubliez pas que chaque élément doit être présent dans son propre fichier .png. J'ai trouvé cette image de nuages dans le style classique de Simpson en ligne:

J'ai procédé à la séparation de certains nuages avec Photoshop et à la création de fichiers image distincts pour les trois nuages en avant. Pour l’arrière-plan, j’ai pris des échantillons de couleurs de bleu et de haut dans l’image d’origine et créé mon propre dégradé Générateur de dégradé CSS3 rapide 3 couleurs: créez facilement des dégradés linéaires et radiaux Générateur de dégradé CSS3 3 couleurs rapide: créez facilement des linéaires & Gradients Radiaux. Au total, cinq fichiers image seront utilisés, y compris le fond.
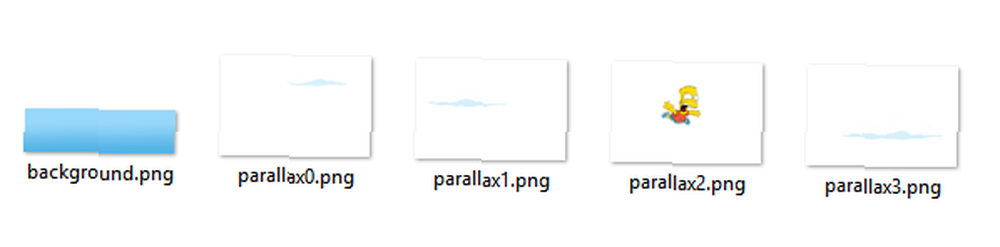
Nommez votre fond background.png et nommez les images que vous utilisez pour votre parallaxe parallaxe [x] .png. le [X] correspond au niveau de la couche, à partir de 0. La plus petite image doit être intitulée parallax0.png, la deuxième plus petite, parallax1.png, etc. Voici à quoi votre dossier devrait ressembler:

Positionner les pièces
Maintenant, placez vos fichiers .png en fonction de la résolution de votre bureau. Vérifiez la résolution de votre bureau en clic droit sur votre bureau et en sélectionnant Paramètres d'affichage. Cliquer sur Paramètres d'affichage avancés et sélectionnez le conseillé paramètres sous Résolution. Ces deux chiffres correspondent à la largeur en pixels et à la hauteur de votre moniteur. Résolution de l'écran - Que signifient les chiffres? [MakeUseOf explique] Résolutions de l’affichage graphique - Que signifient les chiffres? [MakeUseOf explique] Les résolutions d'affichage peuvent être une activité plutôt cryptique, avec plusieurs normes utilisées pour décrire la même résolution d'affichage de 10 manières différentes. Tous ces termes techniques ont tendance à changer en fonction du but de l'affichage… .
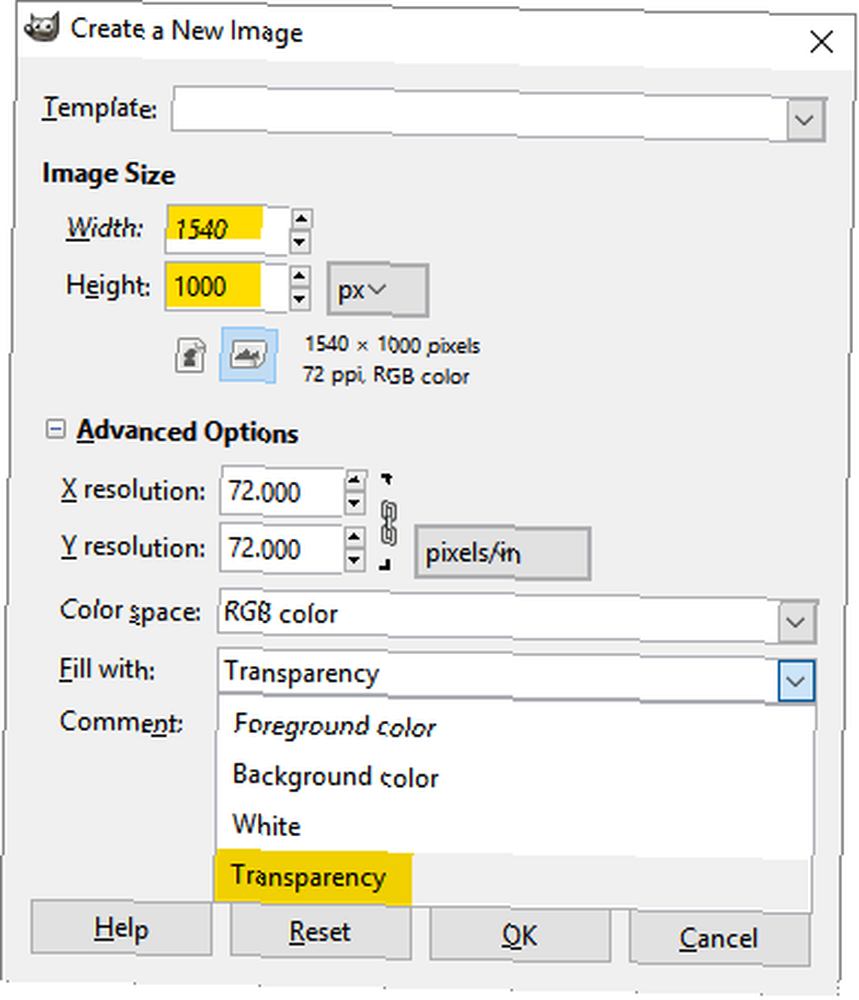
Créez un document transparent de la taille de la résolution de votre moniteur en ajoutant 100 pixels à votre longueur et à votre largeur. Déposez vos fichiers dans ce cadre et orientez les images à votre convenance.

La façon dont vous orientez vos images correspond à la façon dont vous les verrez à l’arrière-plan. Une fois que vous avez adapté toutes vos images dans votre cadre, continuez avec la création de vos fichiers .ini..
Disposition des dossiers Rainmeter
Dans l'annuaire C: \ Utilisateurs \ Rosebud \ Documents \ Rainmeter \ Skins créer un nouveau dossier nommé Effet de parallaxe.
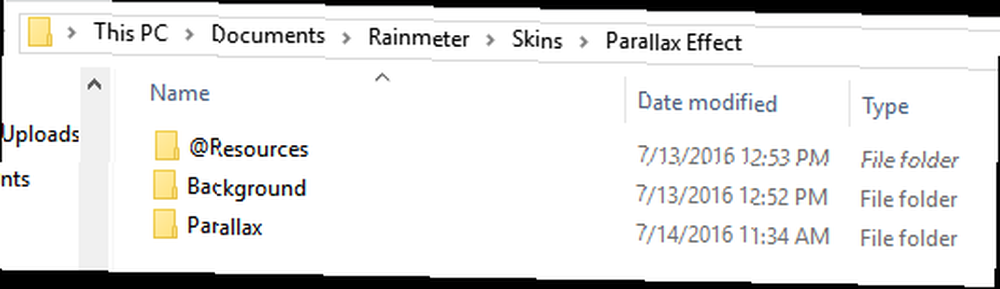
Dans ce dossier, créez trois autres dossiers et nommez-les: @Ressources, Contexte, et Parallaxe. Le dossier @Resources contiendra toutes vos images, le dossier Background contiendra votre fichier Background.ini pour activer votre arrière-plan et le dossier Parallax contiendra votre fichier Parallax.ini pour activer vos images de parallaxe..

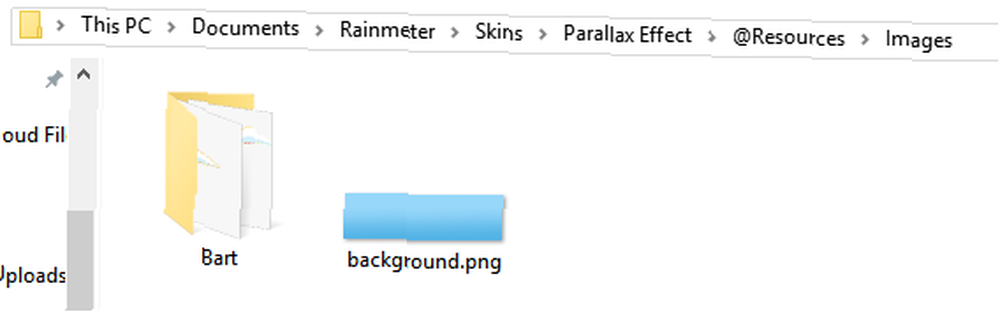
Ouvrez le @Ressources dossier et créer un dossier nommé Images. Ajoutez votre fichier background.png à ce répertoire. Ajoutez un autre dossier à ce répertoire et nommez-le après votre effet de parallaxe. J'ai nommé le mien Bart. Ajoutez vos images parallaxe [x] .png à ce dossier. Votre dossier Images devrait maintenant ressembler à ceci.

Voilà pour les fichiers image. Vous pouvez maintenant commencer à obtenir l’effet de parallaxe. Dans le répertoire racine de Parallax Effect (C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins \ Effet Parallax) créer un nouveau fichier texte. Entrez le code suivant dans ces nouveaux documents.
[Variables] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
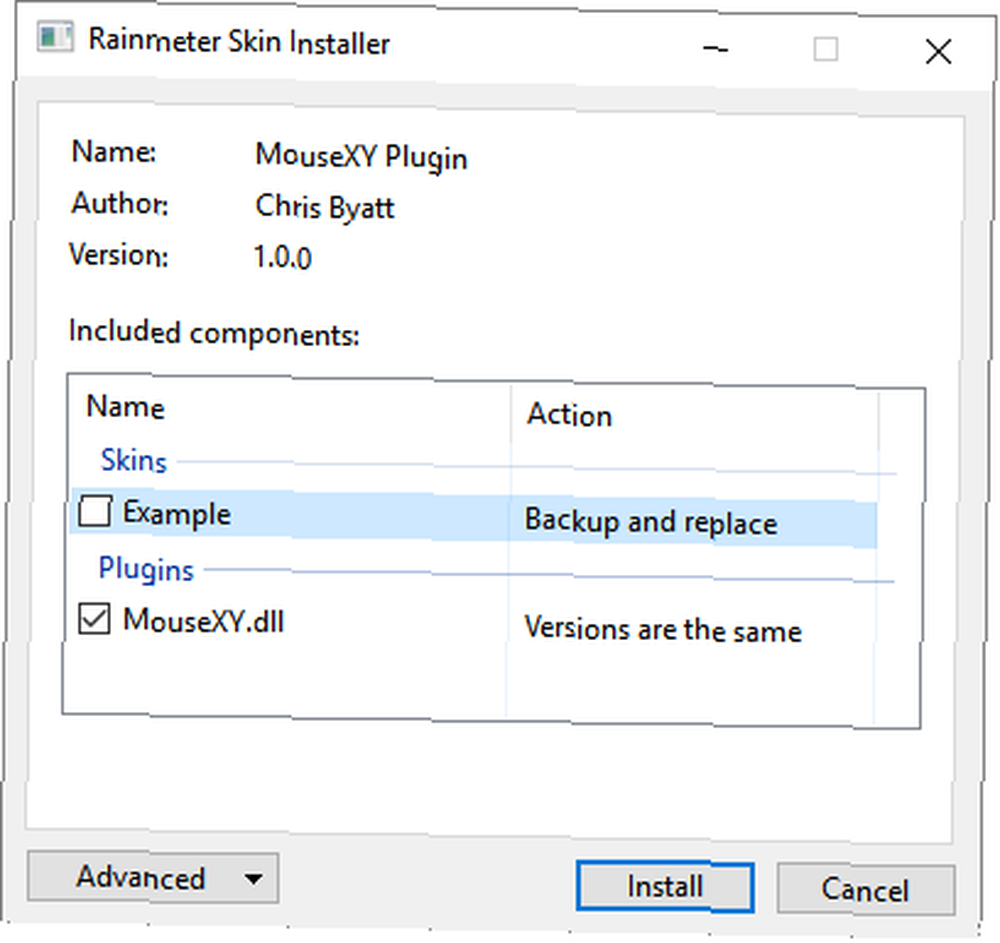
Nommez ce fichier ParallaxSettings.inc, en gardant l'extension .inc. Ce fichier définira la résolution de votre parallaxe. Remplacez 1440 et 900 avec votre propre résolution et enregistrez. Vous aurez également besoin d'un plugin simple, qui suit les mouvements de votre souris pour déplacer vos images de parallaxe. Téléchargez le fichier .rmskin ici pour l'installer automatiquement dans Rainmeter.

Ensuite, ouvrez votre dossier de fond. Clic-droit dans le dossier et sélectionnez Nouveau> Document texte. Double-cliquez sur ce document pour le modifier et collez le script suivant dans le fichier..
[Rainmeter] Update = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / [Arrière-plan] Meter = Image SolidColor = 33,2,2,255 W = # SCREENAREAWIDTH # H = # SCREENAREAHEIGHT # [Parallax0] Meter = Image ImageName = # P # background.png X = ((# SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Enregistrer ce fichier sous Background.ini, en vous assurant que vous avez ajouté l'extension .ini. Ensuite, ouvrez votre dossier Parallax. Créez un document texte et collez le texte suivant dans ce fichier.
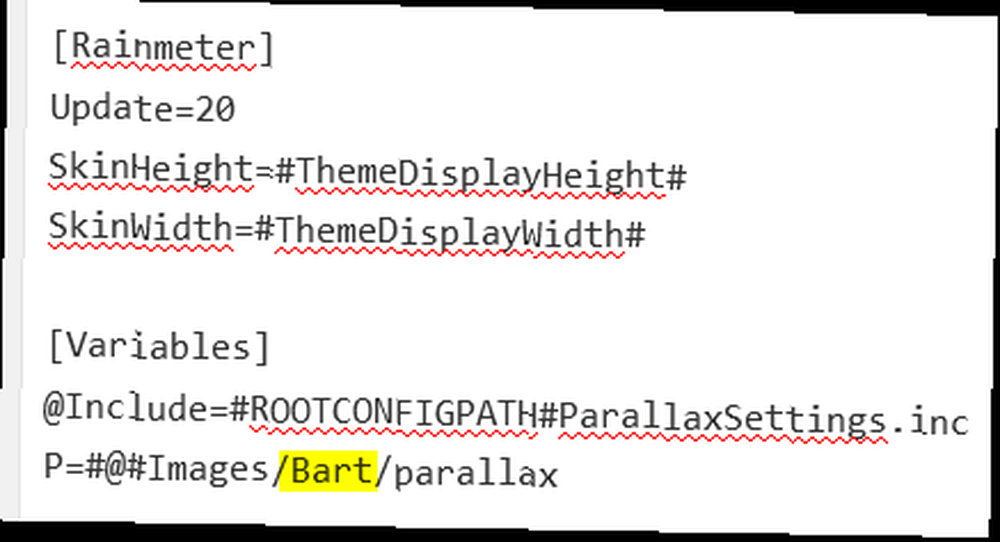
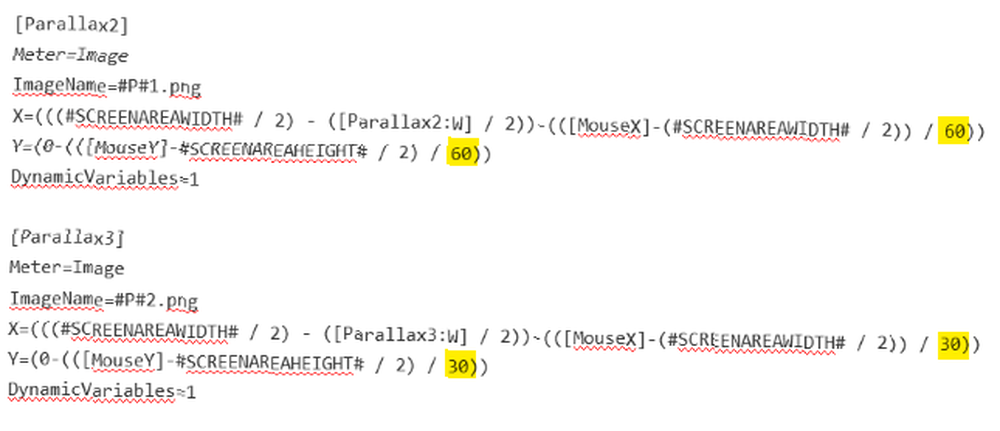
[Rainmeter] Update = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / Bart / parallaxe [MouseX] Mesure = Plugin Plugin = MouseXY Dimension = X [MouseY] Measure = Plugin Plugin = MouseXY Dimension = Y [Parallax1] Meter = Image ImageName = # P # 0.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - ((MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Mètre = Image ImageNameName = # P # 1.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] Meter = Image ImageName = # P # 2.png X = ((# # SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Meter = Image ImageName = # P # 3.png X = ((# # SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - ((MouseX] - (# SCREENAREAWIDT H # / 2)) / 20)) Y = 5 DynamicVariables = 1
Vous devez changer le P variable sous votre [Variables] paramètre au titre de votre dossier images parallaxe. Ma variable P est # @ # Images / Bart / parallaxe, par exemple. Ne changez que le titre du milieu et conservez le reste.

Le résultat
Ouvrez votre Gérer Rainmeter fenêtre en ouvrant le tiroir de l’icône de la barre des tâches et en cliquant sur l’icône Rainmeter. Clique sur le Rafraîchir tout bouton et localisez votre dossier d’effet Parallax. Ouvrez vos dossiers Background et Parallax nouvellement créés et Charge vos fichiers .ini en double-cliquant dessus. Enfin, vérifiez Cliquez à travers dans la fenêtre Manage Rainmeter pour les deux fichiers .ini et votre effet de parallaxe devrait être complet.

Le script ci-dessus permet un effet subtil. Si vous souhaitez rendre l'effet plus spectaculaire, réduisez le nombre de paramètres présents dans le fichier Parallax.ini de 10 ou 20 (ne répétez pas de chiffres et n'incluez pas de chiffres inférieurs à 0)..

N'oubliez pas de sauvegarder votre fichier .ini et d'actualiser votre skin pour activer l'effet..
Ne collent pas avec statique
S'en tenir à des papiers peints statiques et non mobiles convient à certains. Pour d'autres, Rainmeter est une bénédiction. Le programme semble être illimité. Sleek Rainmeter skins Les meilleurs skins Rainmeter pour un bureau minimaliste Les meilleurs skins Rainmeter pour un bureau minimaliste Vous souhaitez personnaliser Windows avec Rainmeter? Voici les meilleurs skins Rainmeter pour un bureau Windows propre et minimaliste. sont créés chaque jour pour s'adapter au style de bureau que vous désirez. L'effet de parallaxe Rainmeter est l'une des innovations les plus récentes des peaux Rainmeter, et son utilisation est limitée à votre imagination..
Un merci spécial à l’utilisateur Reddit / u / thefawxyone, dont le travail créatif a fourni les bases de la présentation des dossiers et des fichiers .ini utilisés. Si vous souhaitez installer mon fond de parallaxe Bart, téléchargez le fichier .rmskin ici.
Quels autres effets voudriez-vous voir ou utiliser avec Rainmeter? Faites-nous savoir dans les commentaires ci-dessous!











