
Michael Cain
0
2568
49
 Le choix des polices est une décision de conception intégrale sur tous les sites Web. Pourtant, la plupart du temps, nous nous contentons de la même famille de Serif et de Sans-Serif. Alors que le corps principal du texte doit toujours être optimisé pour la lisibilité, à moins que vous ne souhaitiez que les lecteurs aient mal à la tête, les titres et les textes hors concours peuvent être votre espace pour ajouter un design unique avec une touche de police.
Le choix des polices est une décision de conception intégrale sur tous les sites Web. Pourtant, la plupart du temps, nous nous contentons de la même famille de Serif et de Sans-Serif. Alors que le corps principal du texte doit toujours être optimisé pour la lisibilité, à moins que vous ne souhaitiez que les lecteurs aient mal à la tête, les titres et les textes hors concours peuvent être votre espace pour ajouter un design unique avec une touche de police.
Lisez la suite pour savoir comment utiliser les polices Web de Google sur votre site..
Contexte
Avec CSS, vous pouvez spécifier une chaîne de polices à utiliser si celle que vous préférez n'est pas disponible. Cela vous permet d’avoir un premier choix - peut-être une police moins courante mais gratuite; puis avoir des sauvegardes en place qui seront toujours là avec Windows ou Mac. En règle générale, les concepteurs de sites Web s'en tiennent à des chaînes de familles de polices éprouvées, décrites par les écoles W3..
Auparavant, si une police de caractère différente était souhaitée, les concepteurs étaient obligés de créer des images pour le texte (logo, en-têtes, etc.). Les inconvénients suivants:
- Les images ne s'agrandissent pas bien.
- Les images ne sont pas lisibles par les lecteurs d'écran.
- Vous ne pouvez pas surligner le texte dans les images.
- Les moteurs de recherche ne peuvent pas “lis” images.
- Le chargement de l'image ralentit la page Web.
Alors, y a-t-il une meilleure solution? Celui qui nous permet d’utiliser un ensemble de polices gratuites universellement disponibles, sans avoir recours aux images?
Google Web Fonts
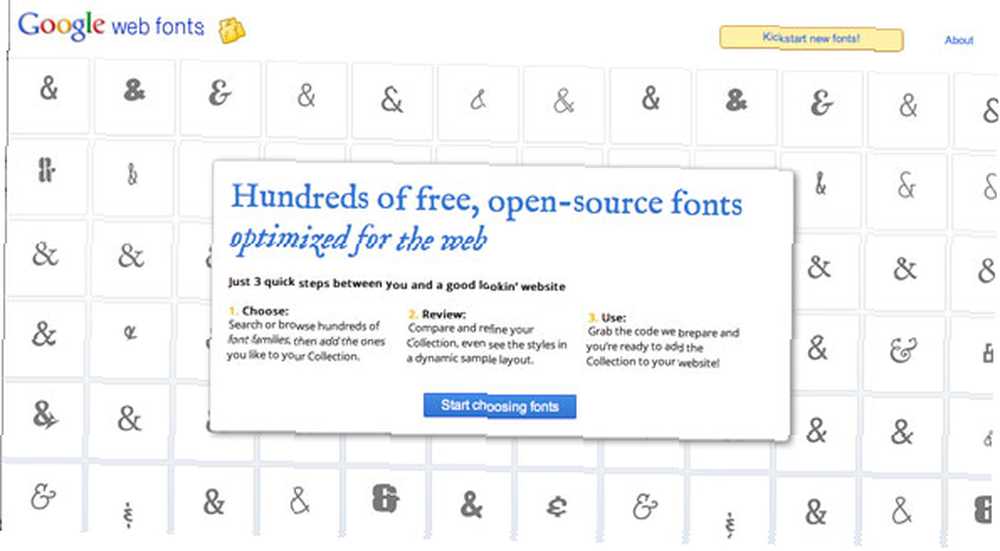
La réponse vient de Google. Google Web Fonts est essentiellement une collection de (au compte actuel, 489) des polices optimisées stockées dans le cloud, qui peuvent être intégrées à vos projets Web (ou même simplement téléchargées pour être utilisées sur votre ordinateur).
De plus, le site Google Web Fonts facilite la comparaison et le choix, puis vous fournit tout le code nécessaire à l'intégration de la police via Javascript ou CSS. Plus d'informations à ce sujet ultérieurement..
Commencer
Rendez-vous sur le site Web Fonts, puis cliquez sur commencer à choisir les polices pour commencer.

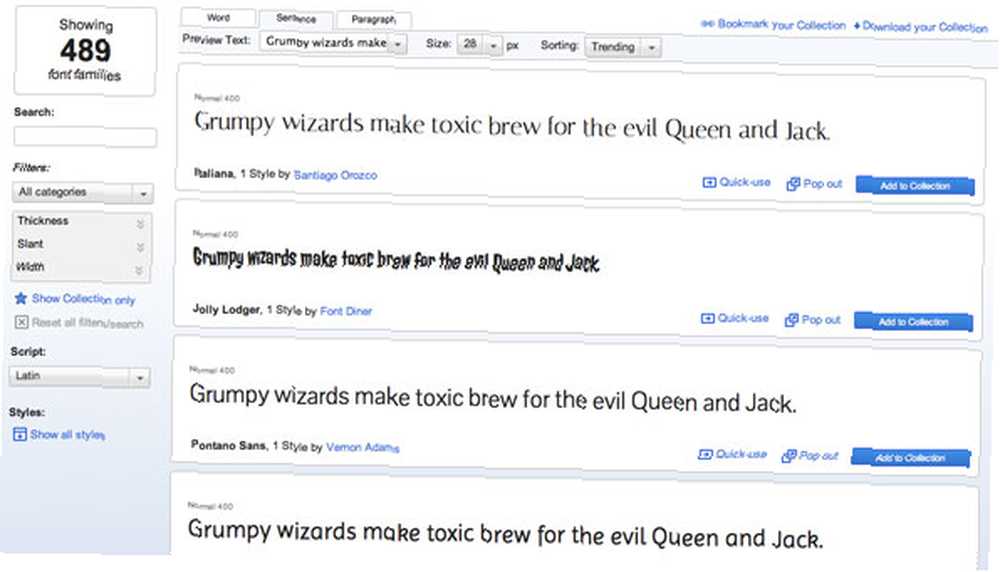
L'interface est assez explicite: à gauche, vous pouvez rechercher des mots clés spécifiques. et filtrer par type de police de base; ou filtrer pour des facteurs spécifiques tels que l'épaisseur de la lettre. La barre en haut ajuste uniquement le texte de prévisualisation. Par exemple, si vous souhaitez tester un paragraphe de texte spécifique, passez à l'onglet de paragraphe et collez-le dans le texte..

Comme je l'ai mentionné, il vaut mieux ne pas choisir quelque chose de trop sophistiqué pour le texte principal. Vous pouvez donc vous en tenir aux familles serif ou sans-serif si vous voulez vraiment y aller pour quelque chose d'unique..
Lorsque vous en voyez une que vous aimez, ajoutez-la simplement à votre collection.

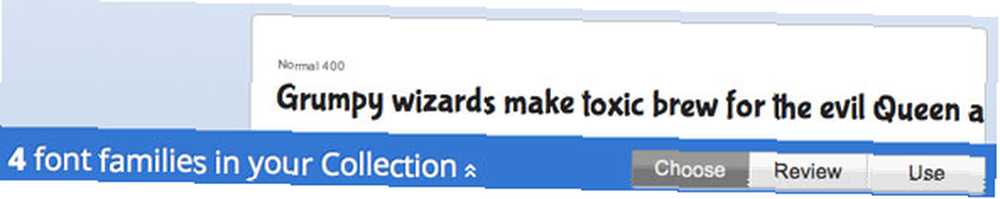
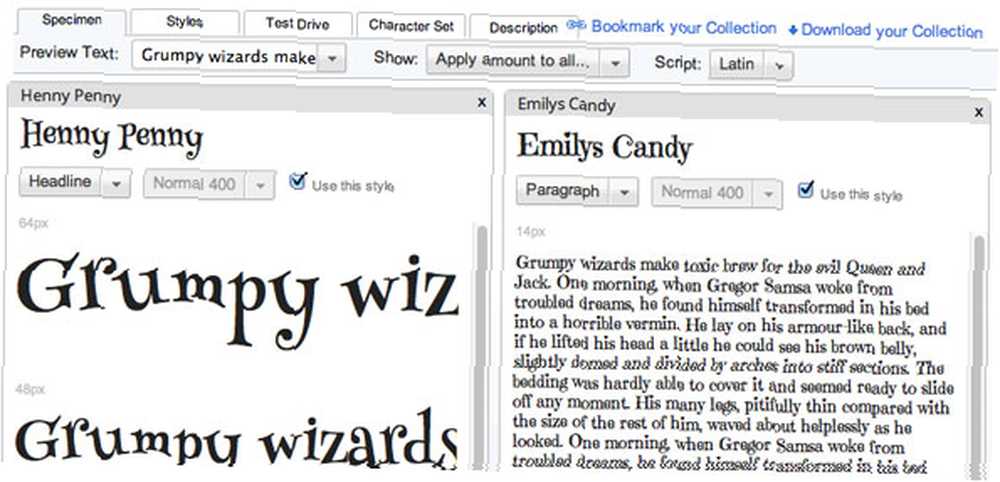
Clique le la revue bouton pour entrer en mode révision et comparer tous vos choix.

En mode révision, vous avez le choix entre différentes tailles de police et un texte de paragraphe ou de titre. Le système fera également un choix intelligent sur lequel vous montrer en fonction du cas d'utilisation typique de cette police; mais vous pouvez changer le mode de prévisualisation si vous le souhaitez.

Faites défiler vers la droite pour voir les autres polices de votre collection actuelle. cliquez sur le X en haut à droite pour les rejeter.
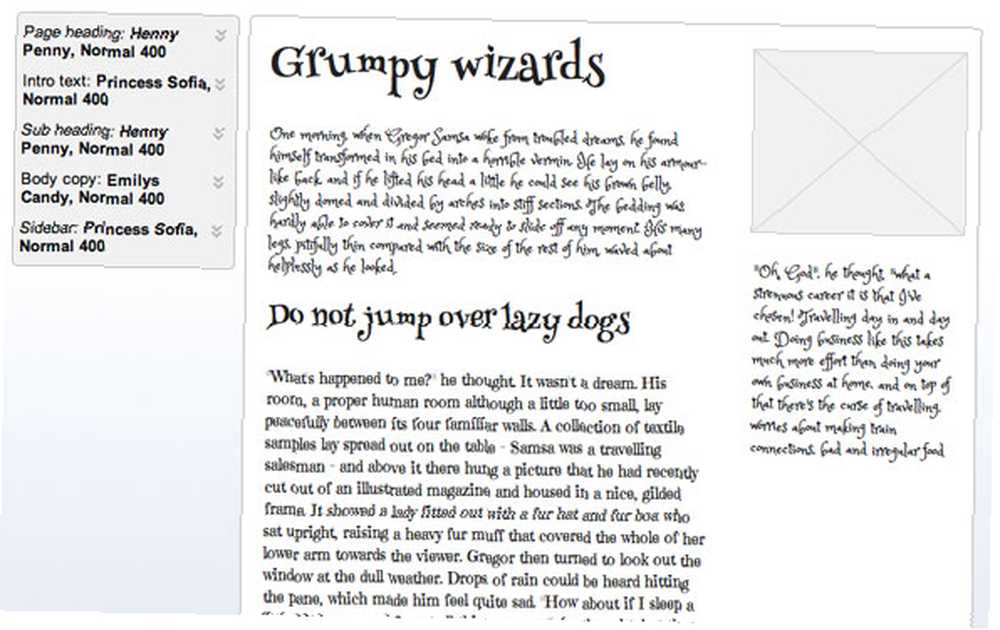
Essai routier est un mode particulièrement intéressant qui combine toutes les polices de votre collection pour montrer son apparence une fois combinées avec une mise en page de base.

OK, choisi. Comment les utiliser?
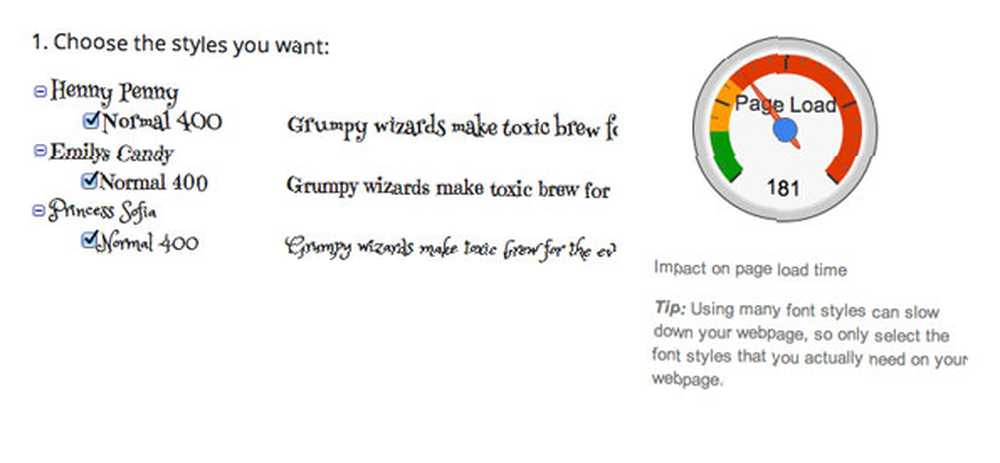
Une fois votre collection réduite, cliquez sur le bouton la revue bouton sur la grande barre bleue. Si vous êtes allé trop loin et que vous en avez inclus trop (en réalité, maintenez-le au maximum à 2), l'indicateur d'impact de chargement de la page vous en avertit.

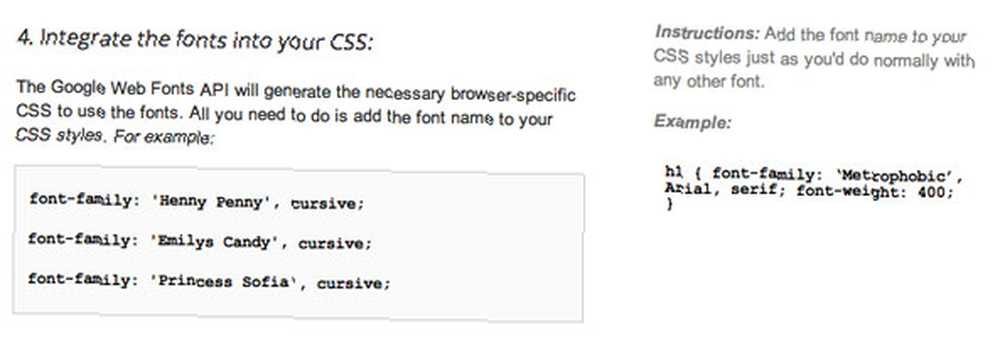
Faites défiler la liste pour saisir le code correspondant. Il y a 3 choix ici:
- Standard (lien rel = méthode): ceci doit être collé dans la section HEAD de votre site, vous devez donc être à l'aise avec le langage HTML pour ce faire. Pour WordPress, vous l'ajouterez à header.php si vous choisissez de cette façon. Je ne le recommande pas.
- @importation: cette méthode va directement dans votre fichier de feuille de style, où nous spécifierons quand même les polices pour divers éléments de page, donc personnellement, je le recommande. Pour les thèmes WordPress, placez-le dans style.css juste après la section d'informations sur le thème
- Javascript: explicite - placez le code n'importe où dans votre thème. L'avantage d'utiliser cette méthode est que la police sera chargée de manière asynchrone - le site sera d'abord affiché dans la police de repli, puis basculera une fois la police chargée. Bien que le temps de chargement initial de la page soit plus rapide, il créera un changement soudain et bouleversant pour l'utilisateur que vous ne voudrez peut-être pas.

C'est l'étape 1. L'étape 2 consiste à spécifier la police où vous souhaitez l'utiliser. Nous n'avons pas de place pour un tutoriel CSS complet ici (je suggère ces 5 sites d'apprentissage CSS. Les 5 meilleurs sites pour apprendre le CSS en ligne. Les 5 meilleurs sites pour apprendre le CSS en ligne; et mes 5 étapes à suivre dans le tutoriel CSS. et devenir un Kick-Ass CSS Sorcerer 5 petites étapes pour apprendre CSS et devenir un Kick-Ass CSS De manière moderne, XHTML définit la structure sémantique…), mais il suffit de dire que vous allez ajuster quoi que ce soit dans votre feuille de style qui dit: famille de polices, et veillez à inclure le style de sauvegarde suggéré par Google..

Optimisé
L'utilisation d'une police non standard que l'utilisateur doit télécharger va ajouter un peu de temps au chargement de votre page - c'est inévitable. Toutefois, une police Web typique de Google fait environ 100 Ko. À titre de comparaison, la taille d’une image JPEG de taille moyenne est de bonne qualité. Comme les images, la police Web sera mise en cache dans le navigateur de l'utilisateur, de sorte que seul le chargement initial de la page sera légèrement retardé..
Résumé
Je l'avoue, j'aime beaucoup les polices. Comme beaucoup d’entre vous, je pense que j’ai tendance à les stocker sur mon disque dur. - juste au cas où, vous savez?! Maintenant, je peux réellement utiliser des polices uniques dans mes projets Web - je suis enthousiasmé. S'il vous plaît, ne négligez pas les polices de votre site Web!
Si vous avez des questions sur la mise en place de polices Web sur votre site Web, n'hésitez pas à les poser dans les commentaires et je verrai si je peux vous aider..











