
Lesley Fowler
0
4977
1141
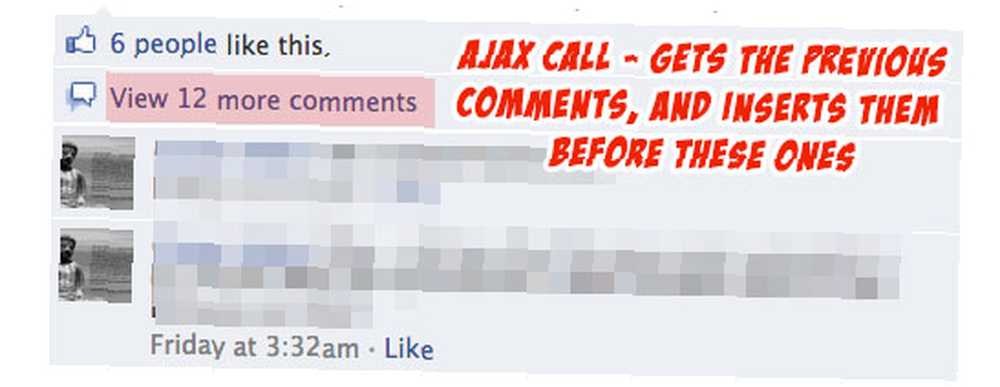
 Alors que nous approchons de la fin de notre série de mini-didacticiels jQuery, il est temps que nous examinions plus en détail l'une des fonctionnalités les plus utilisées de jQuery. AJAX permet à un site Web de communiquer avec un serveur en arrière-plan sans qu'il soit nécessaire de recharger toute la page. Des flux de statut infinis à la Facebook comme à la soumission de données de formulaire, il existe un million de situations réelles dans lesquelles cette technique peut être utile.
Alors que nous approchons de la fin de notre série de mini-didacticiels jQuery, il est temps que nous examinions plus en détail l'une des fonctionnalités les plus utilisées de jQuery. AJAX permet à un site Web de communiquer avec un serveur en arrière-plan sans qu'il soit nécessaire de recharger toute la page. Des flux de statut infinis à la Facebook comme à la soumission de données de formulaire, il existe un million de situations réelles dans lesquelles cette technique peut être utile.
Si vous n'avez pas lu les tutoriels précédents, je vous suggère de le faire avant de vous en occuper, car ils se renforcent mutuellement..
- Introduction: Qu'est-ce que jQuery et pourquoi vous en soucier? Rendre le Web interactif: Introduction à jQuery Rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes. Elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée…
- 1: Sélecteurs et bases Tutoriel jQuery - Mise en route: bases et sélecteurs Tutoriel jQuery - Mise en route: bases et sélecteurs La semaine dernière, j'ai expliqué à quel point jQuery est important pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment…
- 2: Méthodes Introduction à jQuery (Partie 2): Méthodes et fonctions Introduction à jQuery (Partie 2): Méthodes et fonctions Ceci fait partie d'une introduction continue aux séries de programmation Web jQuery. La première partie couvrait les bases de jQuery sur la manière de l'inclure dans votre projet et les sélecteurs. Dans la deuxième partie, nous poursuivrons avec…
- 3: En attente de chargement de page et de fonctions anonymes Introduction à jQuery (Partie 3): Attente de la page à charger et fonctions anonymes Introduction à jQuery (Partie 3): En attente de la page à charger et fonctions anonymes jQuery est sans doute une compétence essentielle pour le développeur Web moderne, et dans cette courte mini-série, j'espère vous donner les connaissances nécessaires pour commencer à en faire usage dans vos propres projets Web. Dans…
- 4: Événements Tutoriel jQuery (4ème partie) - Auditeurs d’événements Tutoriel jQuery (4ème partie) - Auditeurs d’événements Aujourd'hui, nous allons passer à la vitesse supérieure et montrer vraiment où jQuery brille - les événements. Si vous avez suivi les tutoriels précédents, vous devriez maintenant avoir une assez bonne compréhension du code de base…
- Débogage avec les outils de développement Chrome: résolvez les problèmes de site Web avec les outils de développement Chrome ou Firebug. Résolvez les problèmes de site Web avec les outils de développement Chrome ou Firebug. Si vous avez suivi mes didacticiels jQuery jusqu'à présent, vous avez peut-être déjà rencontré des problèmes de code et vous pour les réparer. Face à un morceau de code non fonctionnel, c'est très…
Un quoi?
AJAX est un acronyme pour Javascript et XML asynchrones, mais le mot clé ici est asynchrone. Asynchrone fait référence au fait que ces demandes se produisent en arrière-plan, sans interrompre l'expérience de navigation de l'utilisateur. Vous n'avez probablement même jamais remarqué cela auparavant, mais si un site Web se met à jour de façon dynamique, il y a de fortes chances qu'il utilise AJAX pour le faire..
Avant AJAX, toute forme d'interaction avec un serveur, qu'il s'agisse de récupérer de nouvelles données ou de publier des informations de l'utilisateur, aurait dû être effectuée à l'aide d'un nouveau chargement de page et de nouvelles redirections..

Aujourd'hui, nous allons utiliser un service tiers, Flickr, auprès duquel nous pouvons utiliser AJAX pour récupérer des images à l'aide d'un type de données JSON. En fait, peu importe la manière dont Flickr met en œuvre le côté destinataire, c’est la beauté de Apis - tout ce que nous avons besoin de savoir, c'est une URL d'API, le type de données que nous allons récupérer et comment les manipuler..
Pour en savoir plus, j’ai récemment écrit un autre tutoriel sur la gestion d’AJAX dans WordPress lors de la soumission d’un formulaire de contact. Tutoriel sur l’utilisation d’AJAX dans WordPress Tutoriel sur l’utilisation d’AJAX dans WordPress AJAX est une technologie Web remarquable qui nous a “cliquez sur le lien, allez à une autre page” structure de l'Internet 1.0. Il permet aux sites Web d’extraire et d’afficher du contenu de manière dynamique sans l’utilisateur…. Vous voudrez peut-être également vérifier cela; cela implique d’écrire votre propre gestionnaire PHP et de l’intégrer dans le “officiel” Processus WordPress AJAX.
La méthode AJAX
Voici le format de base d'une requête AJAX:
$ .ajax (type: "GET or POST", url: "API ou l'URL de votre gestionnaire PHP", type de données: "JSON", // selon le type de données que vous souhaitez récupérer, mais JSON est la donnée la plus courante: // un ensemble de paires clé: "valeur", succès: fonction (données) // gère le retour des données, erreur: fonction (message) // gère l'erreur);Cela a l'air assez complexe au début - pas aidé par le manque d'indentation de ce plugin de code - mais vous verrez comme c'est facile quand on a un exemple du monde réel.
API Flickr AJAX
Dans cet exemple, nous allons récupérer les balises associées à la publication WordPress actuelle et récupérer des images à ajouter à la fin de l'article. Il existe un exemple similaire dans la documentation jQuery, mais il utilise une méthode de raccourci appelée getJSON () plutôt que d'expliquer un format complet AJAX. Bien que ce soit une façon valable de faire les choses si vous savez que vous ne récupérerez que des données JSON, j’estime qu’il est plus important d’apprendre la méthode AJAX proprement dite. C’est ainsi que nous procéderons..
Tout d'abord, une place single.php et nous essaierons de faire écho à une simple liste séparée par balises des balises post actuelles. En règle générale, vous utiliseriez les_tags () de le faire, mais ce n'est pas bon car nous voulons éventuellement les stocker en tant que variable, tandis que les_tags () les répète directement pré-formatés. Au lieu de cela, nous allons utiliser get_the_tags ():
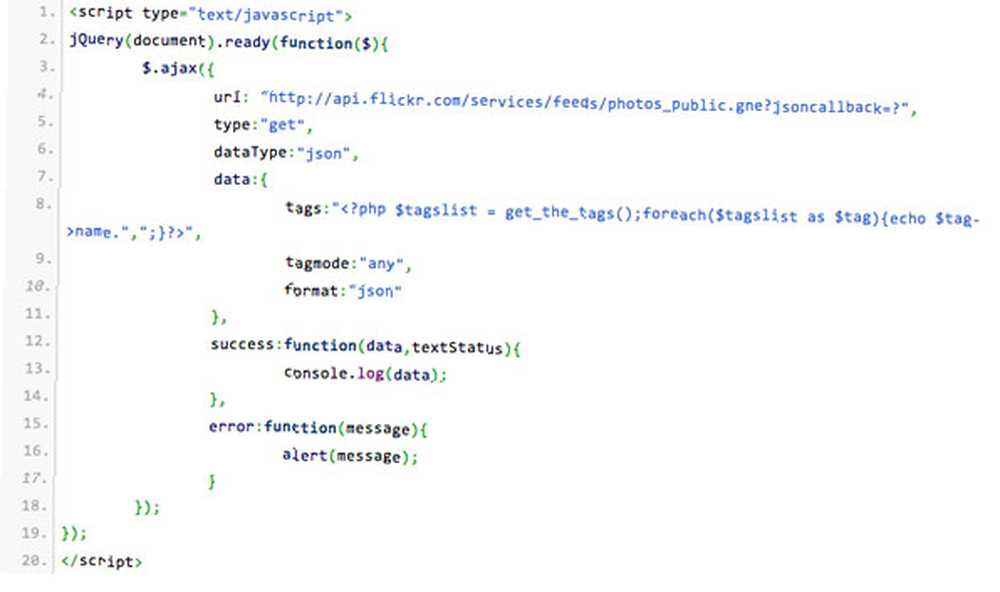
prénom.","; ?>Cela fonctionne bien, nous allons donc l'exporter à l'intérieur d'une requête AJAX vers l'URL de l'API Flickr comme suit (remarque: il s'agit d'une capture d'écran. Afin de préserver l'indentation, le code est disponible dans ce PasteBin)..

À ce stade, il ne reste plus qu'à générer une sortie sur la console du navigateur ou à alerter un message d'erreur, le cas échéant. Pour faire quelque chose avec les données retournées, ajoutez quelque part les images à placer:
Et éditer le Succès paramètre de l'appel AJAX pour parcourir le articles qui sont retournés.
$ .each (data.items, function (i, item) if (i == 3) renvoie false; // s'arrête lorsque nous avons 3 $ ("# flickr"). append ("
Considérations de référencement
Ce n’est pas un problème majeur, mais puisque vous êtes en train de développer des sites Web, il convient de le mentionner: les moteurs de recherche n’indexeront pas le contenu qui n’existe pas au chargement de la page, comme ce qui se fait via AJAX. La pire des choses que vous puissiez faire serait d’ajaxifier complètement votre blog afin que la page d’accueil soit simplement un conteneur ressemblant à un iframe pour tout le contenu chargé de manière dynamique. Utilisez AJAX à bon escient, pour améliorer le contenu de la page, pas en tant que remplacement. Ou faire face à des conséquences désastreuses.
Merci de m'avoir lu et j'espère vous avoir donné quelques idées. Bien sûr, Flickr n'est pas la seule API disponible - seulement Google “API publique” et vous êtes sûr de trouver plus de choses que vous pourriez jouer avec.
La semaine prochaine sera la dernière leçon de la série de didacticiels jQuery lors de la vérification du plug-in jQuery UI. Comme toujours, les commentaires et suggestions sont les bienvenus. si vous avez une question qui intéressera d’autres, envisagez de la publier sur notre site Réponses..











