
Gabriel Brooks
0
3420
966
L'un des principaux mots à la mode dans le monde de la conception en ligne au cours des deux ou trois dernières années doit être «réactif». Avec l'avènement de la navigation sur tout, d'un écran de smartphone de 4 pouces à un écran de 27 pouces, il peut être difficile de s'assurer que votre site Web ou votre blog a une belle apparence, peu importe le choix. C'est pourquoi une conception réactive est essentielle car elle peut détecter automatiquement le périphérique que vous utilisez pour accéder au site et l'adapter à la taille de votre écran..
Bien que vous puissiez concevoir que votre site Web entier soit réactif, lorsque vous intégrez du contenu externe, il ne s'adapte pas nécessairement à l'écran ou au périphérique utilisé par les visiteurs de votre site Web. Les sites qui ne fournissent pas de contenu réactif intégrable incluent des géants tels que YouTube et Instagram, mais vous pouvez utiliser un service tel que Intégrer de manière responsable transformer ce contenu en incrustations réactives.
L'histoire de la conception Web sensible
Le terme responsive web design ne date que de 2010, lorsqu'il a été inventé par le designer Ethan Marcotte dans un article sur A List Apart. Il a écrit:
“Nous pouvons concevoir pour une expérience visuelle optimale, mais intégrer des technologies basées sur des normes dans nos conceptions pour les rendre non seulement plus flexibles, mais plus adaptables au support qui les rend. En bref, nous devons pratiquer une conception Web réactive.”
Trois ans plus tard à présent, l'importance de la conception Web réactive a continué de croître. En plus de vous assurer que vous utilisez un design ou un thème étonnant et réactif, vous disposez de nombreux outils réactifs intéressants que vous pouvez utiliser pour: assurez-vous de fournir une expérience totalement réactive aux visiteurs de votre site Web.
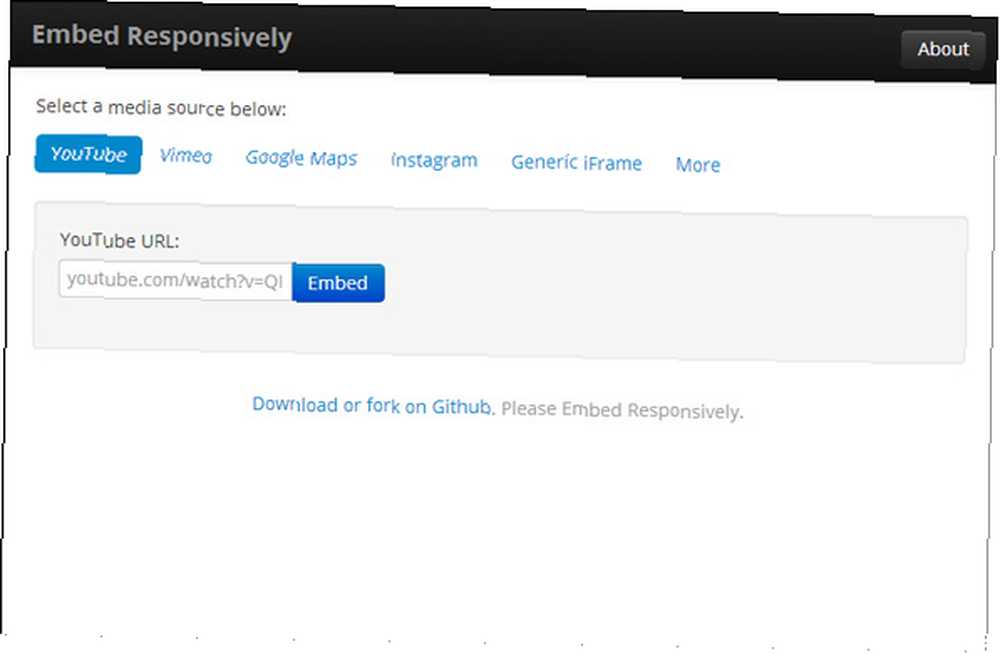
Intégrer de manière responsable
Ainsi, bien que votre thème puisse être réactif (comme cette liste de thèmes WordPress réactifs magnifiques), créez un portefeuille incroyablement réactif avec l’un de ces thèmes WordPress gratuits. Créez un portefeuille incroyablement réactif avec l’un de ces thèmes WordPress gratuits. Ces jours-ci, il ne suffit pas d’avoir un design magnifique site Web, en particulier si vous êtes photographe, artiste ou graphiste. De nos jours, si votre site n’est pas réactif, il y a des chances que vous perdiez une partie importante de…), il y a certaines intégrations qui ne s’adaptent pas nécessairement à l’ajustement. la taille de l'écran d'un visiteur. Bien que vous puissiez intégrer du contenu de Twitter, Storify, SoundCloud et Scribd, ils ont déjà fait tout le travail lourd pour vous. Ainsi, si vous intégrez un tweet, par exemple, celui-ci est réactif, il sera donc redimensionné pour s'adapter à l'écran de vos visiteurs..
Toutefois, quelques coupables ne sont pas parvenus à fournir des intégrations réactives afin que, lorsque vous partagez du contenu depuis leurs sites, celui-ci s'adapte automatiquement à l'écran sur lequel il est visualisé. C’est là que Embed Responsively entre en jeu. Si vous connaissez le code, vous pouvez toujours modifier le code source et le convertir en un code réactif, mais Intégrer responsivement en fait simplement une affaire de copier-coller: une tâche facile!!
Le service utilise actuellement les termes Instagram, YouTube, Vimeo, Google Maps et même des intégrations génériques iFrame. C'est un miracle que des sites comme ceux-ci n'aient pas encore eu recours à l'intégration intégrée. mais peut-être est-ce la raison pour laquelle un outil comme Embed Responsively est apparu. Vous pouvez cliquer sur "Plus" sur le site pour voir une petite liste des sites populaires actuellement réactifs..
Comment utiliser le service

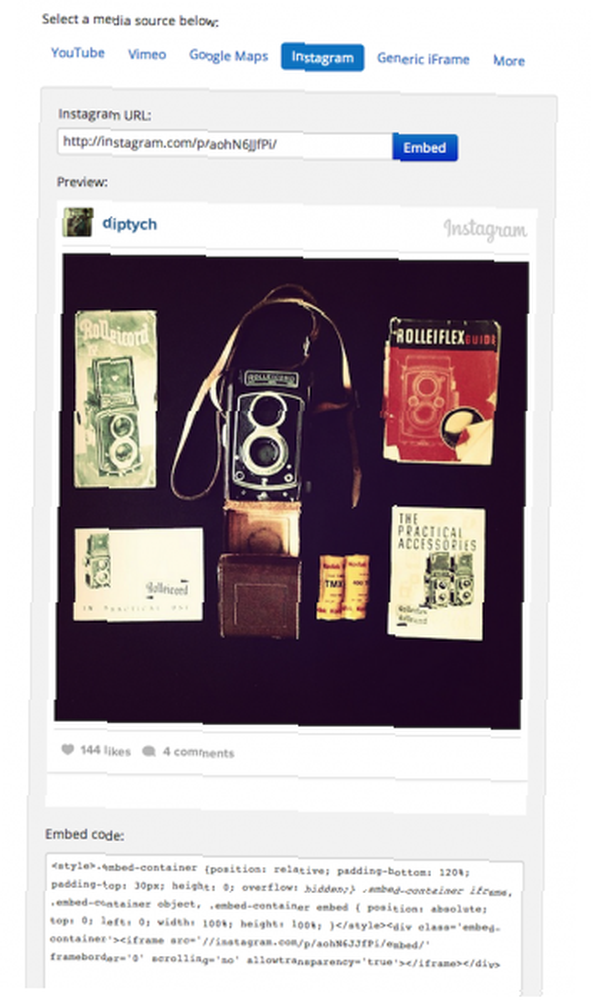
Utiliser Intégrer avec réactivité ne pourrait être plus simple. Tout ce dont vous avez besoin est le code d'intégration d'origine du service que vous souhaitez utiliser. Pour intégrer une vidéo YouTube ou Vimeo, tout ce dont vous avez besoin est un lien direct vers la vidéo. Si vous souhaitez intégrer une photo Instagram, c'est la même chose - il suffit d'obtenir le lien vers l'image Instagram sur le Web. Avec Google Maps, en revanche, c'est un peu plus complexe, car vous ne pouvez pas utiliser simplement un lien direct - vous devez accéder au code intégré de Google Map..
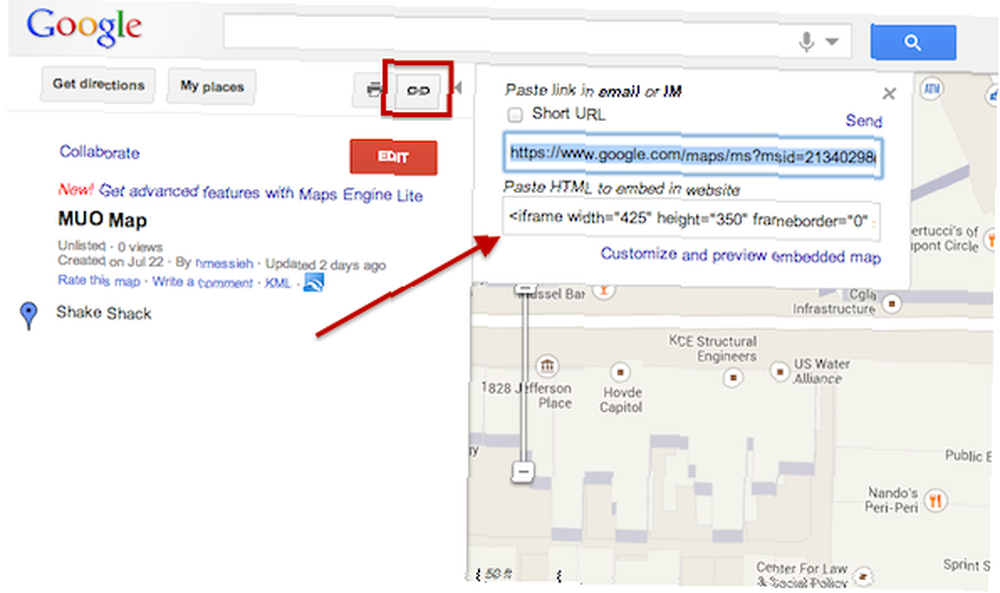
Pour obtenir le code d'intégration de votre carte Google, ouvrez la carte et cliquez sur le bouton du lien dans le coin supérieur droit de la barre latérale. Cela ouvrira le code incorporé que vous pourrez insérer dans Intégrer de manière réactive. (Si vous essayez toujours de savoir comment créer des cartes personnelles à partager avec vos amis et vos partisans, consultez notre guide sur la création de cartes avec des couches. Soyez créatif et créez vos propres cartes avec des couches personnalisées dans la nouvelle version de Google Maps. Faites preuve de créativité et créez vos propres cartes avec des calques personnalisés dans la nouvelle version de Google Maps Avec le dévoilement par Google de cartes entièrement réorganisées, désormais disponibles pour tous, la création de vos propres cartes est devenue plus facile que jamais. Vous pouvez créer des cartes privées et publiques, partager les cartes avec individus spécifiques, ajouter des descriptions….)

Une fois que vous avez le lien / code d'intégration de votre choix, vous pouvez continuer et le coller dans la fenêtre Intégrer de manière réactive - assurez-vous simplement que vous avez sélectionné le bon onglet. Cliquez sur le bouton "Intégrer", et le site Web générera un code d'intégration que vous pourrez utiliser sur votre site ou votre blog et qui sera totalement réactif..

Conclusion
Bien sûr, il est évident que votre site Web doit être réactif au départ, car c’est le site Web qui encapsule tout le code. Intégrer Responsively est un petit site simple qui fait beaucoup de travail. Si vous êtes sérieux au sujet de la conception réactive et souhaitez offrir à vos visiteurs une expérience transparente, vous voudrez ajouter ce site à votre arsenal d'outils de blogage..
Que pensez-vous de Embed Responsively? Faites le nous savoir dans les commentaires.
Crédit d'image: Tablette vierge via PlaceIt











