
Mark Lucas
0
3854
768
La distribution de cartes de visite est une pratique perdue. La plupart préfèrent donner un compte Twitter plutôt que de prendre le temps de créer un message vraiment personnel et physique. Voilà pourquoi c'est le parfait Il est temps de commencer à apprendre à concevoir vos propres cartes. Vous vous démarquerez en affichant vos compétences.
Nous utiliserons l'impressionnant programme de conception graphique Adobe Illustrator. Si vous n'êtes pas familiarisé avec le logiciel, ne manquez pas notre introduction à Illustrator Le guide du débutant d’Adobe Illustrator Le guide du débutant d’Adobe Illustrator Vous souhaitez commencer à apprendre Adobe Illustrator, mais vous vous sentez dépassé? Avec des instructions faciles à suivre et de nombreuses captures d'écran annotées, ce manuel simplifie l'apprentissage d'Illustrator. avant de continuer.
Étape 1: Configurez vos côtés
Lorsque vous créez une carte de visite, gardez à l’esprit deux éléments fondamentaux: nous créons un recto et un verso et nous créons ces graphiques pour l’impression. Contrairement aux graphiques numériques, l’impression nécessite quelques paramètres différents pour obtenir le meilleur produit physique possible. Voici les spécifications générales d’une carte de visite aux États-Unis..
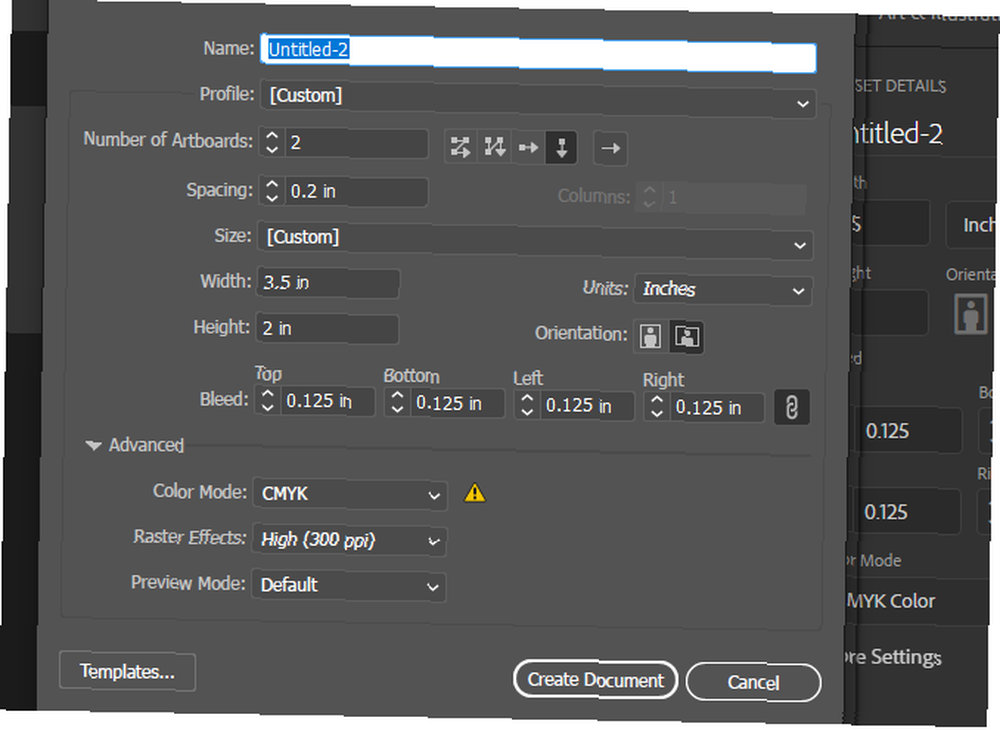
Pour afficher la fenêtre ci-dessous, ouvrez un nouveau document dans Adobe Illustrator et sélectionnez Plus de réglages dans l'invite de sauvegarde.

Je vais brièvement passer en revue les différents paramètres, et pourquoi ils ont été choisis:
- Nombre de planches d'art | Organiser par colonne: Ce qui précède créera deux planches d’art que vous utiliserez pour les deux côtés de votre carte de visite. L'option de disposition des colonnes placera les unes sur les autres. Le paramètre Spacing sépare les planches.
- Largeur | Hauteur | Unités | Orientation: Les dimensions communes des cartes de visite aux États-Unis sont: 3.5 "x 2". L'option Orientation ci-dessus les montre dans le paysage, mais le portrait fonctionne aussi bien.
- Saigner: Les zones de fond perdu permettent aux imprimantes d'imposer des graphiques ou des couleurs sur le bord des pages. Il est recommandé de laisser un fond perdu de 1/8 de pouce pour les cartes de visite. Étendez n'importe quel graphique que vous utilisez jusqu'au bord de la zone de fond perdu, sinon vous recevrez un petit contour blanc sur votre carte..
- Mode couleur | Effets raster: Deux aspects importants à retenir sont: CMJN comme mode de couleur et Haute (300 ppi) comme effet de raster. CMJN doit toujours être utilisé pour l'impression, par opposition au modèle de couleur RVB par défaut qui convient le mieux aux écrans. De plus, 300 ppp (pixels par pouce) fournira une image imprimée plus nette, car elle condense plus d'informations de couleur par pouce que les résolutions plus basses..
Cliquez sur Créer un document pour commencer votre projet.
Étape 2: Choisissez un thème
Vous devriez choisir un thème particulier pour votre carte avant de continuer avec la conception. Gardez à l'esprit: vous pouvez émuler un style de carte de visite que vous voyez en ligne, mais cela ne concerne pas nécessairement votre profession..
 Crédit d'image: Levente Toth via Behance
Crédit d'image: Levente Toth via Behance
Quelles que soient vos capacités artistiques, il est généralement préférable de dessiner un dessin avant de créer un produit à usage professionnel ou commercial. De cette façon, il est plus facile d'imaginer et de concevoir votre carte.
Je suis un écrivain, alors je vais concevoir une carte de base pour écriture indépendante. Étant donné que j’écris du contenu en ligne, par opposition à d’autres types de travail, je vais aussi essayer d’illustrer ce fait..
Étape 3: Concevez votre carte
Maintenant que j'ai un thème, je vais commencer à concevoir ma couverture. La quatrième de couverture sera laissée en dernier.
Choisissez vos polices
Tout d’abord, choisissez vos polices. À moins que le logo de votre entreprise ne soit trop perceptible, la plupart des cartes de visite nécessiteront une police quelconque au recto et au verso de votre carte. Si vous n'êtes pas un concepteur, choisir la meilleure police de caractères peut être fastidieux. Mais ils peuvent avoir un grand effet.
Cela dit, vous pouvez toujours rechercher en ligne des listes des meilleures polices disponibles en ligne. Ces listes sont généralement organisées chaque année par des blogs et des sites Web spécialisés..
J'utiliserai deux polices: Minion pour le recto et Lincoln pour le verso, car les deux ressemblent à des caractères et sont concurrentes du thème..
Créer une conception avant
Pour une conception de base, il est préférable de s'en tenir aux formes de base afin de faire passer un message. Heureusement, il est très facile d'utiliser des formes dans Illustrator, même si vous ne vous penchez pas du côté créatif..
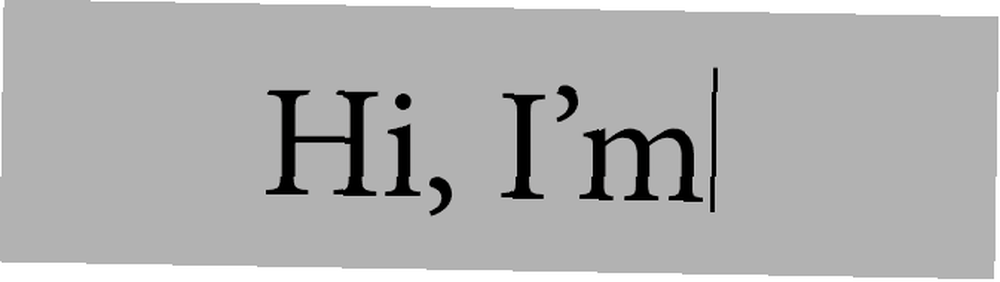
Étant donné que ma carte est conçue pour l'écriture de contenu, je vais intégrer un aspect du type UI appelé curseur de texte (la ligne clignotante qui apparaît au fur et à mesure que vous tapez) au recto de ma carte. Vous voulez que le recto de votre carte incite le spectateur à regarder au verso. Je vais jouer de cette idée et créer une introduction simple en tant que ma conception. Je vais aussi ajouter un mince rectangle noir pour imiter le curseur de texte..

Vous pouvez, bien sûr, utiliser une sorte de logo ou une icône comme dessin de face. Plus vous consacrerez de temps à votre conception, meilleur sera votre produit. Même si votre conception n'est pas impressionnante visuellement, comme c'est le cas ci-dessus, assurez-vous d'indiquer votre profession - ou au moins de faire passer le message - afin de la différencier d'une carte de visite générique..
Design Back Layout
Le verso de votre carte devrait contenir vos informations de contact. Choisissez une police claire pour que vos informations soient lisibles. Essayez de maintenir votre thème aussi. Dans mon cas, j'ajouterai quelques interpoints - des points souvent utilisés dans les définitions de mots pour séparer les syllabes - au titre de mon travail.
En tant que séparateur entre mon nom et mon titre, je vais également ajouter une petite ligne à l'aide d'un pinceau Illustrator. Vous pouvez également utiliser des pinceaux personnalisés disponibles en ligne comme petits détails et grands motifs dans votre carte de visite..
Voici ce que j'ai jusqu'à présent:

Pour ce qui est de la partie information, placez simplement quelques lignes de texte sur votre graphique. Il est également préférable d’utiliser quelques icônes pour indiquer le type d’information (numéro de téléphone, numéro de fax, email, Twitter, etc.). Mon site Web préféré pour les icônes gratuites. 5 sites pour trouver des photos, des vidéos, du son et des icônes libres 5 sites pour trouver des photos, des vidéos, du son et des icônes libres Trouver des photos, des vidéos, des sons et des icônes libres. Avec ces ressources, vous n'avez plus besoin de Google. Vous pouvez les utiliser en toute sécurité dans vos créations, à condition de les attribuer à la source. est Flaticon, qui organise des milliers de petites images d’icônes dans de nombreux formats pour répondre à vos besoins.
J'utiliserai deux icônes simples: une icône de téléphone et une icône de courrier. Assurez-vous de télécharger le EPS format de votre icône, qui est un format vectoriel qui conservera sa qualité quelle que soit sa taille.

Étape 4: Enregistrer votre carte
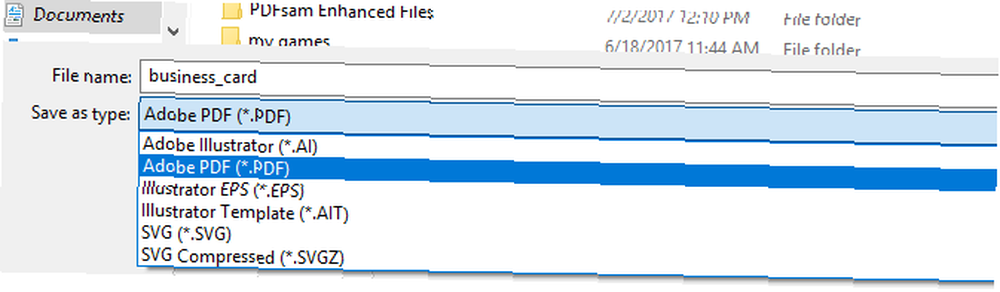
Maintenant que vous avez créé votre dessin dans Illustrator, vous devez l’enregistrer correctement. Bien que la plupart des images soient enregistrées à l’aide de fichiers d’image, il est préférable d’enregistrer le dessin de votre carte PDF afin de maintenir sa qualité d'impression.
Se diriger vers Fichier, puis Enregistrer sous. Dans la fenêtre suivante, nommez votre fichier et cliquez sur le menu déroulant à côté de Sauvegarder comme type. Enregistrez votre fichier en tant que Adobe PDF.

Enfin, cliquez sur sauvegarder. Votre conception est maintenant prête à être envoyée à un service d'impression de cartes de visite. 6 sources intéressantes pour les cartes de visite magnifiques et pas chères Vous pouvez imprimer 6 bonnes sources pour les cartes de visite magnifiques et pas chères que vous pouvez imprimer Si vous êtes un pigiste ou que vous dirigez une petite entreprise, vous savez qu'avoir une bonne carte de visite est un atout précieux. Cependant, lorsque vous débutez, l'impression de cartes de visite peut sembler un peu… .
Créer une maquette de carte de visite
Vous pouvez également créer une maquette simple et facile de votre carte de visite en quelques secondes, ce qui permet aux utilisateurs de visualiser votre carte de visite de manière plus professionnelle et plus esthétique que de simplement poster le modèle de carte en ligne..

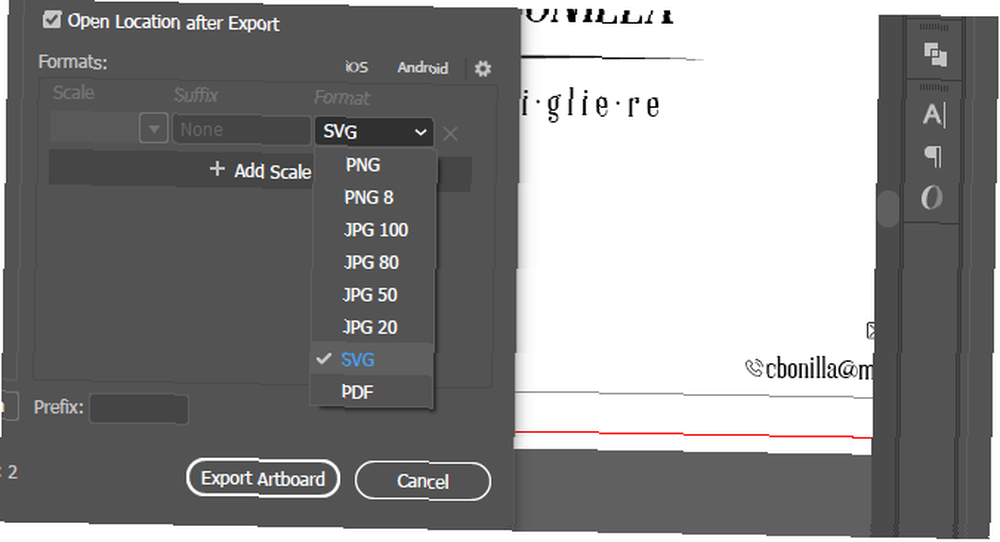
C'est remarquablement facile à faire. Vous devrez d’abord transformer le graphique de votre carte de visite en un fichier image classique pour le placer dans la maquette. Extraire le dessin de Illustrateur, se diriger vers Fichier, Exportation, et Exporter pour les écrans. Dans la fenêtre suivante, changez le format pour SVG, définissez un emplacement de sauvegarde, puis cliquez sur Exporter Artboard.

Cela exportera vos images sous forme de fichiers vectoriels plutôt que de fichiers image normaux, ce qui vous permettra d’agrandir votre image tout en conservant la même qualité. Ensuite, téléchargez l’une des nombreuses maquettes de cartes de visite disponibles en ligne. Je vais utiliser l'image de la maquette du monde réel présentée ci-dessus. Une fois le fichier téléchargé, décompressez-le. Comment extraire des fichiers de ZIP, RAR, 7z et d’autres archives communes Comment extraire des fichiers de ZIP, RAR, 7z et d’autres archives communes Avez-vous déjà été confronté à un fichier .rar? l'ouvrir? Heureusement, gérer les fichiers ZIP et autres archives compressées est simple avec les bons outils. Voici ce que vous devez savoir. et ouvrez le fichier PSD dans Photoshop.
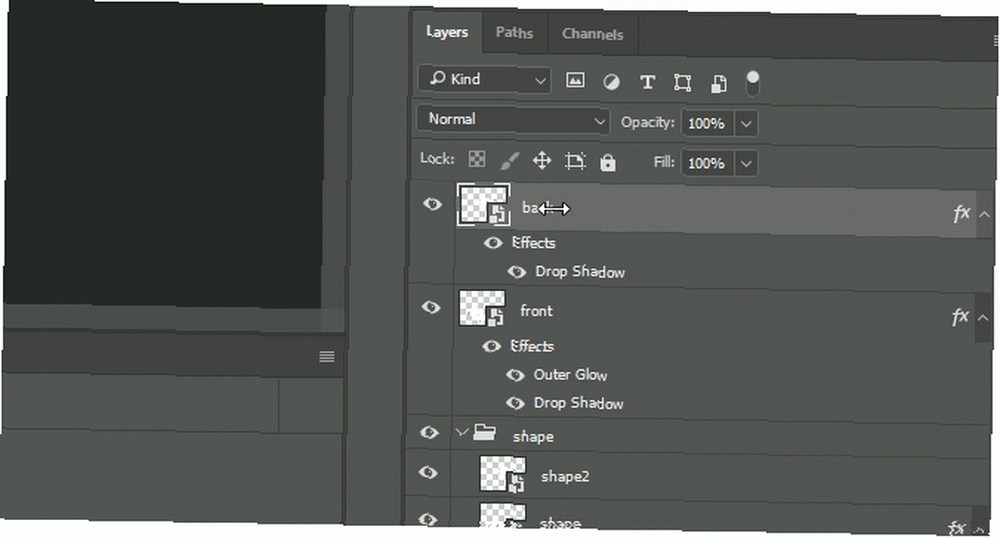
Les maquettes permettent aux utilisateurs de remplacer l’image précédente par la nouvelle. Une fois ouvert, allez dans le panneau Calques et double-cliquez la vignette de votre face avant et arrière. Une fenêtre séparée de Photoshop s'ouvrira.

Remplacez l’image présentée ici par le SVG de votre carte de visite. Puis appuyez Ctrl + S sur votre clavier pour enregistrer le graphique. Votre maquette devrait automatiquement se mettre à jour avec la nouvelle image. Ajoutez tout autre graphique ou motif de pinceau que vous souhaitez ajouter ici afin qu'il apparaisse dans votre maquette. Faire la même chose avec l'autre côté.

Presto! Vous avez créé une carte de visite et une maquette d'aspect professionnel.
De votre PC à leur poche
De nos jours, étant donné que le travail en freelance est de plus en plus répandu, chacun constitue son propre département marketing. Concevoir, illustrer et mettre en place des méthodes de publicité par vous-même peut sembler un peu intimidant. Plus maintenant, puisque vous venez d'apprendre à concevoir et à présenter une carte de visite de bout en bout!
Et si vous recherchez une alternative abordable à Adobe Illustrator Pourquoi Affinity Designer est la meilleure alternative à Adobe Illustrator Pourquoi Affinity Designer est la meilleure alternative à Adobe Illustrator Adobe Illustrator est excellent, mais Affinity Designer est une alternative viable (et moins chère) à découvrir. . , il existe de nombreuses options, notamment Affinity Designer:











