
Mark Lucas
0
3503
741
La plupart des images numériques et des images que vous voyez sur le Web sont des images graphiques matricielles ou des images bitmap. Une image graphique raster est simplement définie avec une grille de pixels définis sur certaines couleurs. Les images graphiques raster dépendent de la résolution et ne peuvent pas être agrandies sans perte de qualité apparente. Par conséquent, pour les images devant être redimensionnées à une résolution supérieure, il est préférable d’utiliser des graphiques vectoriels..
Images qui sont rendues à l'aide de graphiques vectoriels. 10 sites étonnants pour la recherche d'images vectorielles de haute qualité. 10 sites étonnants pour la recherche d'images vectorielles de haute qualité. Trouver un dessin vectoriel de qualité pour vos conceptions peut prendre beaucoup de temps. C'est pourquoi nous avons rassemblé cette liste des 10 meilleures bibliothèques de vecteurs pour vous permettre de trouver exactement ce dont vous avez besoin, à chaque fois. s'adaptera à n'importe quelle taille tout en maintenant des bords lisses. C'est idéal pour traiter des problèmes tels que les polices et les logos. Inkscape est un éditeur de graphiques vectoriels à code source ouvert. Le meilleur logiciel vectoriel pour les concepteurs Mac sur un budget Le meilleur logiciel vectoriel pour les concepteurs Mac sur un budget Adobe Illustrator pourrait bien être la norme par excellence en matière de logiciel vectoriel pour Mac doivent toujours dépenser une fortune en logiciels de conception. que vous pouvez utiliser pour convertir des images raster en images graphiques vectorielles.
Je vais vous montrer comment utiliser Inkscape pour convertir le logo Inkscape ci-dessus en une image SVG (Scalable Vector Graphics). SVG est un format de fichier graphique vectoriel.
Tout d'abord, vous devrez télécharger Inkscape et l'installer. Il est disponible pour Mac OS X et Windows et, bien sûr, avec la source, vous pouvez également le compiler sur Linux et d'autres plateformes..

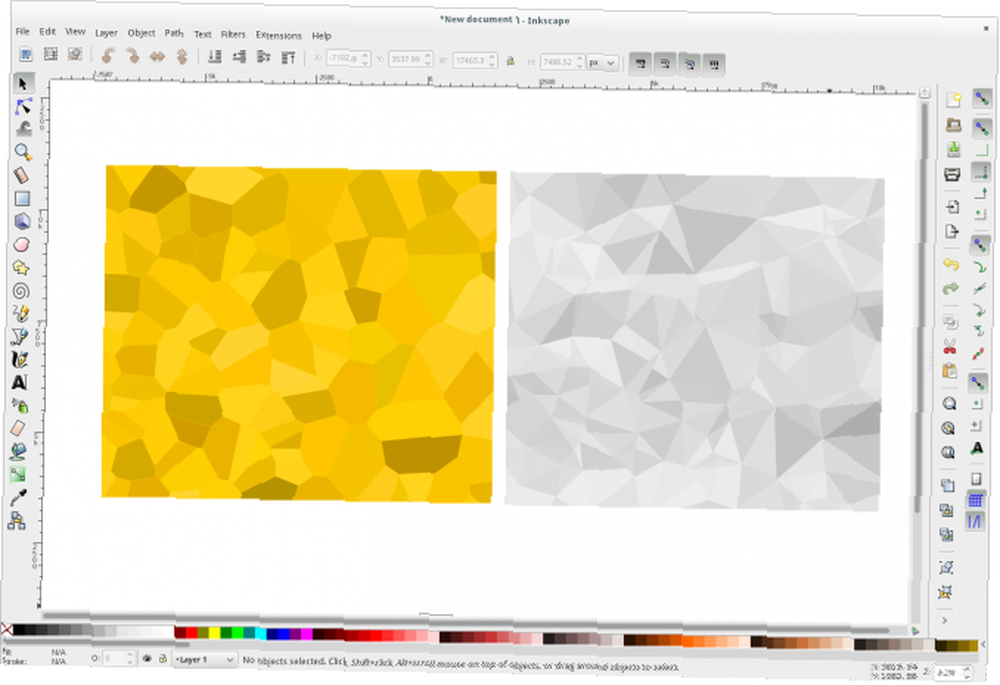
Une fois Inkscape installé, lancez-le et ouvrez l'image raster que vous souhaitez convertir. Vous pouvez voir sur la capture d'écran que les bords ne sont pas lisses. La convertir en un fichier SVG nous permettra de l'adapter à n'importe quelle taille Comment redimensionner les images avec iPhoto, Photos ou Aperçu sur Mac Comment redimensionner les images avec iPhoto, Photos ou Aperçu sur Mac Votre Mac peut redimensionner les images à l'aide de la fonction intégrée logiciel, gratuit! et maintenir les bords lisses.
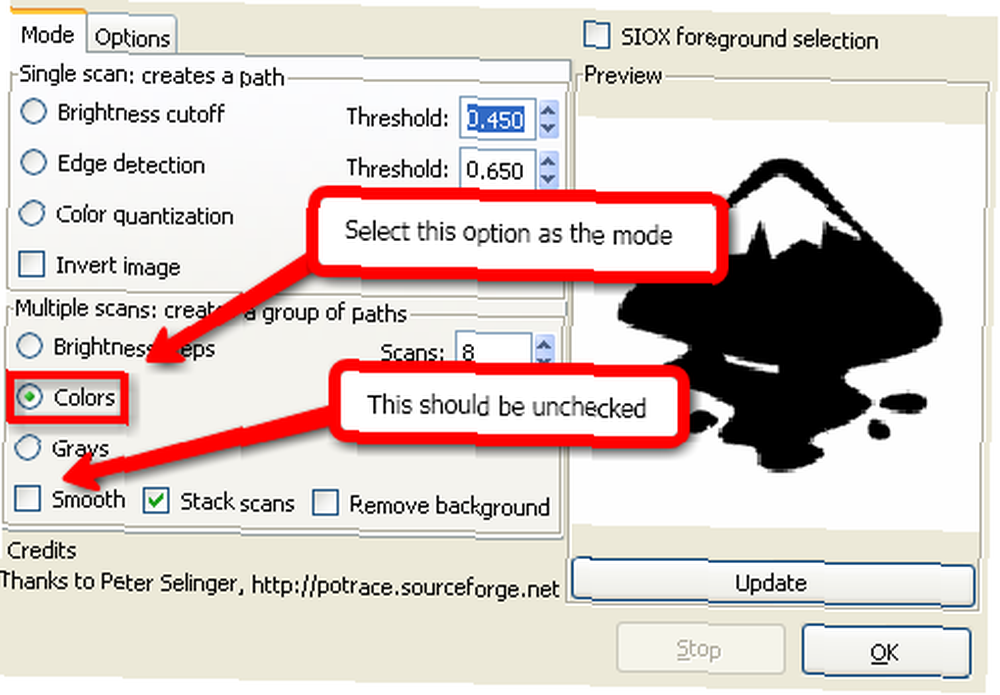
Sélectionnez l’ensemble de l’image en accédant à modifier > Tout sélectionner dans le menu Inkscape ou en appuyant sur Ctrl + A sur votre clavier. Ensuite aller à Chemin > Trace Bitmap ou appuyez sur Maj + Alt + B sur votre clavier. Dans la boîte de dialogue Trace bitmap, sélectionnez Couleurs comme le mode et assurez-vous que Lisse est décochée.

Clique le D'accord bouton et la conversion aura lieu mais la boîte de dialogue sera sur l'écran. Fermez la boîte de dialogue en cliquant sur le bouton X dans le coin supérieur droit. Ensuite, vous devez vous débarrasser de l'image originale, qui se trouve sous la trace que vous venez de créer. Pour voir l'original, allez à Objet > Bas au fond ou appuyez sur le Fin touche sur ton clavier.
Maintenant, l'image originale en dents de scie devrait être sur le dessus. Cliquez dessus pour le sélectionner puis appuyez sur le bouton Effacer touche sur votre clavier. Vous devriez maintenant voir la jolie et jolie image vectorielle aux bords lisses. Ensuite, sauvegardez le fichier en allant à Fichier > Enregistrer sous. Donnez un nouveau nom au fichier et assurez-vous que le type de fichier en bas à droite est Inkscape SVG. L'image ci-dessous a été créée à partir du fichier SVG que j'ai créé..

Lorsque vous utilisez vos images SVG dans des pages Web, vous souhaiterez les reconvertir de SVG en une image raster, comme je l’ai fait dans l’image ci-dessus. Pour ce faire, il suffit d'aller à Fichier > Exporter Bitmap. Tous les navigateurs ne prennent pas en charge les images SVG. Il est donc préférable d'exporter des fichiers SVG au format bitmap. De cette façon, vous aurez votre belle image et pourrez également l'utiliser en ligne.
L'utilisation de fichiers SVG fait une grande différence lorsque vous redimensionnez les images pour qu'elles soient beaucoup plus grandes que les originales. Wikimedia Commons propose pour le logo Inkscape une meilleure image SVG que celle que j'avais créée. La Wikimedia Foundation s'est efforcée de rendre la plupart des diagrammes et logos disponibles sous forme de fichiers SVG, afin de permettre leur utilisation à des résolutions plus élevées sans dégrader le contenu d'origine..
Êtes-vous au courant de l'existence d'autres outils gratuits permettant de convertir des images raster en graphiques vectoriels?
Crédit d'image: Hwang Teamvia Shutterstock.com











