
Owen Little
0
4869
55
Une légende urbaine raconte que le premier serveur Internet était situé dans la salle 404 du bâtiment du CERN. Par conséquent, ce serveur a également produit le premier “Pas trouvé” erreur, qui, comme le dit la légende, a ensuite été appelée erreur 404.
Le problème est qu’apparemment une pièce 404 n’a jamais existé au CERN. Je n'y suis jamais allé, donc je ne saurais pas. Mais il y a une explication beaucoup plus logique pour laquelle un “Pas trouvé” est une erreur 404. Le code d'état HTTP reconnaît cinq classes différentes et il y a jusqu'à 100 messages d'état possibles dans chaque classe. La classe 4xx signale les erreurs du client et deux autres chiffres spécifient le type d'erreur. Il existe 18 cas différents définis dans la classe 4xx et l'erreur 404 représente un cas dans lequel la demande (par exemple, le fichier demandé) a été “Pas trouvé”.
Pourquoi devrais-je faire une page 404
Il est probable que les visiteurs de votre site Web verront votre page 404. J'espère que pas beaucoup d'entre eux, mais certainement quelques-uns. Maintenant, s’il s’agit d’une page blanche générique avec un gros lettrage noir “404 Page non trouvée”, à quel point pensez-vous qu'ils vont être heureux?
Le fait est que le message d'erreur 404 par défaut n'est pas très utile lorsque quelqu'un rencontre un lien mort. Au lieu de cela, une page de 404 devrait fournir certaines ressources, de sorte que le surfeur qui se lève debout ne quitte pas simplement le site Web, mais tente une autre voie. Vous trouverez ci-dessous les meilleures pratiques pour la conception de pages 404..
1. Conception assortie
C'est une évidence. Une page 404 devrait bien se fondre dans l'apparence du reste du site..
2. Un message d'erreur adéquat
Celui-ci est également logique. Toute personne rencontrant une erreur devrait le remarquer immédiatement. Épargnez les détails, mais donnez à l'internaute un peu…
3. Options
Ajoutez des ressources et des liens pour que votre invité puisse revenir rapidement à une zone spécifique de votre site Web..
10 grands exemples
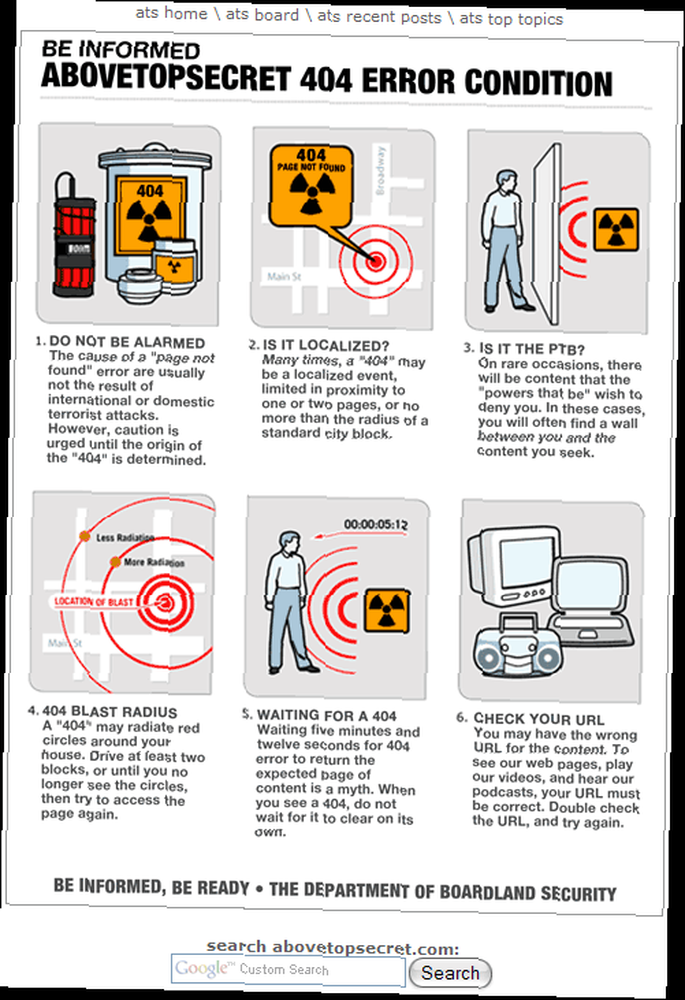
1. Au-dessus du secret

Ce qui le rend bien?
Il contient des liens en haut, un champ de recherche pour le site en bas et des informations informatives au milieu. C'est unique, créatif et utile.
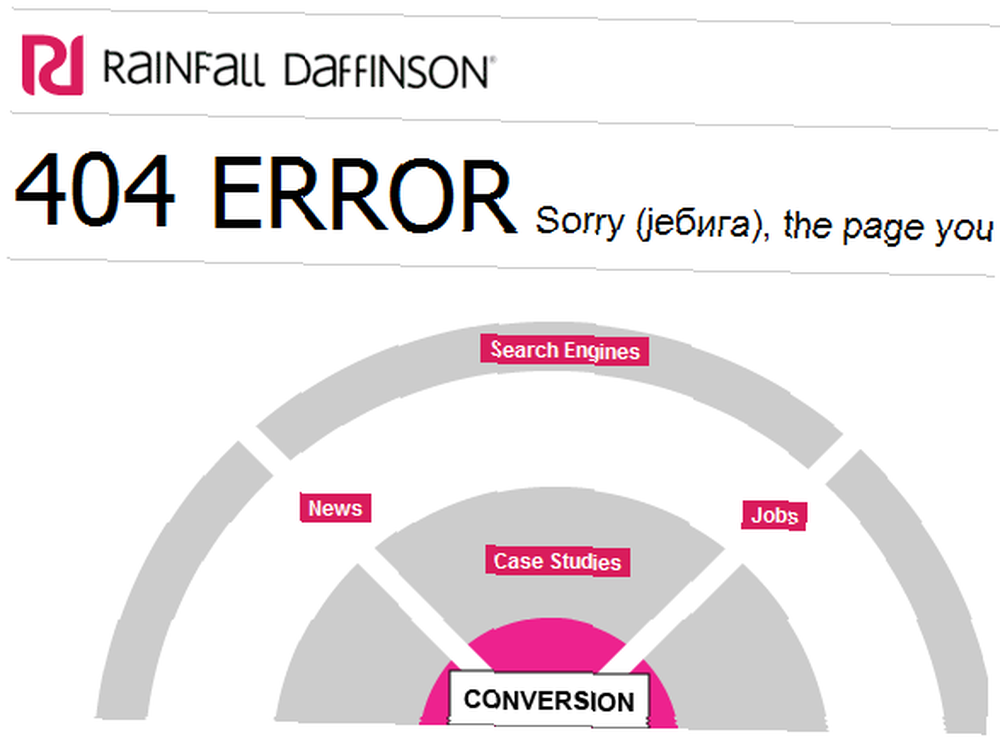
2. précipitations Daffinson

Ce qui le rend bien?
Il contient des informations sur ce qui peut avoir mal tourné et sur la façon de le réparer ou de le signaler. Il contient une sorte de plan du site à partir duquel le visiteur peut choisir une nouvelle cible, ce qui inclut également des liens extérieurs, par exemple. moteurs de recherche.
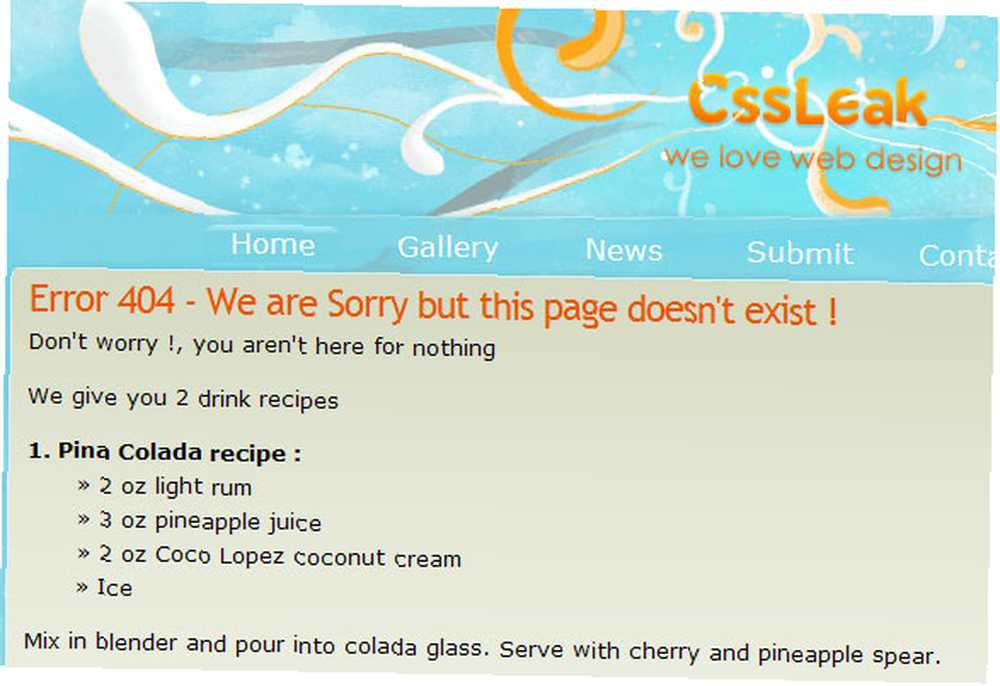
3. CssLeak

Ce qui le rend bien?
Il se fond parfaitement dans le reste de la conception du site, il contient une barre latérale avec des liens ainsi que les 6 derniers sites visités sur CssLeak. En dehors de cela c'est original en fournissant des recettes de boisson.
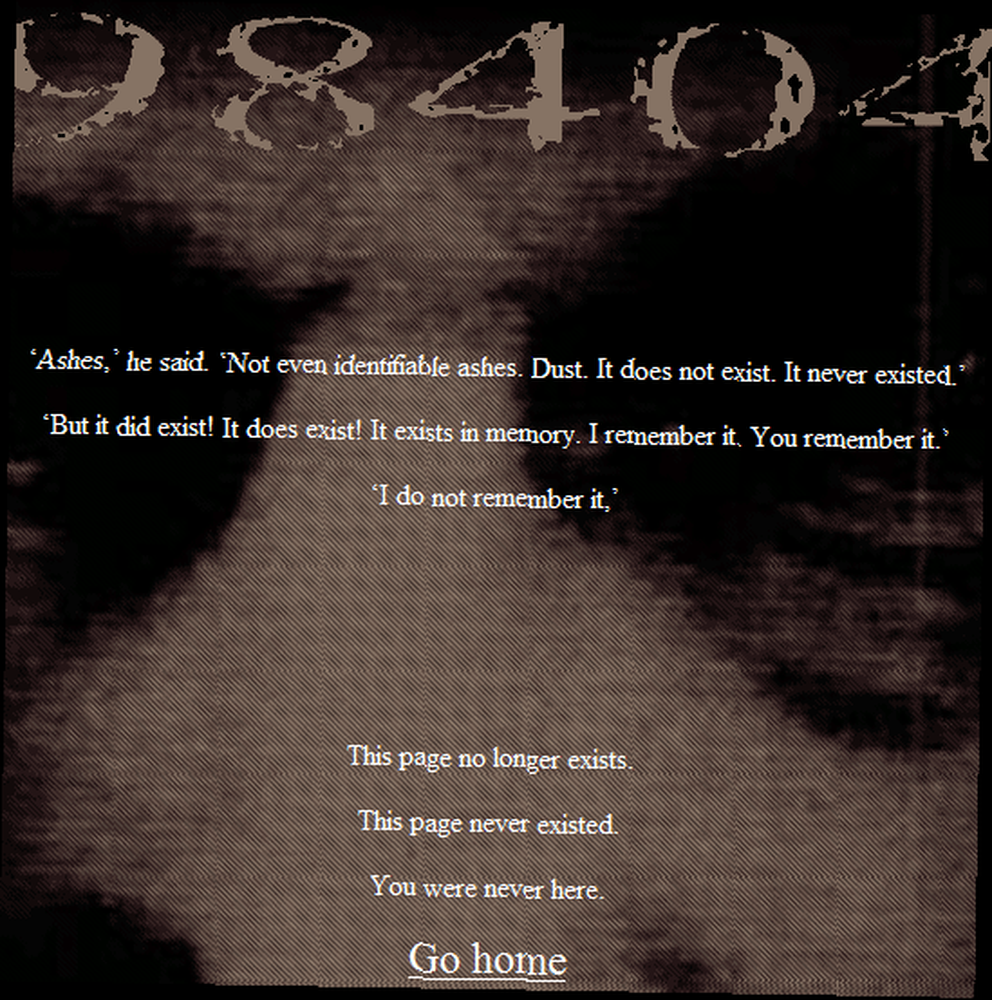
4. Systèmes de gestion vidéo

Ce qui le rend bien?
Le sujet de la page principale concerne les solutions de vidéosurveillance numérique. L'en-tête de la page 404 est 198404 et la citation est, vous l'avez deviné, tirée du roman de George Orwell, 1984. Une page 404 très ironique pour ce type d'entreprise.
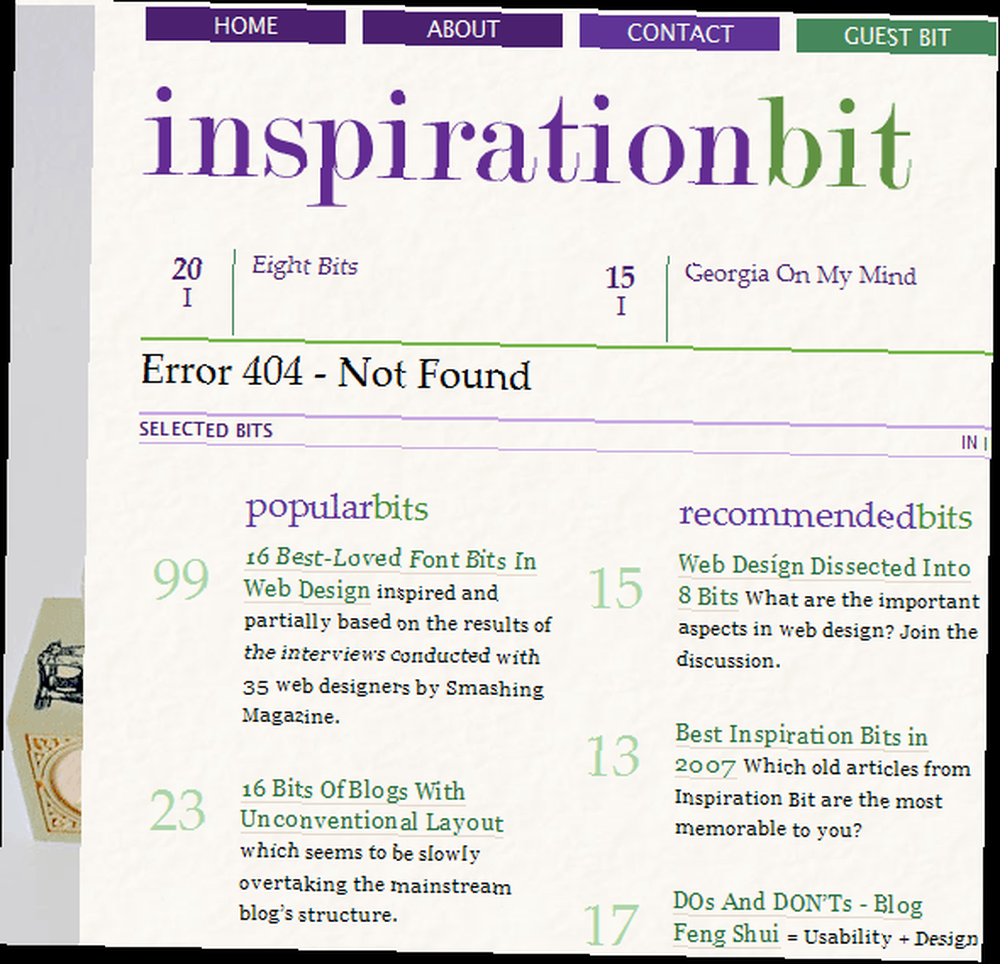
5. Inspiration Bit

Ce qui le rend bien?
Il se fond très bien dans la conception générale du site et fournit une sélection de liens alternatifs et de bits..
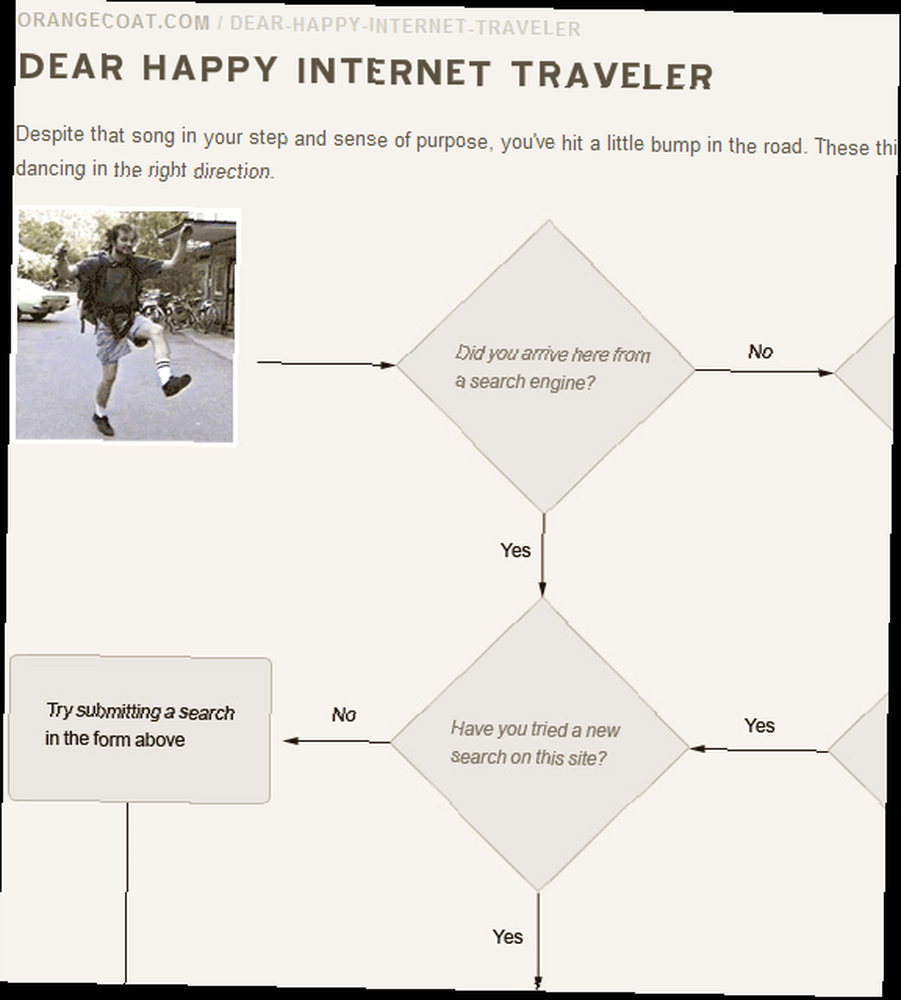
6. Conception de sites Web Greenville SC

Ce qui le rend bien?
Mis à part la correspondance visuelle avec le reste du site, il est très original en ce sens qu’il fournit un graphique qui peut trouver une explication à l’erreur rencontrée. Approche très bonne et amusante.
7. gland créatif

Ce qui le rend bien?
Celui-ci est simplement hilarant.
8. GOG.com

Ce qui le rend bien?
Très beau design, barre de menus supérieure et inférieure avec liens utiles, ressources et barre de recherche.
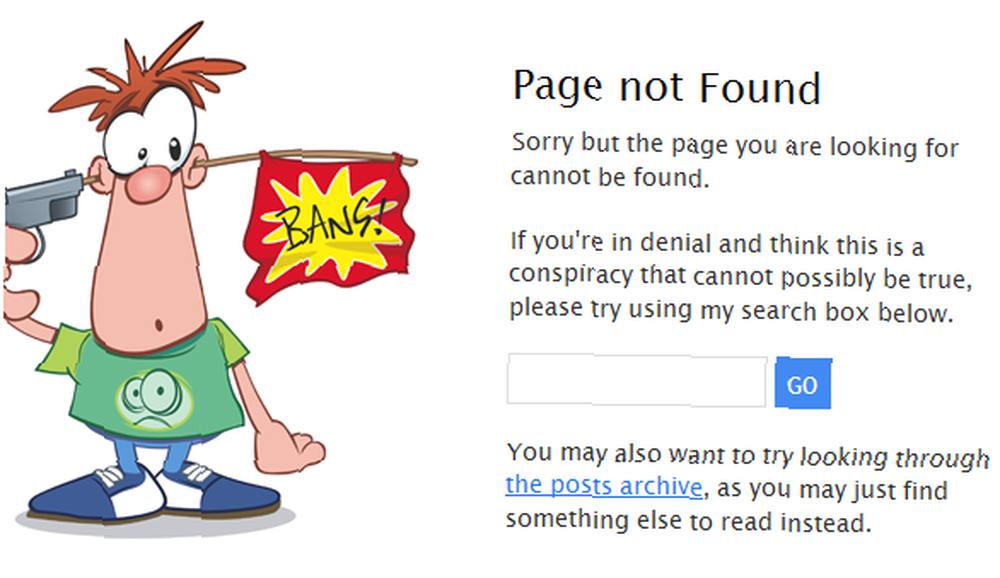
9. Dans l'esprit de Jamie Huskisson

Ce qui le rend bien?
C'est amusant, fournit les informations nécessaires, un champ de recherche et un lien vers les archives du blog. Très précieux.
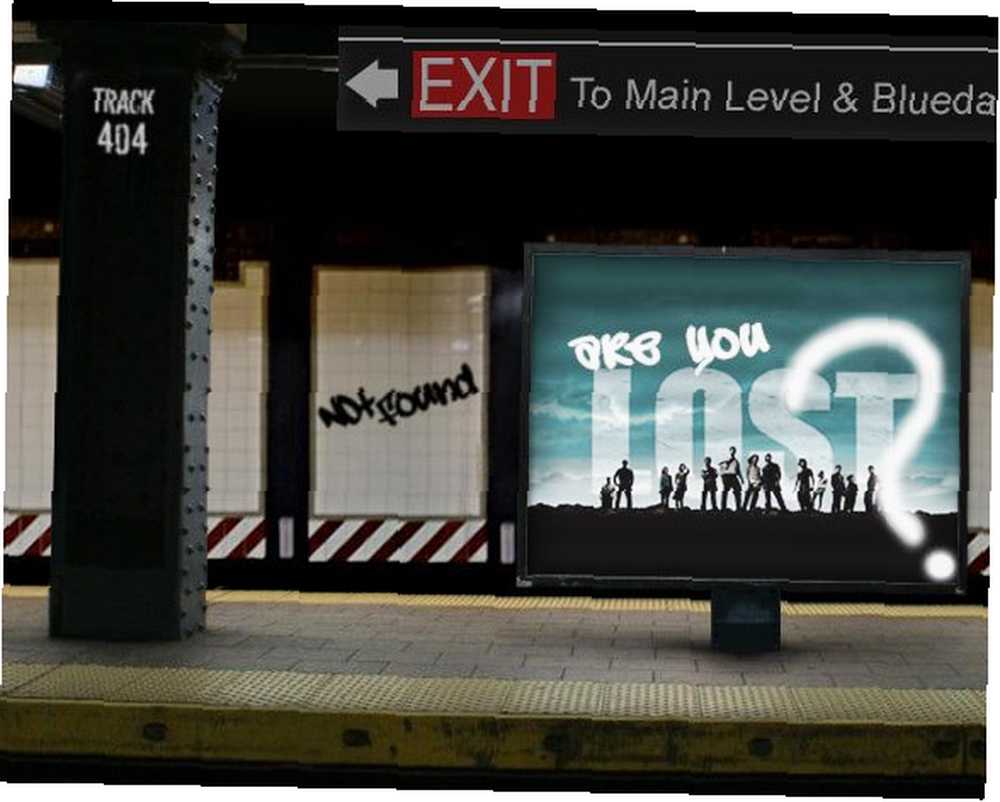
10. BlueDaniel

Ce qui le rend bien?
C'est très basique, il ne fournit pas beaucoup de ressources autres qu'un lien vers le site principal (Exit). Mais juste en voyant cette capture d'écran, vous ne pensez pas déjà que c'est ingénieux? Et c'est encore mieux que ça parce que c'est interactif. Un train arrive, s’arrête et quitte la gare. Il vaut la peine d'explorer le reste du site, car il est tout aussi bon.
404 laboratoire de recherche
Vous trouverez plus d'informations et de ressources sur 404 pages au laboratoire de recherche 404. Le site propose un 404 de la semaine, une collection de superbes pages d'erreur 404 et beaucoup plus.
Quel est votre conseil pour 404 pages? Avez-vous trouvé une autre page d’erreur 404 géniale et / ou terriblement utile qui ne figure pas dans la liste ci-dessus? Des conseils rapides sur la façon de faire une page 404 avec un effort minimal? S'il vous plaît partager avec nous!
Crédit photos willem velthoven











