
Mark Lucas
0
2751
255
Twitch a changé le visage du jeu vidéo ces dernières années, les meilleurs streamers de Twitch faisant beaucoup d'argent en jouant à leurs jeux préférés. Pour de nombreux téléspectateurs, Twitch est comme une nouvelle forme de média social et, malgré les récents changements apportés aux règles de Twitch, sa popularité est plus grande que jamais..
Si vous voulez gagner de l'argent en streaming, vous devez créer un large auditoire sur Twitch, et une partie importante de cela consiste à donner à votre flux une apparence professionnelle..
Dans cet article, nous allons vous montrer comment créer un simple Superposition Twitch en utilisant Photoshop. Et bien que cette superposition soit destinée à Minecraft, elle peut être modifiée pour fonctionner avec n’importe quel autre jeu. Et cela fonctionnera également parfaitement pour le streaming sur YouTube Gaming ou même sur Mixer, l'alternative de Microsoft à Twitch..
Commencer
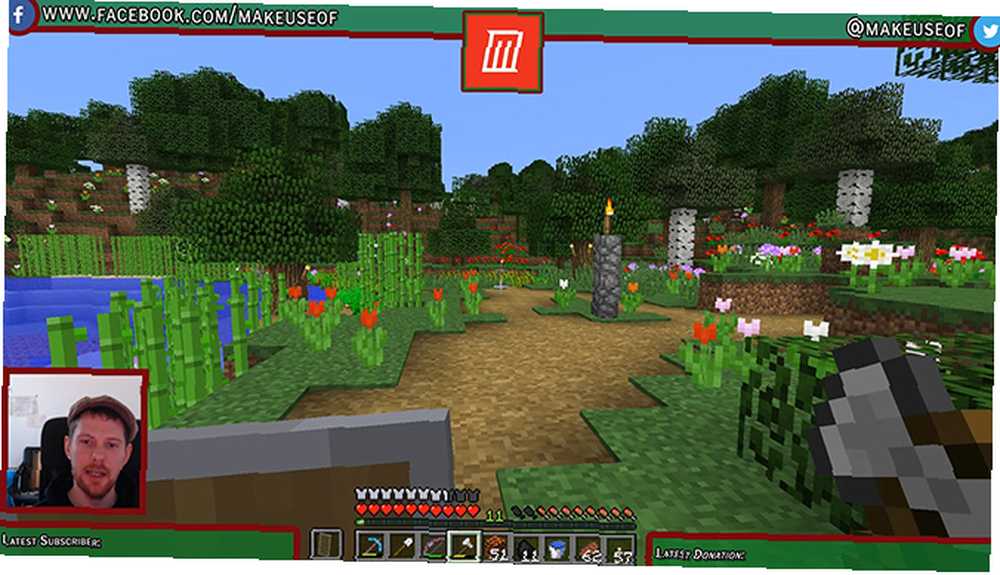
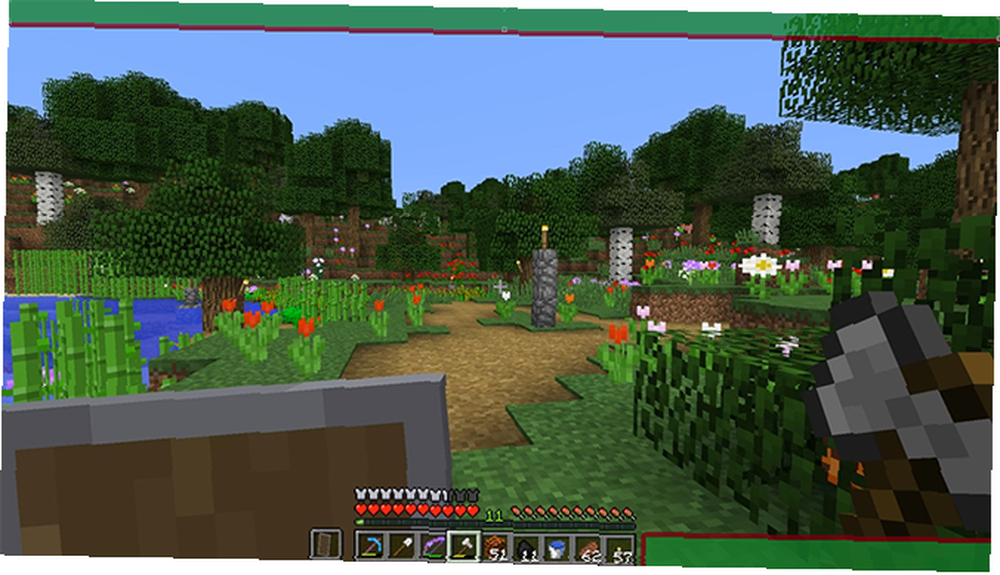
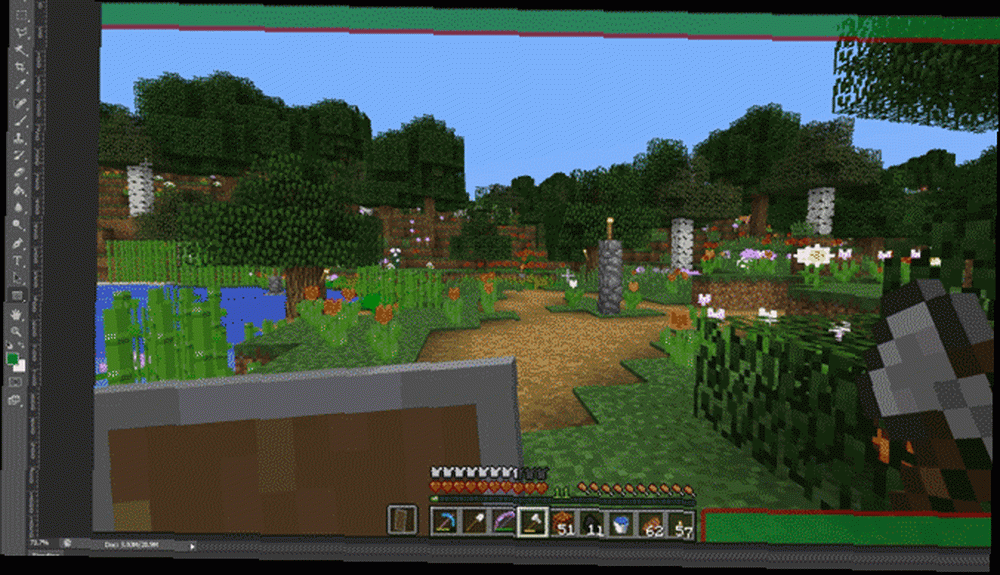
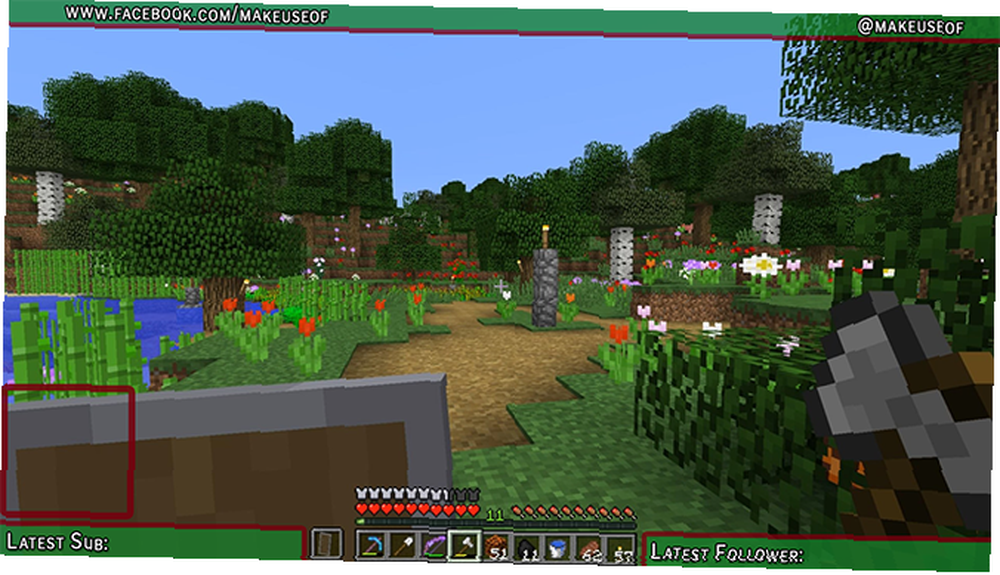
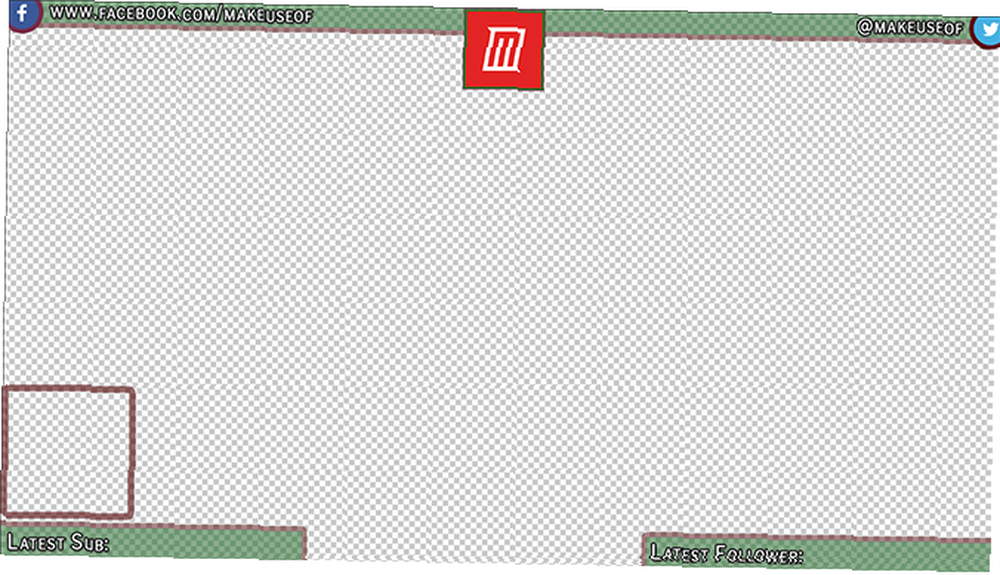
Avant de commencer, regardons ce que nous allons finir avec aujourd'hui:

Tout dans ce tutoriel est relativement simple, mais si vous débutez dans Photoshop, lisez d'abord notre tutoriel sur les calques Photoshop Astuces Adobe Photoshop: Tutoriel sur les calques Photoshop Astuces sur Adobe Photoshop: Tutoriel sur les calques Photoshop. Si vous recherchez une alternative gratuite à Photoshop, GIMP est incroyablement puissant..
Si vous souhaitez créer une superposition Twitch sans utiliser Photoshop, ce projet est tout à fait possible dans GIMP. Comme les outils que vous allez utiliser seront légèrement différents, je vous suggère de lire notre guide de GIMP Introduction à GIMP Édition de photos: 9 choses à savoir Introduction à GIMP Édition de photos: 9 choses à savoir GIMP est la meilleure application de retouche photo gratuite disponible. Voici tout ce que vous devez savoir sur la modification de photos dans GIMP. premier.
Cela dit, voyons comment créer une superposition de Twitch avec Photoshop..
Créer la toile
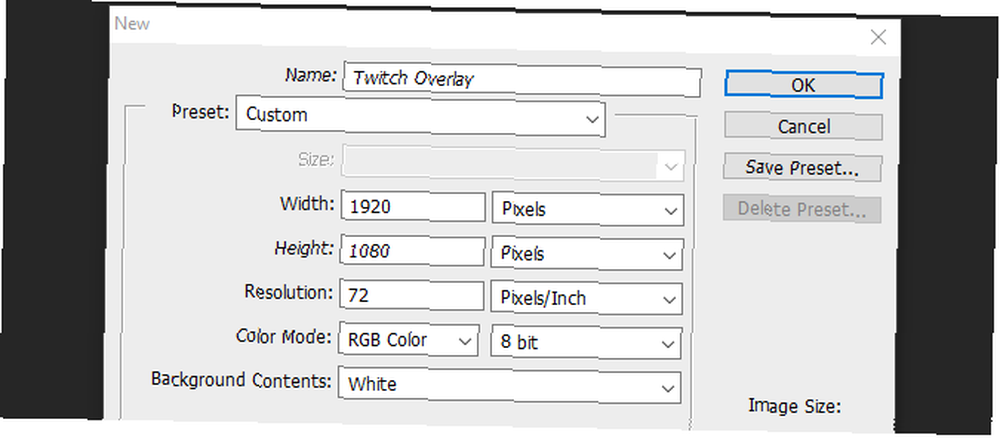
Pour commencer à créer la superposition, ouvrez Photoshop et créez une nouvelle image de la même taille que votre résolution d'écran.

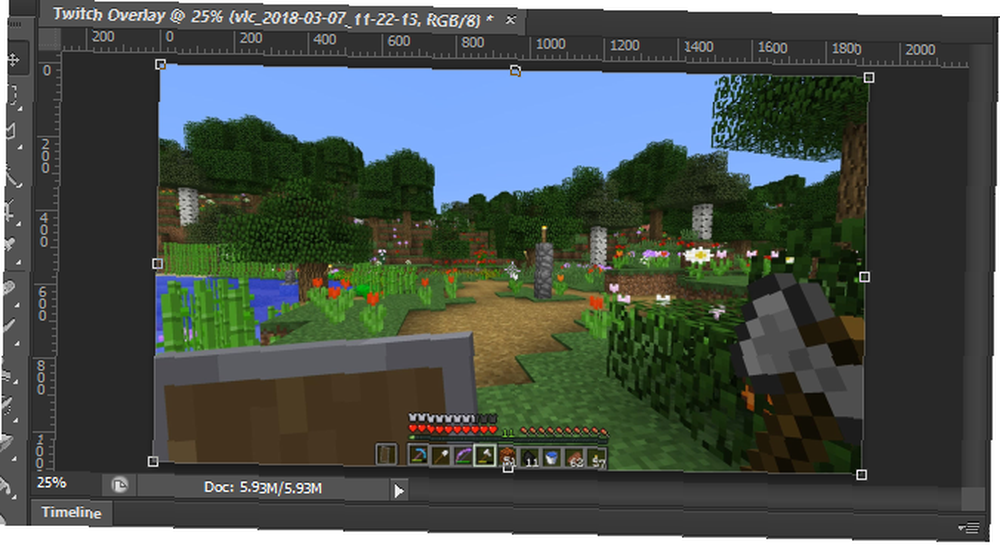
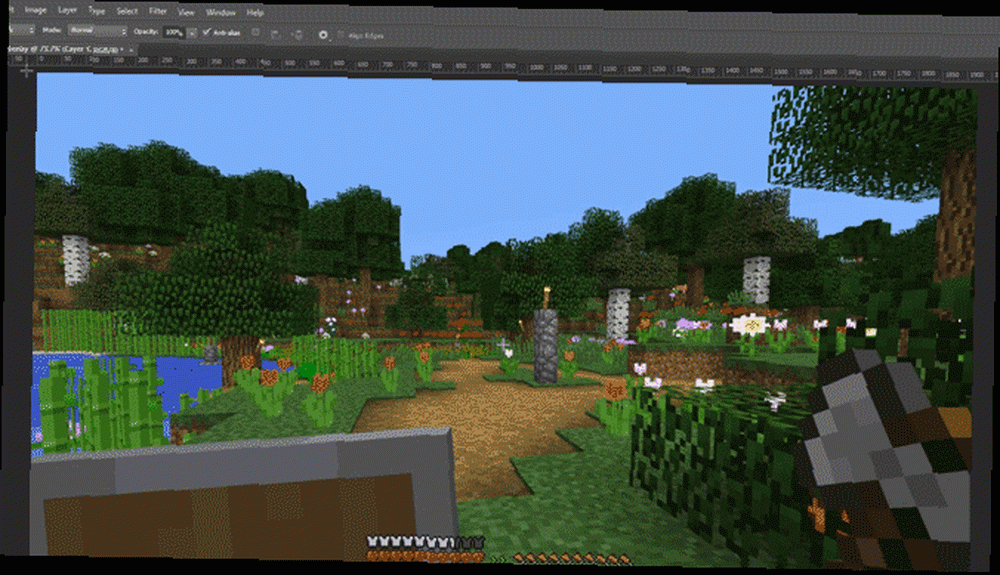
Maintenant que nous avons un document vierge, nous avons besoin d’un guide pour construire notre superposition. Je suggère de prendre une capture d'écran de votre jeu choisi et de le charger dans Photoshop en cliquant sur Fichier & Lieu et en sélectionnant votre image. Étendez l'image à la taille de la toile. Maintenant, nous pouvons commencer à créer nos éléments de superposition.

Ajout d'une barre supérieure
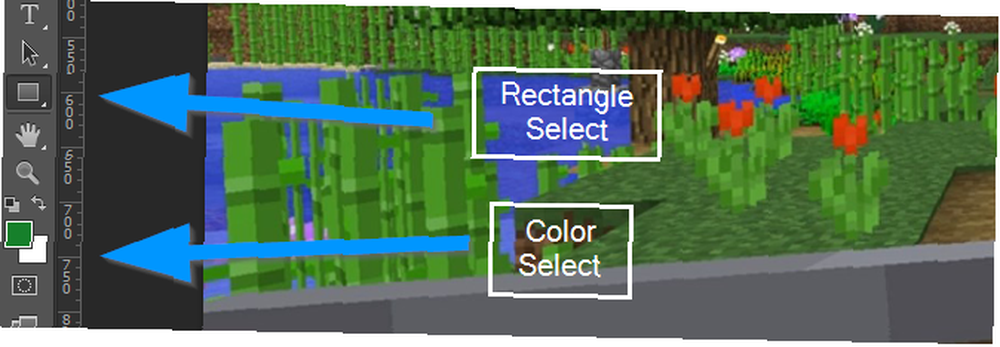
Créez un nouveau calque et nommez-le Bannière Supérieure. Sélectionnez le Outil Rectangle dans le menu de gauche. Dans le même menu, ouvrez le sélecteur de couleur et choisissez votre couleur de fond.

Maintenant, cliquez et faites glisser en haut de votre nouveau calque pour créer une bannière en haut. Ne vous inquiétez pas si vous chevauchez les bords de la toile, le rectangle doit se mettre en place avec le côté..

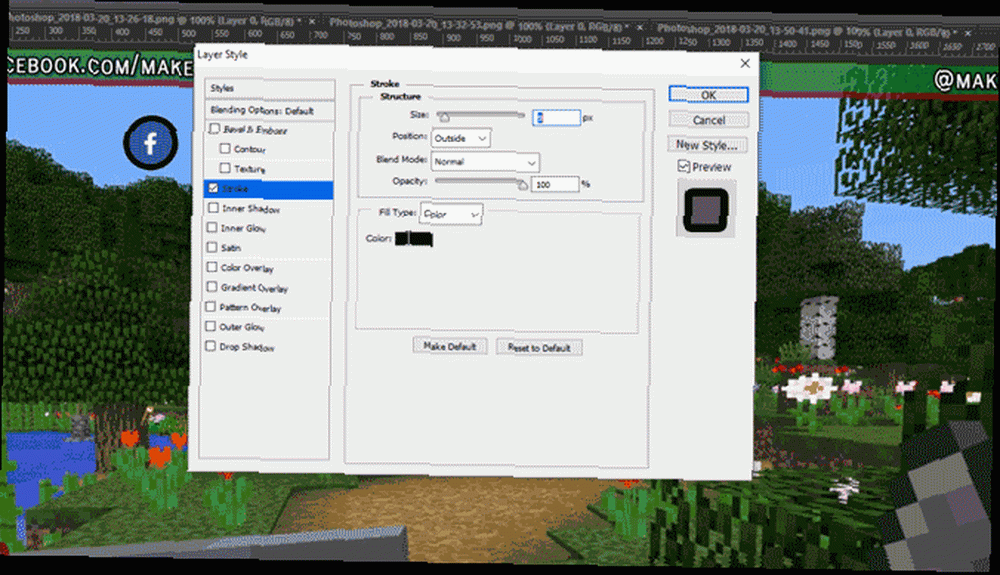
Maintenant, pour donner une bordure à ce rectangle, faites un clic droit sur le calque et sélectionnez Options de fusion. Sélectionner Accident vasculaire cérébral dans le menu qui apparaît et définissez la largeur et la couleur du trait selon vos besoins. Dans ce cas, une largeur de 10 pixels avec une couleur rouge foncé est bonne. Cliquez sur OK et sélectionnez votre couche. Activer l'outil de déplacement en appuyant sur la lettre V et déplacez la bannière supérieure vers le haut pour qu'elle dispose de suffisamment d'espace pour ajouter du texte ultérieurement, sans masquer l'écran de jeu..
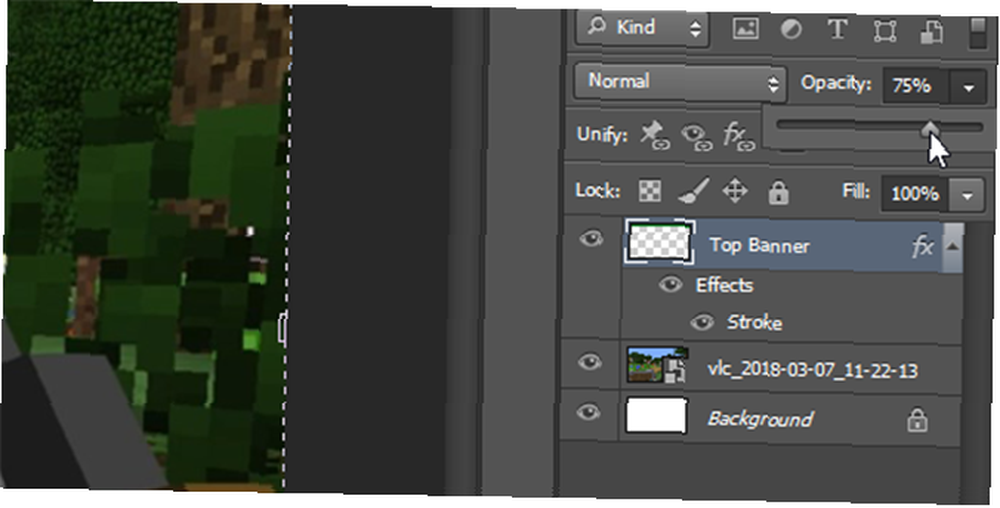
Enfin, sélectionnez le calque de bannière supérieur et ramenez son opacité à environ 75%. Cela permettra au jeu de transparaître légèrement et donnera à la superposition un effet plus dynamique..

Vous avez pris un bon départ et vous pouvez utiliser ce que vous avez fait jusqu'à présent pour créer les deux dernières bannières..
Les bannières du bas
Plutôt que de refaire le même travail pour ces bannières en bas, cliquez simplement sur le bouton droit de la souris. Bannière Supérieure et sélectionnez Dupliquer la couche. Nommez ce nouveau calque En bas à droite et en utilisant le Outil de déplacement (V sur le clavier), déplacez-le en bas à droite de votre écran. Assurez-vous qu’il ne chevauche pas la barre d’outils du jeu et utilisez le Ctrl touche en glissant pour la placer avec plus de précision.

Pour créer la barre en bas à gauche, suivez simplement la même méthode que ci-dessus et déplacez-la vers le bas à gauche de l'écran. Notre incrustation de base est maintenant terminée, nous pouvons donc ajouter un cadre pour notre appareil photo..
Cadre de la caméra
Créez un nouveau calque et appelez-le Cadre. Sélectionnez le Outil Rectangle à nouveau, et créer un carré parfait en maintenant le Décalage en déplaçant le curseur de la souris. Ne vous inquiétez pas de la couleur du carré, nous nous en débarrasserons plus tard.

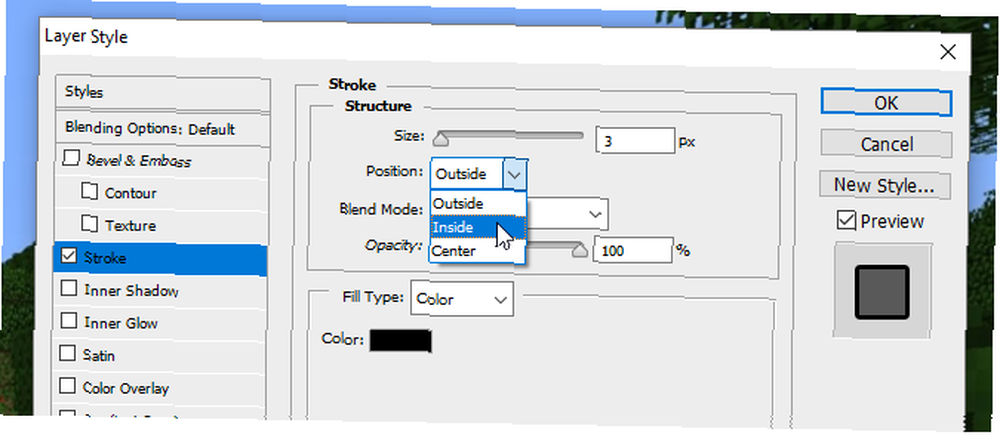
Pour créer le cadre, cliquez avec le bouton droit sur le calque, puis sélectionnez Options de fusion. Sélectionner Accident vasculaire cérébral mais cette fois sélectionnez Interne du Position menu déroulant, pour que le cadre entre dans le carré plutôt que d'être mis à l'extérieur.

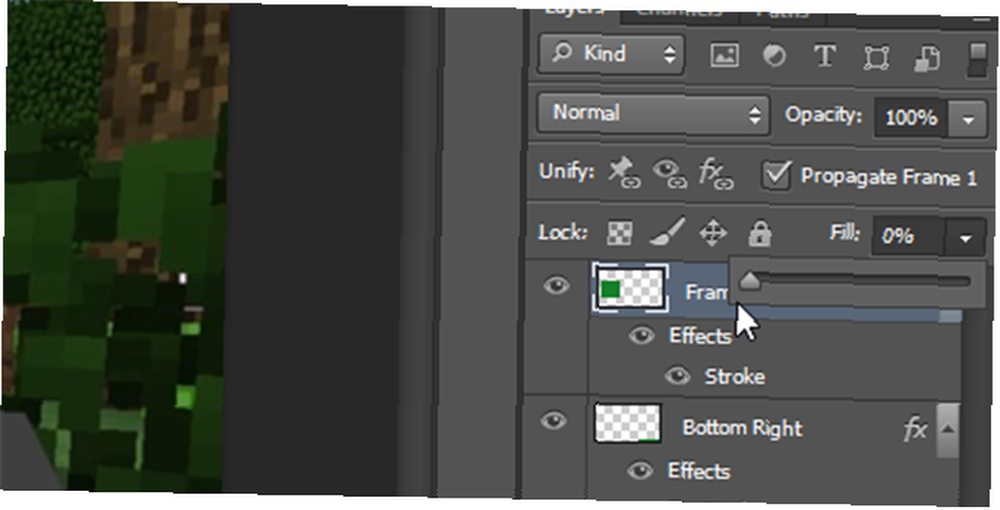
Sélectionnez à nouveau une couleur et une largeur qui correspondent au jeu de couleurs que vous avez jusqu’à présent. Maintenant, sélectionnez le calque et changez-le Remplir à 0 pour cent, ne laissant que le cadre.

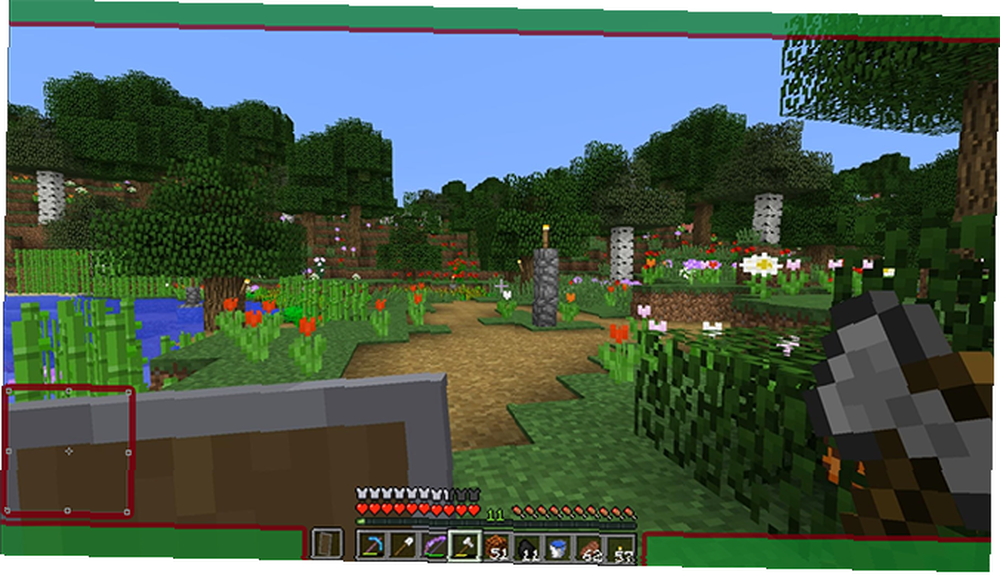
Utilisez le Outil de déplacement placez-le au-dessus de la bannière en bas à gauche et redimensionnez-le si nécessaire en maintenant le Décalage clé pour préserver ses proportions.

La superposition commence à apparaître, mais il est maintenant temps d'ajouter du texte..
Ajout de texte
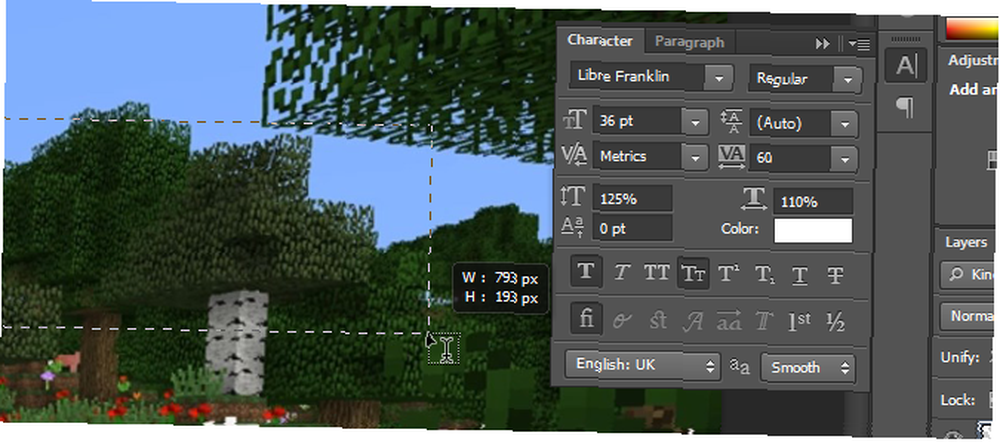
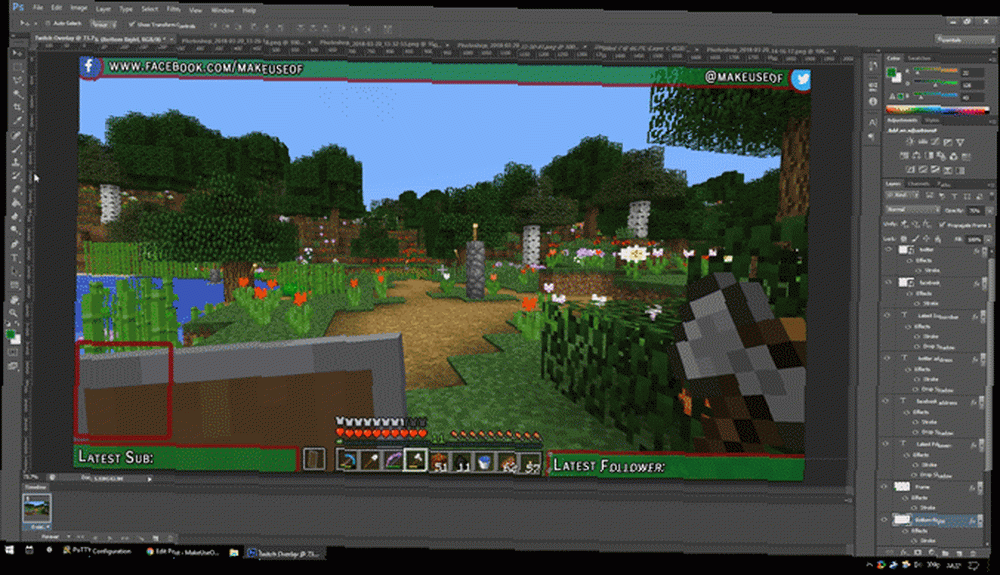
Pour commencer à ajouter du texte, créez un nouveau calque. Utilisez le Outil texte (ou appuyez sur T sur votre keuyboard) et faites glisser une nouvelle zone de texte. Sélectionnez le Personnage menu du côté droit comme indiqué ci-dessous:

Si vous ne voyez pas ce bouton dans votre mise en page Photoshop, vous pouvez ouvrir le menu en cliquant sur Fenêtre> Caractère. Sélectionnez la police et la couleur que vous avez choisies ici et ajoutez votre texte. Utilisez le Outil de déplacement pour placer votre texte sur l’une de vos bannières inférieures. Il devrait se mettre en place, mais le Ctrl clé peut vous aider à affiner exactement où vous voulez qu'il soit.

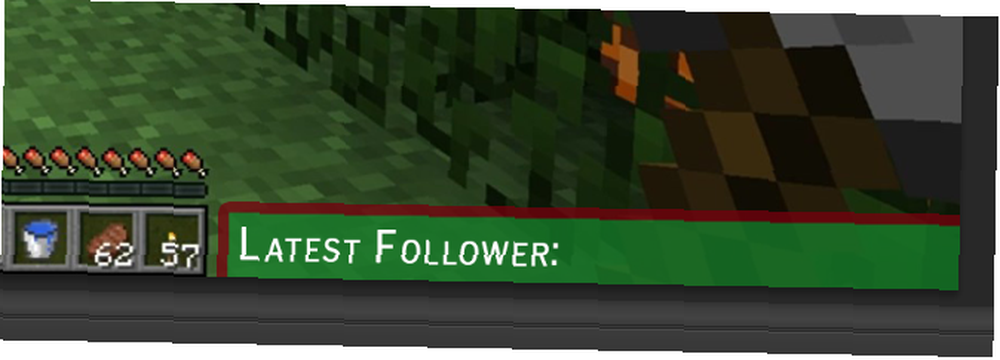
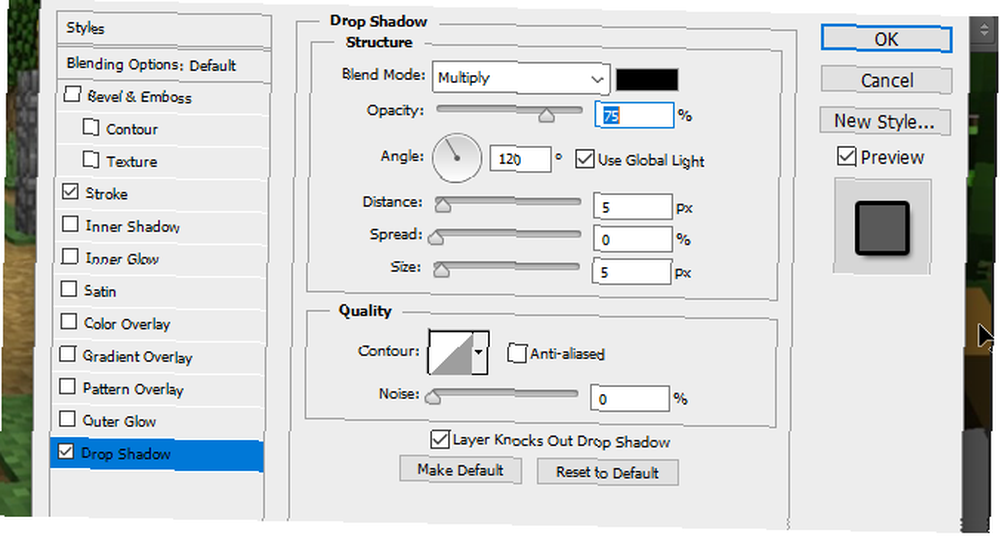
Nous avons maintenant un texte, mais il semble un peu fade. Donc, pour le faire ressortir, faites un clic droit sur le calque de texte, puis sélectionnez à nouveau Options de fusion. Donner au texte un Accident vasculaire cérébral et aussi un Ombre portée pour le faire ressortir un peu. Les valeurs par défaut sont utilisées ici, mais vous pouvez jouer avec les paramètres pour créer une image beaucoup plus prononcée. “texte flottant” effet aussi.

Créez des éléments de texte pour les trois autres coins en faisant un clic droit sur cette couche et en sélectionnant Dupliquer la couche, et en utilisant le Outil de déplacement pour déplacer chaque nouvelle couche à leurs coins respectifs.

Avec notre texte maintenant en place, nous sommes sur le point de finir. Ajoutons simplement des logos pour les médias sociaux et un en-tête pour le canal.
Logos de médias sociaux
Il est plus facile d’utiliser des icônes prédéfinies qui sont libres d’utilisation. Un site Web tel que Icon Finder peut vous aider, mais assurez-vous que les icônes que vous utilisez sont marquées Gratuit pour un usage commercial pour éviter d'avoir des ennuis juridiques plus tard. Importez votre logo dans Photoshop à l'aide du bouton Fichier> Place menu. Si vous ne pouvez pas voir votre logo, assurez-vous qu'il est au-dessus en faisant glisser son calque vers le haut du menu des calques..

Nous avons maintenant un logo Facebook, mais il est un peu fade. Faisons en sorte qu’il s’intègre en faisant un clic droit sur son calque et en sélectionnant Options de fusion, suivi par Accident vasculaire cérébral. Donnez-lui un trait extérieur de la même largeur que le trait de votre bannière supérieure. Lorsque vous sélectionnez la couleur, vous pouvez utiliser le compte-gouttes pour faire correspondre la couleur à votre bannière supérieure..

Déplacez le logo en haut à gauche de l'écran et utilisez les touches Ctrl clé placez-le soigneusement afin qu'il s'insère dans le coin.

Pour le logo Twitter, suivez la même méthode d’utilisation Endroit pour l'ajouter au projet. Vous pouvez gagner un peu de temps ici en sélectionnant la couche de logo Facebook, en cliquant avec le bouton droit de la souris et en choisissant Copier le style de calque, avant de revenir à la nouvelle couche de logo Twitter et d’utiliser Coller le style de calque pour lui donner la même largeur de trait et la même couleur. Déplacez ce logo dans le coin supérieur opposé et, si nécessaire, déplacez votre texte pour qu'il s'adapte.

Ajoutons maintenant le logo du centre.
Logo de la chaîne
Si vous avez un logo de chaîne, il est bon de l’afficher à l’avant-plan afin que tout le monde puisse le voir immédiatement quand ils commencent à regarder. Si vous n'avez pas encore de logo, vous pouvez le remplacer par un texte personnalisé contenant le nom de votre chaîne ou votre site Web..
Pour commencer, faites glisser une règle hors de la barre d’outils de gauche, elle devrait s’aligner au centre de l’écran..

Si vous ne pouvez pas voir votre règle ou si elle ne se casse pas, regardez sous le Vue menu et vérifier que les deux Règle et Casser sont sélectionnés.
Endroit votre logo dans le projet. Il devrait être automatiquement centré sur la règle. Créez un nouveau calque et faites-le glisser sur le calque situé sous le logo. Utilisez le Outil Rectangle créer un rectangle légèrement plus grand que le logo en lui donnant un effet encadré.

Pour le faire ressortir, donnez à votre carré nouvellement créé un AVC externe la même couleur que le reste de vos frontières. Pour faciliter le déplacement du logo et de la bordure, maintenez Ctrl pour sélectionner les deux couches. Faites un clic droit et sélectionnez Convertir en objet intelligent. Ceci stocke à la fois notre logo et notre bordure sur le même calque, qui peut encore être modifié ultérieurement si nécessaire..

Déplacez votre logo en haut de la superposition et redimensionnez-le en conséquence. Et voilà, nous avons tous terminé.
Enregistrer la superposition
Avant d’enregistrer la superposition en tant qu’image, sauvegardez-la en tant que document Photoshop avec un nom de fichier tel que “Modèle Twitch Minecraft” afin que vous puissiez le changer plus tard pour l'utiliser avec différents jeux.
Pour rendre l'arrière-plan transparent, sélectionnez le Œil icône de la capture d’écran et des couches d’arrière-plan, ne laissant que les éléments de superposition.

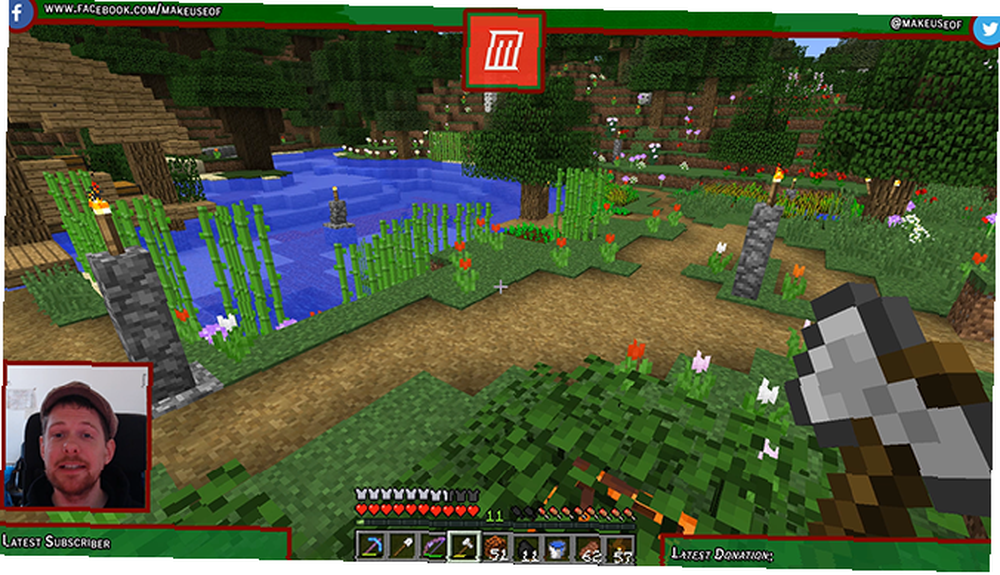
Enregistrez ce fichier avec l’extension .PNG et chargez-le dans le logiciel de streaming de votre choix pour l’utiliser. Voici la superposition finie de mon logiciel de diffusion en continu, avec la superposition en tant que couche supérieure, la caméra en tant que couche intermédiaire et Minecraft en tant que couche inférieure..

Superposition de Twitch terminée: passez maintenant au streaming!
Maintenant que vous savez comment créer une superposition Twitch, il est temps de passer au streaming! Commencez votre chaîne en configurant votre logiciel de diffusion en continu et en choisissant les jeux à utiliser sur Twitch. Les visionneuses ne peuvent-elles pas attirer les téléspectateurs? Vous jouez aux mauvais jeux Vous ne pouvez pas obtenir de spectateurs sur Twitch? Vous jouez aux mauvais jeux Essayer de créer un public sur Twitch, c'est comme organiser une fête pour laquelle vous avez oublié d'envoyer des invitations. Si vous souhaitez augmenter votre trafic, tenez compte de ces questions lorsque vous choisissez un jeu. . Et si vous recherchez vraiment une valeur de production, essayez la diffusion avec un écran vert. Comment diffuser en direct avec un écran vert Comment diffuser en direct avec un écran vert Ne serait-il pas cool de pouvoir utiliser cet effet d'écran vert pour diffusion - comme sur Google Hangouts ou Skype? "Oui, en effet, James" est la réponse que vous cherchez…. Par dessus tout, amusez-vous!











