
Lesley Fowler
0
2353
544
 Cela a déjà été mentionné, mais cela vaut la peine de le répéter: si vous ne voulez pas que vos sites Web / blogs soient simplement un autre visage dans la foule, vous devez le faire ressortir des autres, et jouer avec le design est un moyen d'y parvenir. . Mais tous les concepteurs de sites Web savent trop bien que la typographie est un domaine dans lequel leurs mains sont pratiquement liées..
Cela a déjà été mentionné, mais cela vaut la peine de le répéter: si vous ne voulez pas que vos sites Web / blogs soient simplement un autre visage dans la foule, vous devez le faire ressortir des autres, et jouer avec le design est un moyen d'y parvenir. . Mais tous les concepteurs de sites Web savent trop bien que la typographie est un domaine dans lequel leurs mains sont pratiquement liées..
Le lancement de Google Fonts apporte un vent de fraîcheur au monde de la typographie Web gratuite. Mais même si Google nous fournit de nombreuses polices gratuites, l’addition n’est encore qu’un grain de poussière parmi des milliers (voire des millions?) De polices existantes..
Découvrez Fonts.com, un service Web qui nous fournit des milliers de polices de page Web alternatives que nous pouvons utiliser pour la conception de sites Web / blogs - et plus de 3 000 d'entre elles sont disponibles gratuitement.
Polices gratuites pour vous
Fonts.com nous est présenté par Monotype Imaging, un nom bien connu dans le secteur des polices de caractères. Le nom de la société elle-même est une garantie que vous trouverez ici un vaste choix de polices. Mais avant de pouvoir utiliser le service Fonts.com, nous devons d'abord vous inscrire pour obtenir un compte gratuit..

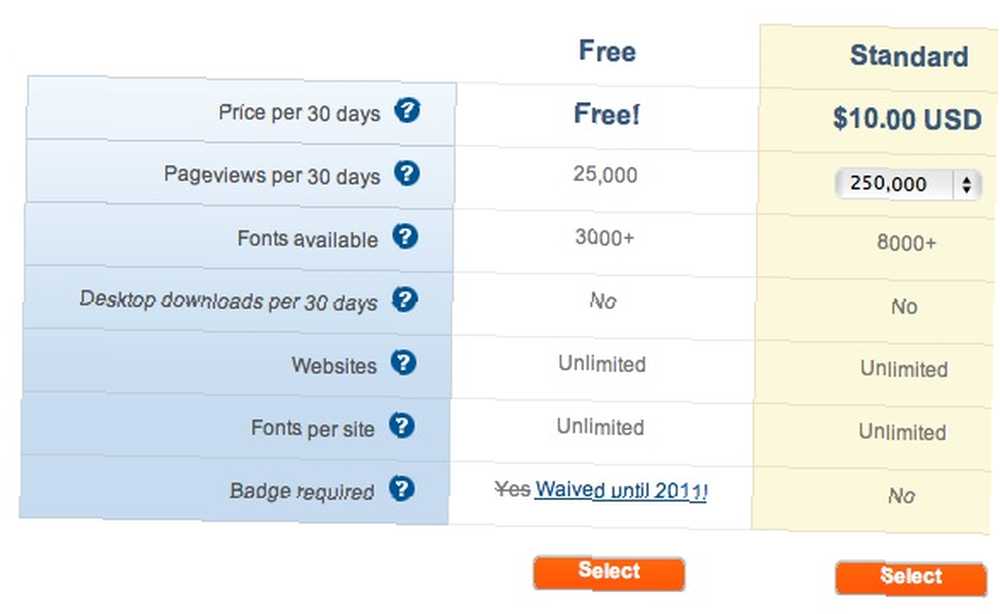
Il ya trois “tarification” Des schémas disponibles avec diverses fonctionnalités, mais je pense personnellement que la version gratuite - avec plus de 3 000 choix de polices, utilisation illimitée de sites Web et de polices par site et 25 000 pages vues par mois - est plus que suffisante pour les blogueurs et les propriétaires de sites Web ordinaires. L'offre gratuite est très généreuse, étant donné que Typekit - un autre acteur important dans le même domaine - limite ses utilisateurs à un seul site Web et à deux polices par site..

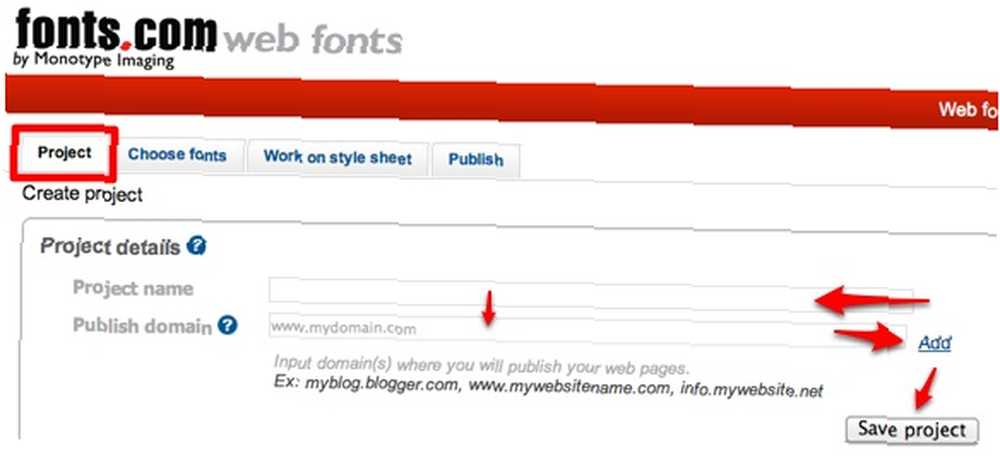
Commencez par créer un projet: nommez-le et ajoutez les domaines avec lesquels vous souhaitez utiliser les polices. N'oubliez pas de sauvegarder le projet avant de continuer. Vous pouvez créer plusieurs projets à gérer, mais en raison du nombre limité de pages vues, je vous suggère de créer un autre compte pour un autre projet si votre site Web pouvait attirer un trafic important..

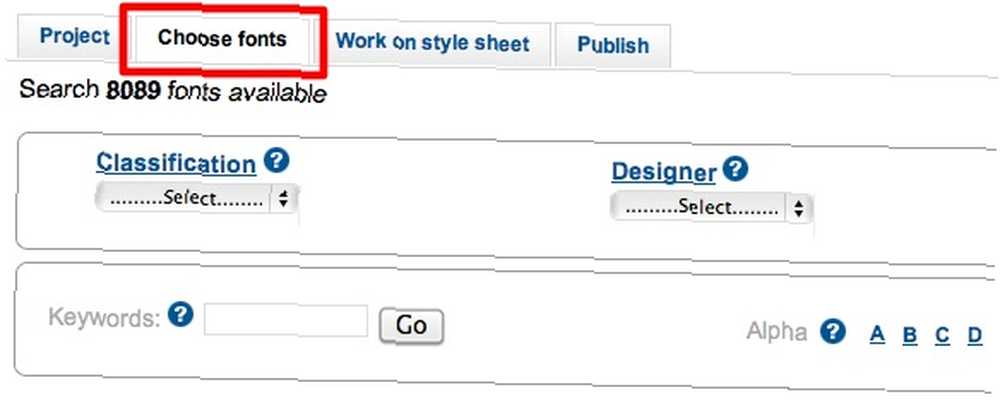
L'étape suivante consiste à choisir les polices de votre projet. Vous pouvez trier par classification, concepteur, fonderie ou support linguistique. Si vous connaissez le nom de la police, vous pouvez accéder directement au champ de recherche ou, si vous avez beaucoup de temps libre, parcourir toutes les polices de page Web disponibles par ordre alphabétique..

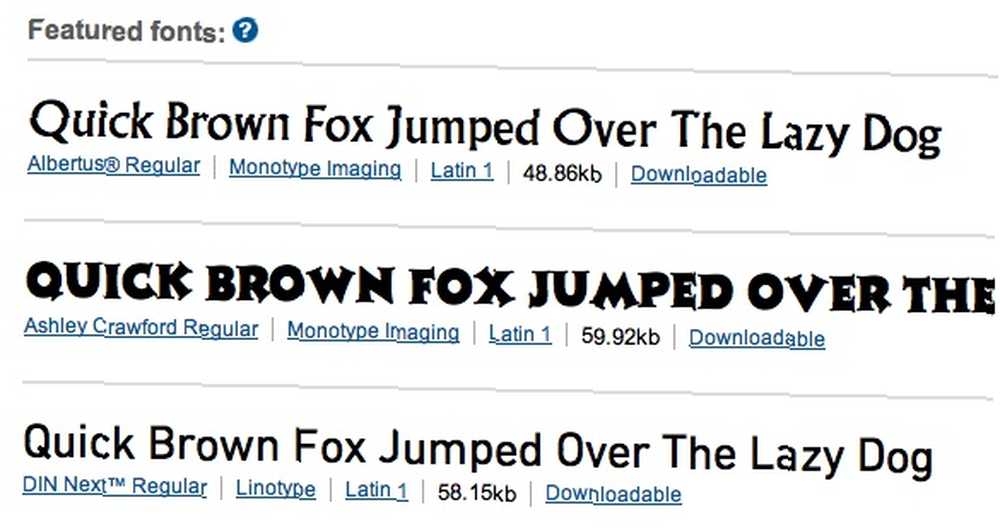
Mais avant de faire cela, il vaut mieux jeter un coup d'œil à la liste des polices en vedette..

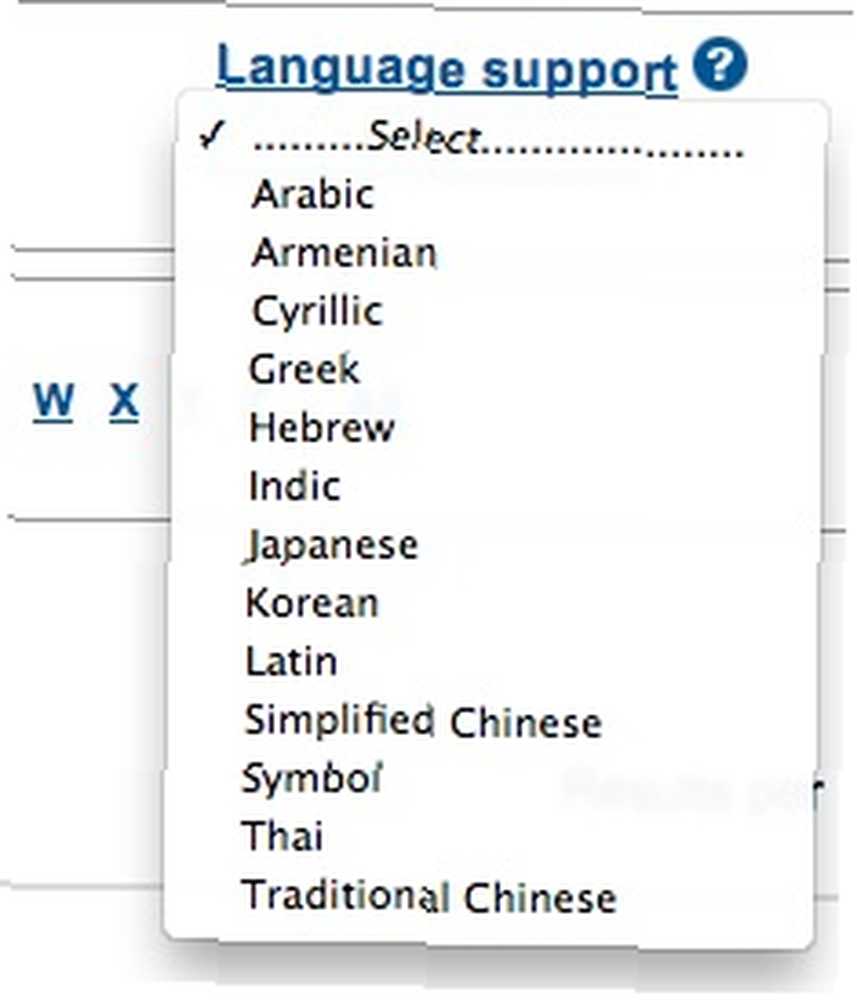
Les options de support linguistique seront très utiles si vous recherchez des polices prenant en charge des caractères non latins tels que l’arabe ou le chinois..

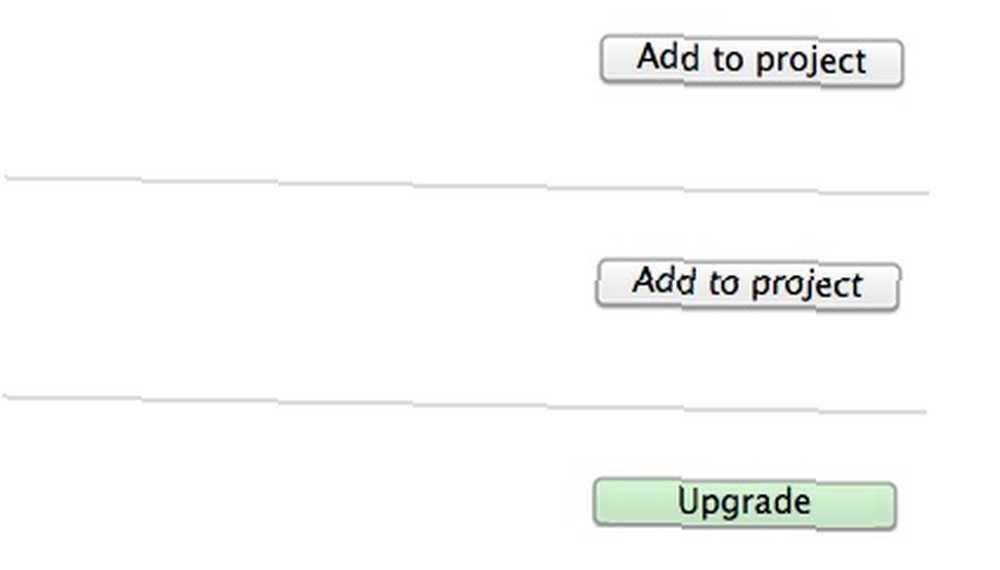
Ajouter les polices à un projet est aussi simple que de cliquer sur le bouton “Ajouter au projet” bouton situé à droite de la liste des polices. Si vous trouvez une police avec un gris “Améliorer” bouton, cela signifie que la police est disponible uniquement pour les utilisateurs payés.

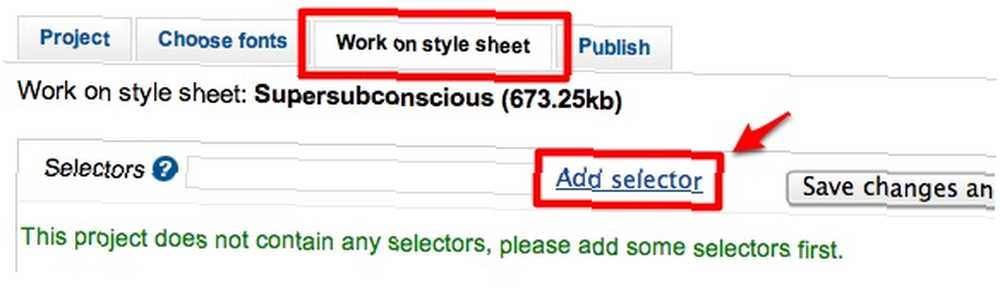
Après avoir ajouté les polices que vous aimez au projet, vous pouvez commencer à travailler sur votre feuille de style. Aller au “Sélecteurs” champ, tapez un sélecteur et cliquez sur “Ajouter un sélecteur“. Répétez le processus pour les autres sélecteurs. Un peu de connaissance de HTML et CSS serait très utile ici, mais utiliser les bases “corps” et “h1” à “hx” (changez le x avec un nombre quelconque) fera pour les débutants.

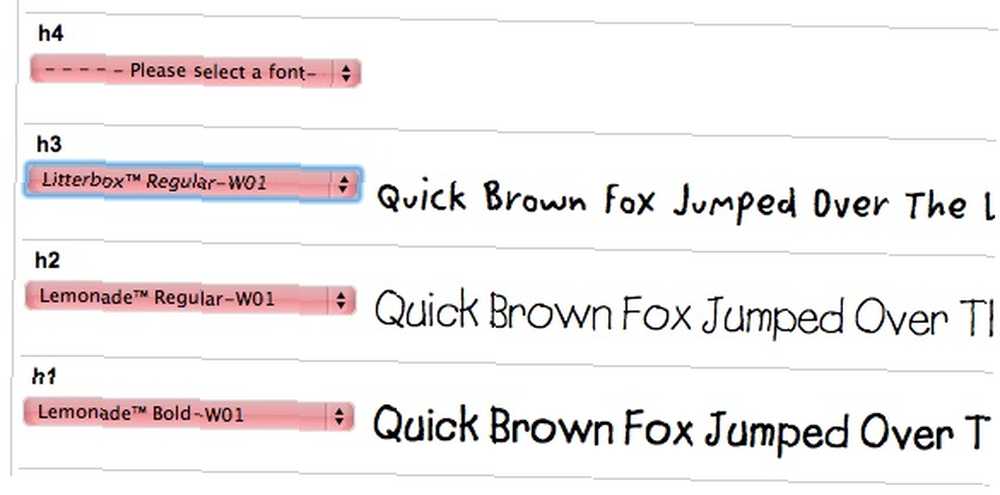
Choisissez ensuite une police dans la liste déroulante pour chaque sélecteur. Les polices disponibles sont celles que nous avons choisies plus tôt. Un aperçu de l'utilisation de la police apparaîtra à droite de la liste..

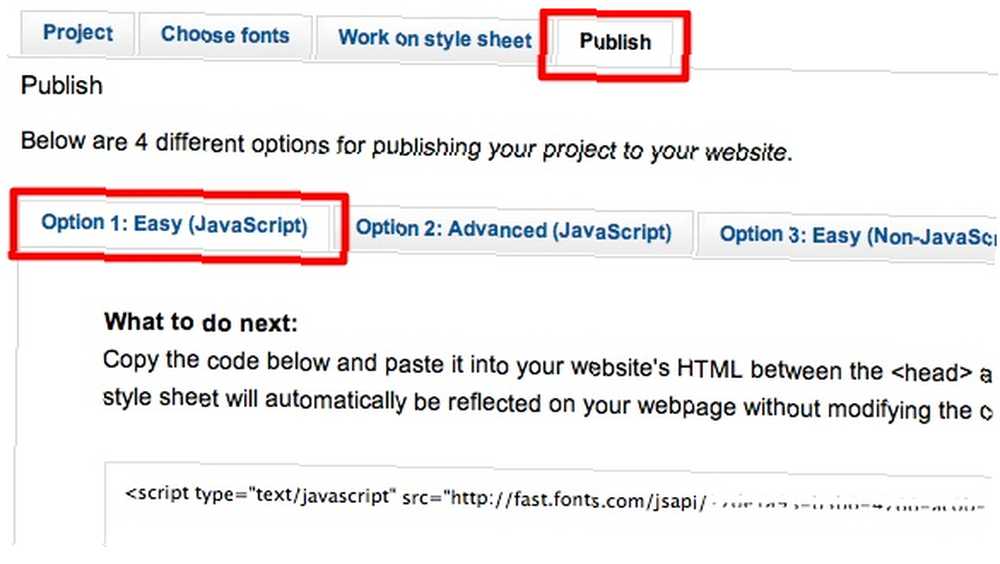
La dernière étape consiste à publier votre projet. En cliquant sur le “Publier” onglet vous donnera quatre options. Les débutants voudront s'en tenir à l'option 1.

Alors que les options 3 et 4 ne sont disponibles que pour les utilisateurs payants.
Vous obtiendrez une ligne de code à appliquer sur votre site Web. Clique le “Sélectionnez le code” appuyez sur les touches Commande + C (Mac) ou Ctrl + C (Windows) pour copier le code..

Passons maintenant à votre site Web pour appliquer le code.
Appliquer le code
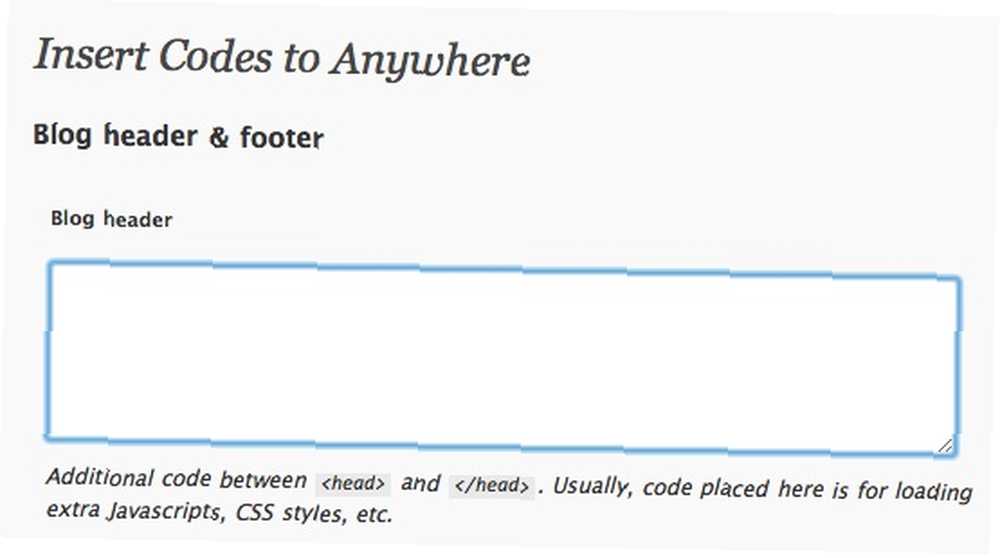
Le code que vous obtenez doit être collé entre le “tête” Mots clés. Je suppose que si vous avez un site web, vous devriez savoir comment le faire. Toutefois, pour les propriétaires de blog WordPress auto-hébergés, il existe un moyen simple de le faire sans avoir à modifier de code..
Installer et activer un plugin WordPress appelé “Insérer des codes” et collez le code de police à l'intérieur du “En-tête de blog” champ, et enregistrer les modifications.

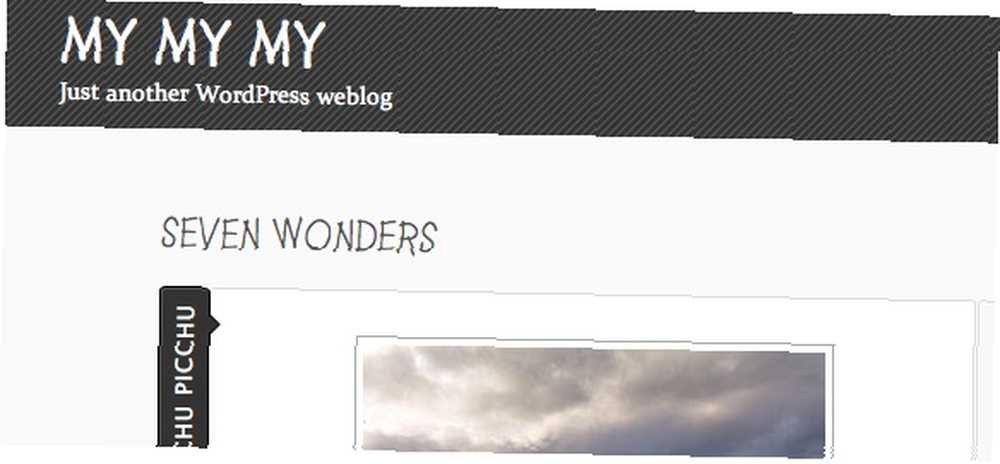
J'ai essayé ceci sur mon blog WordPress auto-hébergé et tout a bien fonctionné. Les éléments sont apparus avec leur nouveau look.

La beauté de ce système est que si vous apportez des modifications à votre projet dans Fonts.com, les modifications seront automatiquement appliquées à vos sites Web sans que vous ayez à faire quoi que ce soit..
Donc, si vous cherchez des moyens simples et gratuits de jouer avec la typographie Web, le service de Fonts.com serait votre meilleur choix. Personnellement, je pense que c'est encore meilleur que le répertoire de polices de Google, du moins en ce qui concerne le nombre de choix offerts aux utilisateurs gratuits..
Vous bricolez avec la typographie web? Connaissez-vous d'autres alternatives? S'il vous plaît partager vos pensées et opinions en utilisant les commentaires ci-dessous.











