
Owen Little
0
4726
1186
 Depuis que je commence à utiliser Google Maps, j'ai trouvé autant de façons de l'intégrer que possible dans ma vie. Intégré à mon logiciel GPS de voiture Motorola Android, Google Latitude me permet de partager l'emplacement de mes cartes avec mes enfants lorsque je voyage, et je l'utilise toujours pour rechercher des parcs et des sites historiques autour de nous lorsque nous voyageons en famille..
Depuis que je commence à utiliser Google Maps, j'ai trouvé autant de façons de l'intégrer que possible dans ma vie. Intégré à mon logiciel GPS de voiture Motorola Android, Google Latitude me permet de partager l'emplacement de mes cartes avec mes enfants lorsque je voyage, et je l'utilise toujours pour rechercher des parcs et des sites historiques autour de nous lorsque nous voyageons en famille..
D'autres auteurs de MakeUseOf ont également partagé des fonctionnalités impressionnantes offertes par Google Maps, telles que la liste de Tina des 5 meilleures choses à propos de Google Maps. Les cinq meilleures choses à propos de Google Maps. Les cinq meilleures choses à propos de Google Maps et l'article de Eyal sur la création collaborative de Google Maps. Créer une version partagée de Google Maps Comment créer une version partagée de Google Maps. Si vous ne l'avez pas encore deviné, nous sommes de grands fans.
Aujourd’hui, je voudrais vous montrer une application basée sur l'API Google, appelée MapTheWay, qui vous permet d'incorporer vos propres cartes Google Maps personnalisées dans votre propre blog ou site web, à l'aide de points de longitude et de latitude que vous pouvez superposer sur la carte via un Fichier XML.
Il s'agit d'une méthode utile pour mapper plusieurs emplacements pour vos visiteurs, car vous pouvez soit tracer manuellement un voyage, soit créer un logiciel interactif qui définit automatiquement le point de passage en modifiant le fichier XML via un script. Imaginez pouvoir écrire un article de blog avec des cartes réellement intégrées - pas seulement des captures d'écran. Vos visiteurs peuvent voir les cartes que vous avez établies et vous pouvez donner un titre à chaque point de chemin comme bon vous semble.
Installation de MapTheWay pour mapper plusieurs emplacements sur votre site Web
Au cours de ce didacticiel, vous comprendrez pourquoi l'intégration de cette fonctionnalité sur votre site Web est si pratique. Pas besoin de stocker ou de partager des cartes à partir de Google Maps - il vous suffit de créer un nouveau fichier XML de vos points de cheminement et le tour est joué - vous pouvez immédiatement partager une nouvelle carte en quelques minutes..
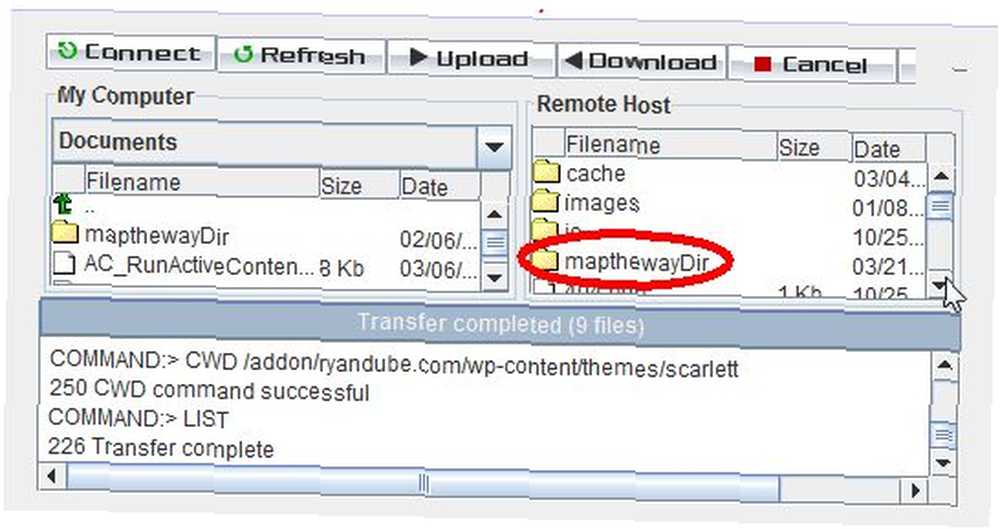
Commençons et vous verrez pourquoi c'est un outil très cool à installer pour votre blog ou votre site web. Tout d’abord, téléchargez les fichiers de la version de base gratuite sur votre PC, puis envoyez-les par FTP. “mapthewayDir” dossier (et tout son contenu) dans le dossier racine http de votre site Web.

Dans le cas d'un blog WordPress, vous voudrez télécharger le dossier et le contenu (ainsi que les fichiers de base) dans le même répertoire de niveau dans votre dossier de thèmes où votre fichier index.php est stocké. Vous êtes déjà à mi-chemin de la cartographie de plusieurs emplacements sur votre blog!
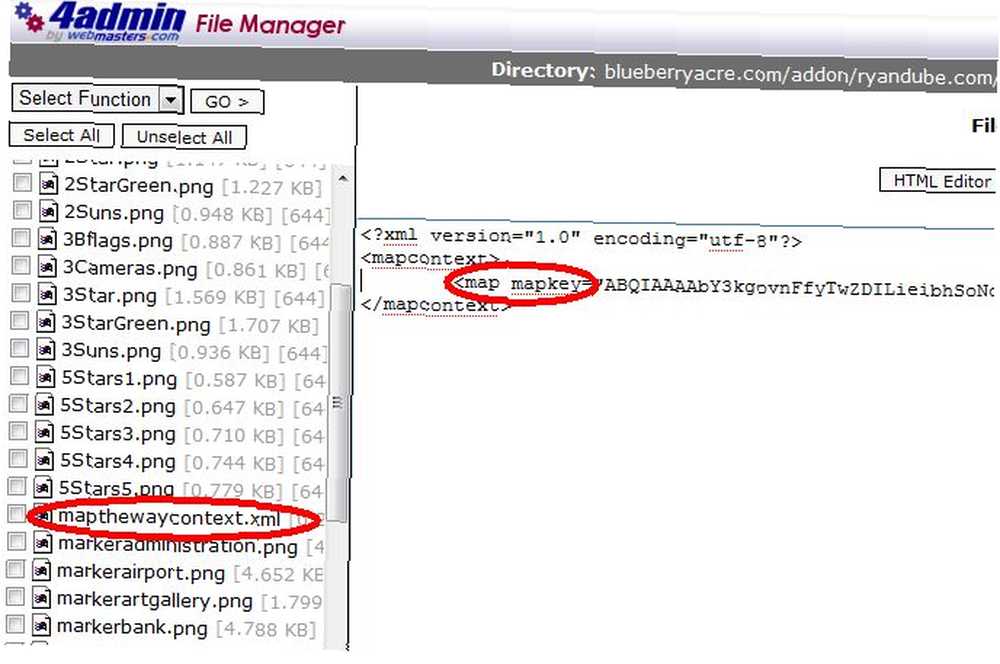
Désormais, si vous ne disposez pas déjà d'une clé de carte d'API pour votre site Web, passez à Google et inscrivez-vous pour une API Google Maps en utilisant le domaine dans lequel vous avez téléchargé le répertoire MapTheWay. Une fois que vous avez reçu votre clé, accédez au répertoire mapthewayDir sur votre serveur Web et modifiez le fichier. mapthewaycontext.xml avec votre propre clé API Google.

En passant, si vous le souhaitez, vous pouvez modifier la langue de la carte en français (fr) ou en portugais (po) plutôt qu'en anglais. Il semble que ce soient les seules langues actuellement disponibles. Maintenant, MapTheWay est installé sur votre site et vous êtes prêt à intégrer vos cartes.!
Comment définir des points de passage et afficher votre carte
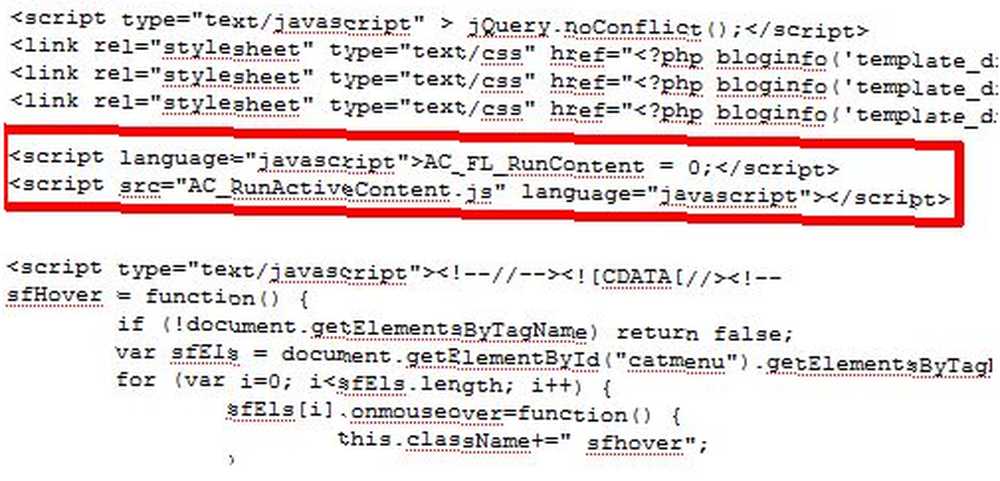
Vous voudrez extraire quelques fichiers du package de téléchargement. Deux de ces fichiers sont HtmlHead.txt et HtmlBody.txt. Chaque fois que vous souhaitez incorporer une carte sur l'une de vos pages, il vous suffit de vous assurer que le script d'en-tête et le script de corps sont inclus sur la page. Le script d'en-tête ne change pas. Et devinez quoi, si vous utilisez un thème WordPress, les chances que vous ayez un header.php sont plutôt bonnes - vous pouvez simplement insérer le script une fois et vous êtes prêt..

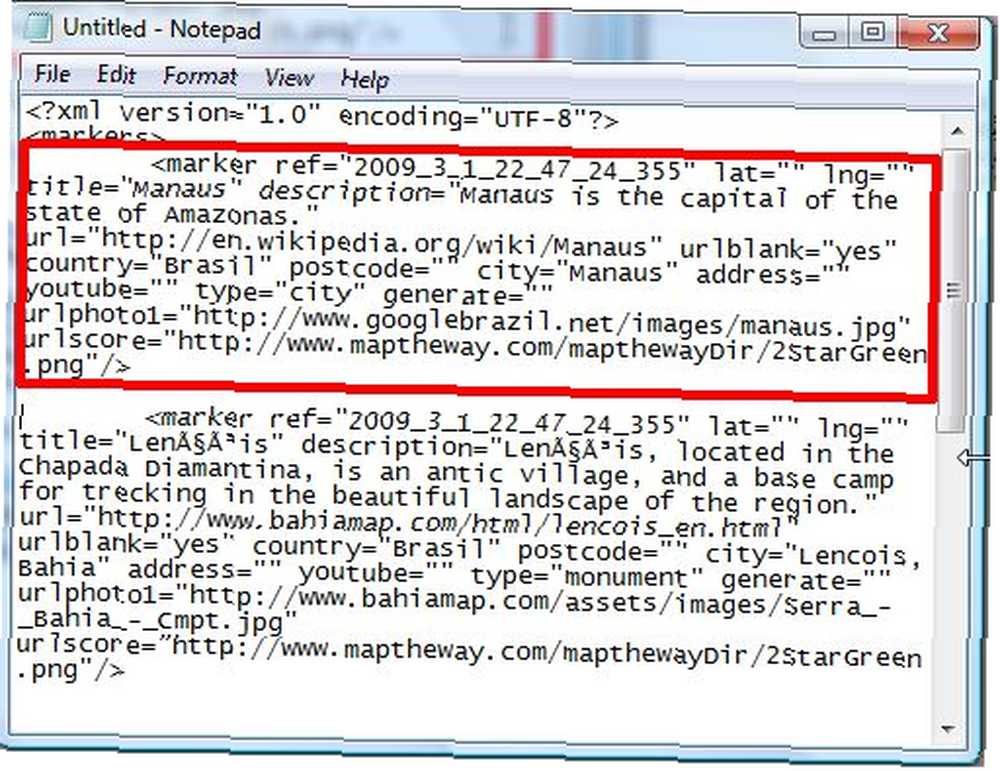
Maintenant, vous devez configurer votre fichier XML contenant vos points de cheminement. Le modèle à utiliser est MyWebPage.xml inclus dans le dossier mapthewayDir. Le format de ce fichier est comme indiqué ci-dessous.

La plupart des variables utilisées dans l'exemple de fichier ne sont pas disponibles dans la version gratuite. Pour votre installation gratuite, vous devez vous concentrer sur le réglage de la latitude, du titre, de la description, du pays, du code postal, de la ville et de l’adresse (tous facultatifs, sauf les commandes lng et lat). le “type” est le nom du fichier image du marqueur, tapez donc “ville” fait référence au fichier “marqueur [ville] .png. Donc, vous pouvez personnaliser vos propres icônes de marqueur si vous utilisez cette convention de nommage.
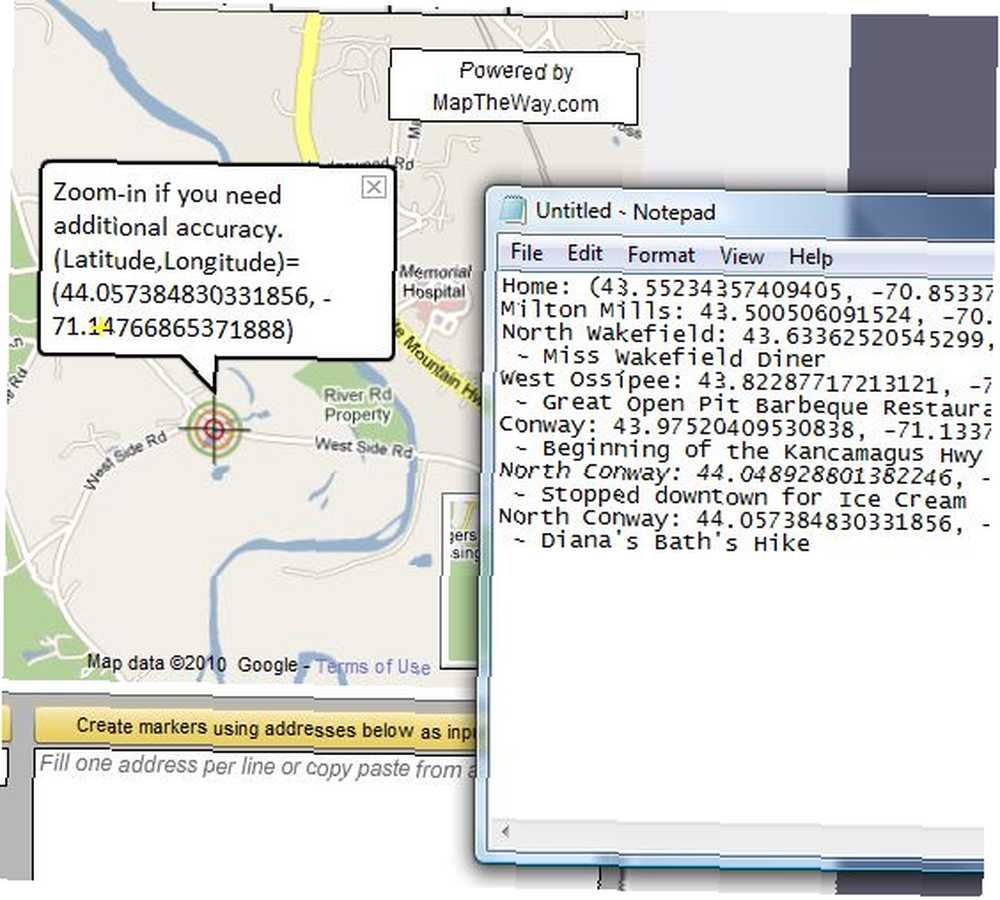
Votre première question est probablement - n'est-ce pas un peu compliqué? Comment êtes-vous censé connaître la latitude et la longitude de vos sites? Ne vous inquiétez pas, mes amis, je vous ai couvert - car lorsque vous avez téléchargé cette application gratuite, vous avez également téléchargé un utilitaire pratique pour identifier ces points de localisation. Allez simplement sur votre navigateur, allez sur votre domaine et ouvrez le fichier. Si cela ne fonctionne pas sur votre domaine, utilisez simplement l'utilitaire offert gratuitement sur MapTheWay..

Il suffit de faire glisser la cible sur votre itinéraire pour vous indiquer la longitude et la latitude de chaque point. Gardez une note de chaque point de passage pendant que vous tracez votre voyage. Une fois que vous avez terminé, il suffit de modifier le modèle MyWebPage.xml avec vos nouveaux points de passage et descriptions et enregistrez-le en tant que nouveau fichier XML dans le dossier mapthewayDir.
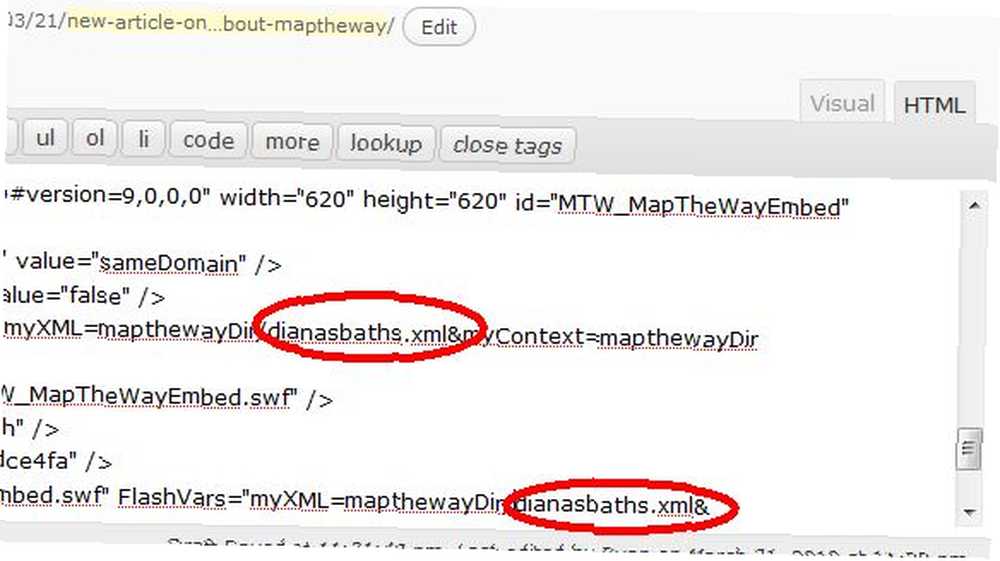
Lorsque vous avez terminé, tout ce que vous avez à faire est d’incorporer la carte dans votre page Web à l’aide du code contenu dans HtmlBody.txt fichier. Vous devez trouver le nom du fichier XML dans le code à trois reprises. Vous devrez donc éditer ces trois entrées avec votre nouveau nom de fichier XML..

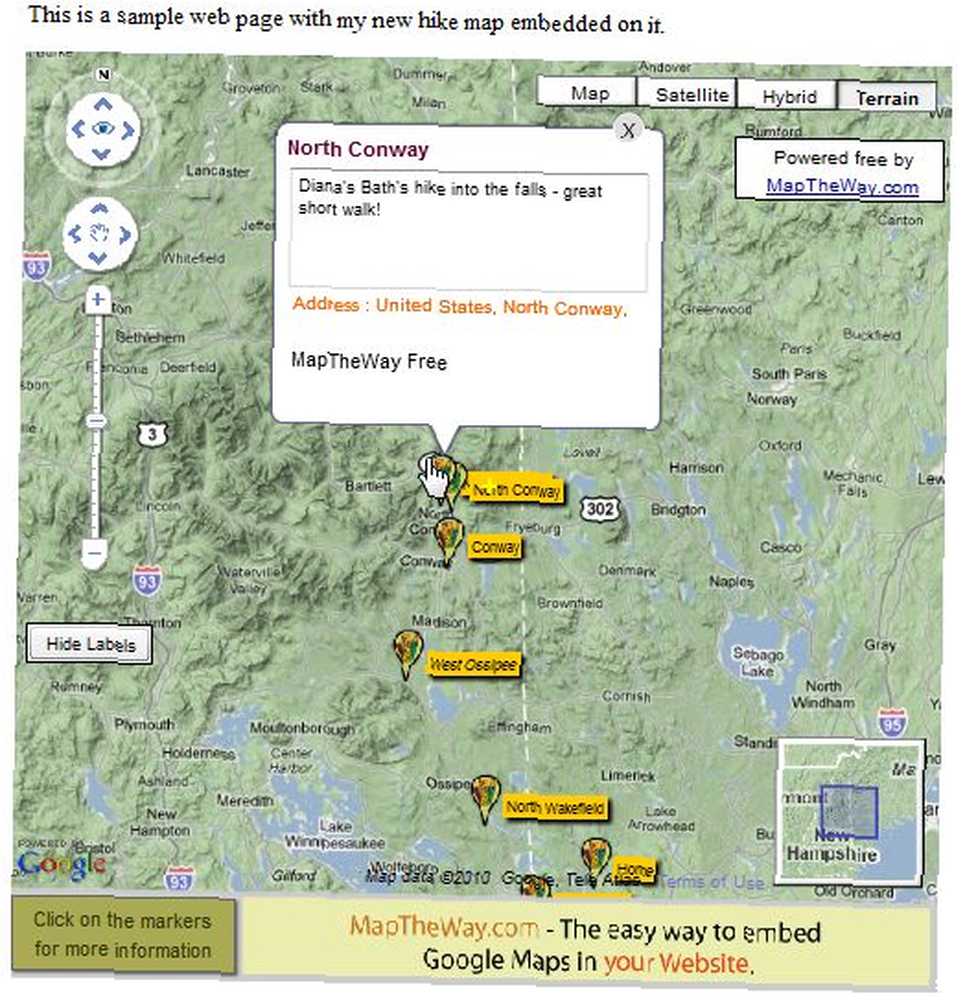
Enregistrez la page et votre nouvelle carte est maintenant intégrée à votre site Web.!

La carte parfaitement intégrée à ma page Web. Tous les titres apparaissent lorsque l'utilisateur clique “Afficher les étiquettes,” et si l'utilisateur clique sur une icône pour un point de passage, votre texte de description est affiché. La carte a un aspect professionnel et tente d’abord de se concentrer sur tous vos points de passage lors de son premier démarrage..
La seule chose que j’ai remarquée à propos de cette configuration est qu’elle n’aimait pas vraiment la structure du fichier WordPress (l’application a l’impression d’exister à la racine de votre domaine). récemment acheté et en créant un fichier index.html avec le code présenté dans ce tutoriel. Donc, si vous avez créé votre propre site Web - l'intégration de cette application sera un jeu d'enfant. Si vous voulez l'utiliser sur votre blog, il faudra un peu de peaufinage avant que tout fonctionne, mais cela dépasse le cadre de cet article..
Alors, donnez un coup de pouce à MapTheWay sur votre site Web et dites-nous ce que vous pensez. Connaissez-vous d'autres méthodes intéressantes pour intégrer des cartes directement sur votre site Web? Partagez vos ressources dans la section commentaires ci-dessous.











