
Harry James
0
5108
1496
 Ne sous-estimez pas la puissance des appareils mobiles. Même si l'accès à Internet mobile était boiteux, des statistiques récentes indiquent que plus de 47 millions de personnes ont accès à Internet à partir de leur téléphone mobile. tous les jours aux États-Unis seulement. Et ce nombre augmente à pas de géant.
Ne sous-estimez pas la puissance des appareils mobiles. Même si l'accès à Internet mobile était boiteux, des statistiques récentes indiquent que plus de 47 millions de personnes ont accès à Internet à partir de leur téléphone mobile. tous les jours aux États-Unis seulement. Et ce nombre augmente à pas de géant.
Ces données pourraient ne rien dire pour la plupart d'entre nous, surtout si nous sommes du côté passif de l'information. Mais si vous êtes un blogueur ou un éditeur Web, vous devez déjà vous rendre compte que l'urgence de rendre votre site compatible avec les mobiles augmente également avec ce nombre..
Le travail supplémentaire que représente la refonte de l'interface et le réajustement des lignes de codes pour répondre aux besoins de l'affichage sur mobile peut amener la plupart des propriétaires de sites Web à gémir de frustration. Heureusement, si vous utilisez WordPress auto-hébergé pour votre blog, les problèmes peuvent être résolus facilement - et avec style - par WPtouch.
Chercher et installer
WPtouch est un plugin WordPress qui convertira l'interface de votre blog en une interface à écran tactile du téléphone mobile de vos visiteurs. Il a été développé à l'origine pour l'interface iPhone uniquement et nous avions couvert l'ancienne version de ce plugin en 2008. Mais depuis, il a tellement grandi depuis et, à présent, il est déjà compatible avec de nombreux autres types de téléphones qu'il mérite, à mon avis, Un autre regard.
Commençons par le tout début: l'installation. L'installation de plugins WordPress n'est plus aussi compliquée qu'avant. Tout ce que vous avez à faire est de rechercher les plugins que vous voulez dans le menu des plugins WordPress. Plus besoin de jouer avec FTP.

Après que les résultats apparaissent, cliquez sur “Installer maintenant“, attendez la fin du processus et activez le plugin.

WPtouch est livré avec un tas de paramètres réglables, mais voyons à quoi il ressemble sur un écran de mobile avant le tweak.
Touchez le blog
L'exemple suivant a été réalisé sur l'iPhone. Je n'ai pas accès à d'autres appareils sur lesquels expérimenter. Si vous pouvez l'essayer sur d'autres types de téléphones mobiles, partagez votre expérience dans les commentaires ci-dessous..
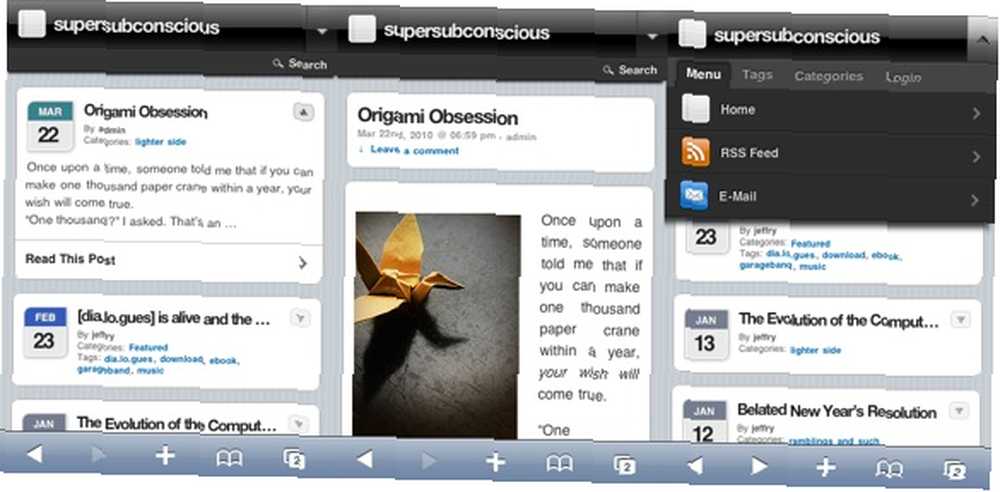
La page d'accueil comprend des boîtes d'articles disponibles avec les dates, les titres et des informations sur ces articles. Vous pouvez appuyer sur la petite flèche dans le coin supérieur droit de l’une des cases pour révéler un court passage d’ouverture de l’article et .

Chaque publication est formatée avec une police lisible, des images réduites et des bordures pour l’écran. En haut à droite de l'écran, un menu déroulant avec le flux RSS, le bouton de courrier électronique, les balises, les catégories et le login..
Les visiteurs peuvent désactiver le thème mobile en allant au bas de la page et en faisant glisser l’interrupteur. Une fenêtre de confirmation apparaîtra pour vous assurer que la demande n'est pas accidentelle. Pour réactiver la vue en mode mobile, allez au bas de l'écran de visualisation normal et faites glisser le commutateur sur.

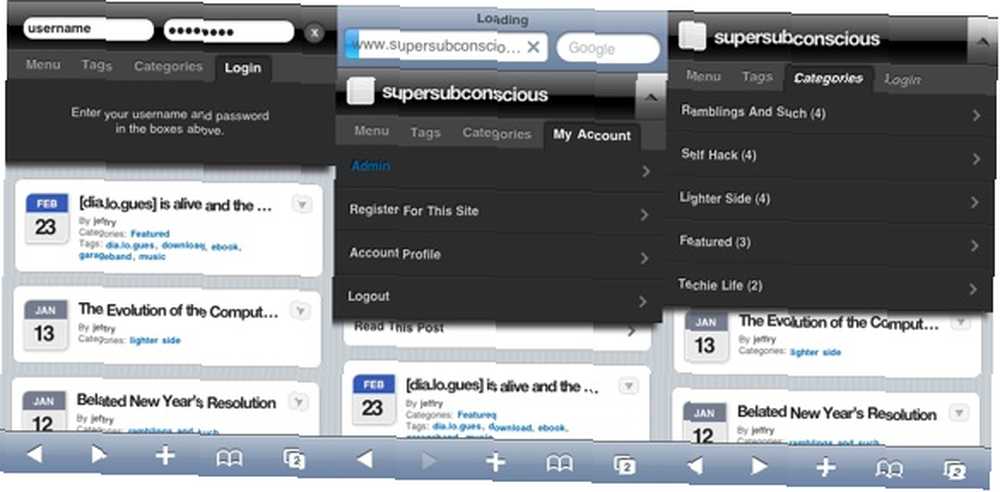
Cliquez sur le bouton de connexion pour afficher les champs Nom d'utilisateur et Mot de passe. Vous pouvez vous connecter et accéder à tous les menus qui n'apparaîtront normalement que dans la zone d'administration de WordPress..

Réglage des paramètres
Les options sont situées sous le “Paramètres - WPtouch” menu. Le premier est “réglages généraux” qui traite de tout de “Régionalisation” à “Message de pied de page“.

le “Options avancées” traite également de nombreuses choses, mais le plus notable est la possibilité d'ajouter des agents d'utilisateurs pour les téléphones non pris en charge..

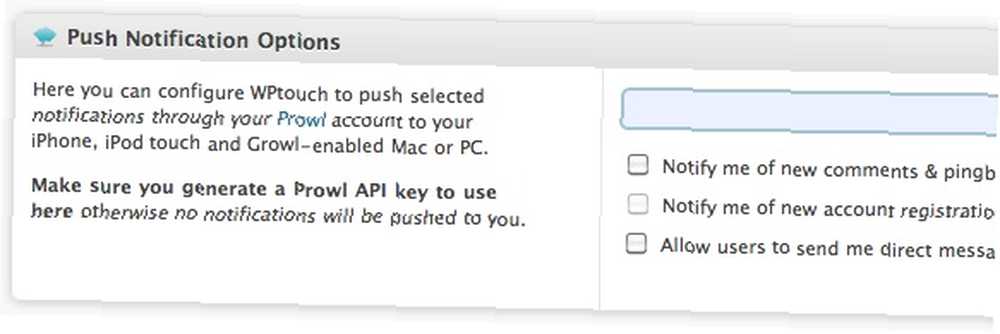
WPtouch peut envoyer des notifications push à votre Mac ou PC compatible iDevices et Growl à l’aide de Prowl, mais vous devez générer une API Prowl avant que la fonctionnalité ne puisse être activée. Nous discuterons plus de Prowl dans un prochain article.

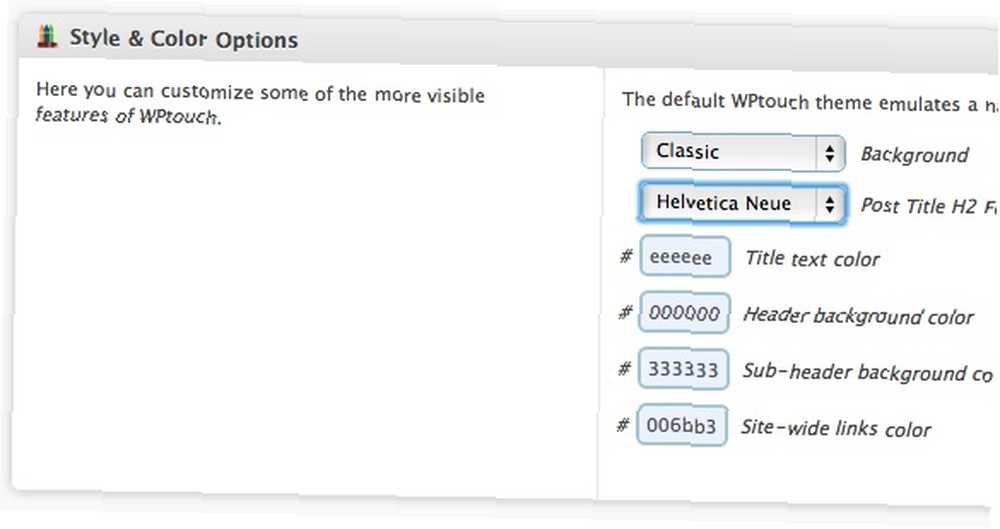
“Style et couleur” Les options traitent des styles de police et des couleurs des éléments WPtouch. Vous pouvez également choisir l'un des styles de fond disponibles à partir d'ici..

le “Piscine d'icônes” collecte des icônes pouvant être utilisées ultérieurement pour personnaliser l'apparence de la version mobile de votre blog. De nombreuses icônes sont déjà disponibles sur la liste, mais vous pouvez ajouter vos propres icônes au pool..

Et si vous êtes un éditeur Adsense, vous pouvez ajouter votre identifiant Google AdSense afin de pouvoir afficher les publicités via l'interface mobile..

Ainsi, que vos blogs WordPress soient de niveau amateur ou professionnel, WPtouch peut vous aider à transférer facilement l'interface pour qu'elle soit plus conviviale pour vos visiteurs mobiles..
Avez-vous essayé WPtouch pour vos blogs? Comment était le résultat dans vos appareils mobiles? Partagez vos expériences dans les commentaires ci-dessous.











