
Harry James
0
5124
1167
Polaris est une nouvelle technologie du MIT qui résoudra l’un des plus gros ennuis de la vie moderne: les pages Web lentes. Nous y avons tous été. Vous voulez juste un peu d'information. Vous êtes alors coincé à attendre près d'une minute pendant que tout se charge. Polaris va résoudre ce problème.
Mais comment se compare-t-il aux autres tentatives d’accélération du Web?? Sacrément bon.
Depuis que les smartphones sont devenus des objets courants, les développeurs se sont efforcés de trouver des moyens de réduire la complexité des pages Web et l'utilisation des données, ce qui nous a conduits à des navigateurs mobiles conçus pour la vitesse 4 des navigateurs optimisés pour tablettes les plus rapides dont vous n'avez jamais entendu parler [ Android] 4 des navigateurs optimisés pour tablettes les plus rapides dont vous n'avez jamais entendu parler [Android] Les navigateurs pour tablettes Android, en règle générale, ne sont pas géniaux. La plupart des quatre grands navigateurs souffrent de boutons de taille médiocre et de performances médiocres. Les alternatives optimisées pour les tablettes mentionnées dans cet article, que vous ne connaissez peut-être pas…. Et même s'il existe des sites optimisés pour les mobiles, ils ne sont toujours pas assez rapides.
C'est le problème que Polaris cherche à résoudre. Polaris n'est pas la première technologie à essayer de résoudre ce problème - Google avec AMP et Facebook avec Instant Articles - mais Polaris s'attaque au problème sous un angle différent..
Comment fonctionne le Polaris du MIT
Polaris est en réalité deux composants distincts: un sur le serveur Web et un sur votre navigateur Web. Le composant côté serveur est un planificateur personnalisé appelé Scout, tandis que le composant côté client s'appelle Polaris, une bibliothèque Javascript personnalisée qui optimise le chargement du contenu de la page par votre navigateur..

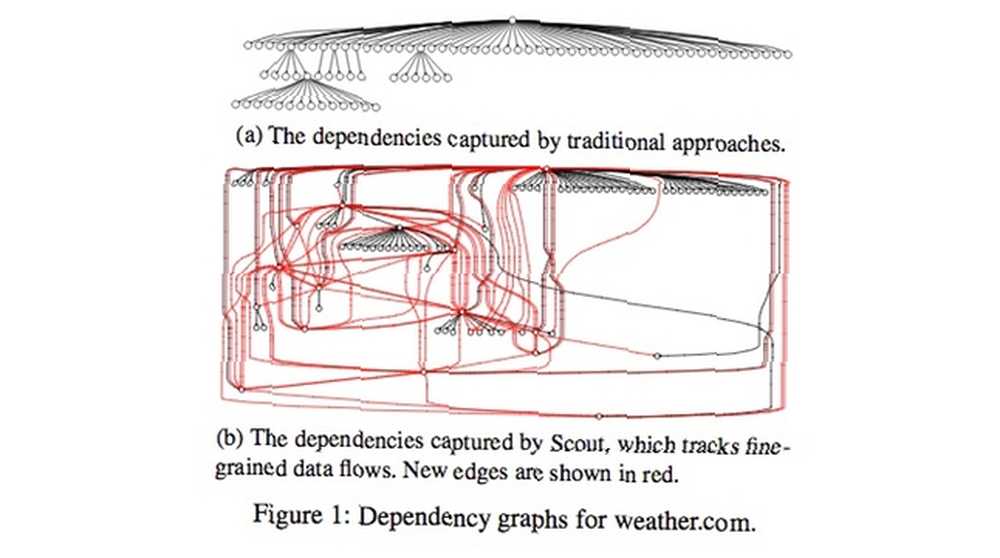
Scout est un ordonnanceur qui analyse le code existant et examine le DOM (Modèle objet de document. Rendre le Web interactif: Introduction à jQuery. Rendre le Web interactif: Introduction à jQuery. JQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes - cela rend les sites Web interactifs. Ce n’est pas la seule bibliothèque Javascript, mais c’est la bibliothèque la plus développée, la plus supportée et la plus utilisée…) qui serait créée lorsqu'un navigateur charge une page. Il utilise une version simplifiée de Firefox pour garantir un modèle précis, et tout cela se passe dans les coulisses..
Ce faisant, Scout trace les domaines où des dépendances sont créées, ce qui retarderait le chargement normal, créant ainsi un DOM personnalisé avec les dépendances correctes mappées. Lors des tests, ce processus a permis de trouver des modèles améliorés pour 81% des pages Web..
Ces données sont utilisées pour créer une page de raccord pour que le serveur fournisse à la place du document HTML d'origine..

La nouvelle page de stub contient la bibliothèque Javascript Polaris, la planification personnalisée créée par Scout et votre document HTML original. Il utilise cette planification pour charger dynamiquement le contenu nécessaire à votre page Web, en veillant à ce que votre navigateur charge le contenu au besoin..
Comme Polaris est entièrement réalisé en Javascript, il est capable de fonctionner même dans les navigateurs non modifiés. Le code HTML sur les pages Web n’a pas non plus changé, mais cette amélioration des performances a un faible coût: quelques octets supplémentaires pour chaque page chargée..
L'AMP de Google est le nouveau code HTML
Polaris n’est pas le seul moyen pour les développeurs d’accroître la vitesse du Web. Google a récemment lancé sa propre technologie appelée AMP. Google est sur le point de faire de la navigation mobile jusqu'à 85% plus rapide Google est sur le point de faire de la navigation mobile jusqu'à 85% plus rapide Google met en place une nouvelle norme destinée à améliorer la vitesse de navigation sur les mobiles. Voici comment cela vous affecte et pourquoi vous devriez vous en soucier. (Pages mobiles accélérées). Comment est-ce différent de Polaris? D'une part, AMP utilise un nouveau type de HTML alors que Polaris fonctionne avec le HTML traditionnel.
AMP limite également les types de scripts pouvant être exécutés sur une page, en autorisant uniquement un sous-ensemble de scripts approuvés par les spécifications d'AMP. La personnalisation s'effectue via une forme CSS étendue (feuilles de style en cascade 5 principaux sites pour apprendre le CSS en ligne 5 principaux sites pour apprendre le CSS en ligne), bien que AMP limite certaines animations qui ont tendance à avoir un impact sur les performances..
Avec AMP, les pages ne peuvent pas non plus avoir de formulaires, ce qui limite les types de sites pouvant utiliser AMP. Ainsi, même si AMP peut créer des pages extrêmement rapides, elles doivent être simples, même primitives, et vous allez perdre beaucoup de l'apparence et de la convivialité du Web moderne. Si un site comporte beaucoup d'intégration sociale, de diaporamas et d'autres éléments scriptés, AMP ne fonctionnera pas bien..
De plus, les scripts AMP sont basés sur des composants Web, qui ne sont pas compatibles avec tous les navigateurs. Sous Chrome ou Opera, tout fonctionnera correctement. Pour Safari, Firefox et Edge, vous ne pouvez jamais être trop sûr. Ce sera peut-être moins un problème à l'avenir, mais pour le moment, c'est un gros problème.
Le principal atout d'AMP réside dans ses liens étroits avec Google. Lorsque les utilisateurs trouvent des pages via Google, les pages AMP sont mises en cache sur les serveurs de Google. Les éditeurs cèdent beaucoup de contrôle, mais Google a plus de serveurs dans plus d'endroits et peut mieux diffuser le contenu. Optimisez votre navigation sur mobile avec le navigateur Opera Mini. Optimisez votre navigation sur mobile avec le navigateur Opera Mini. .

Polaris offre des avantages significatifs aux éditeurs par rapport à AMP. Le code HTML existant peut être utilisé. Il n'est donc pas nécessaire de réécrire les pages dans la version HTML d'AMP. Polaris est capable de fonctionner sur n'importe quel navigateur, évitant ainsi les problèmes de compatibilité. Polaris améliore la vitesse des navigateurs de bureau, pas seulement des utilisateurs mobiles.
Mais AMP a un avantage en termes de consommation de données, car les pages sont considérablement réduites. La mise en cache de Google est un autre avantage, car Polaris ne fonctionne que sur des serveurs Web normaux. Faire de Google un réseau de diffusion de contenu Comment configurer CDN correctement et éviter les problèmes de référencement? Comment configurer CDN correctement et éviter les problèmes de référencement est toujours un énorme bonus pour les éditeurs.
Qu'en est-il des articles instantanés de Facebook?
Polaris et AMP ne sont pas les seules technologies permettant d’accélérer le Web. Nous avons aussi Facebook qui tente de lancer son projet prometteur appelé Instant Articles, Verizon achète AOL, Facebook lance Instant Articles, et plus… [Résumé Tech News] Verizon achète AOL, Facebook lance Instant Articles, et plus… [Tech News Résumé] Verizon achète AOL, Facebook commence à publier, Microsoft commence à traduire, TunnelBear s’étend à Chrome, Domino livre via emoji et Conan O'Brien joue The Witcher 3.. Sur la base de leur application Paper pour iOS, Facebook cherche à créer une expérience similaire optimisée pour les mobiles ailleurs..
Fondamentalement, les articles instantanés sont des articles complets que les éditeurs tiers publient directement sur Facebook. On promet que ces articles instantanés se chargent au moins dix fois plus rapidement que les pages Web normales et, contrairement à AMP, les articles instantanés ne devront pas sacrifier le JavaScript ou l’interactivité avancés..
En échange, les éditeurs participants reçoivent une part des revenus générés par leurs articles instantanés. C'est une situation gagnant-gagnant pour toutes les personnes impliquées, du moins en théorie.
Le gros inconvénient est que les éditeurs perdent beaucoup de contrôle sur leur contenu - encore plus qu'avec l'AMP de Google - et il est difficile de voir comment cela peut concurrencer Polaris en termes de liberté et de compatibilité. Les articles instantanés peuvent améliorer les performances sur le Web mobile, mais son objectif principal est de capturer les utilisateurs de Facebook et les revenus publicitaires..
Cela aide les éditeurs à transformer les articles que leurs utilisateurs partagent en revenus, et à Facebook de garder ces utilisateurs plus longtemps. La seule façon dont les utilisateurs tirent profit des articles instantanés est de passer tout leur temps à lire du contenu sur Facebook uniquement..
Polaris et l'avenir du Web
Comparé à AMP et à Instant Articles, Polaris offre les plus grands avantages aux éditeurs et aux utilisateurs, principalement parce qu'il est exempt de relations complexes. Non seulement il n'est pas nécessaire de s'appuyer sur Google ou Facebook, mais cela accélère le Web pour les appareils mobiles. et navigateurs de bureau.
De plus, il est également le seul à ne pas nécessiter de réécriture du code HTML existant..
Rien que pour ces trois projets, nous pouvons constater que l’accélération de la vitesse du Web préoccupe beaucoup les grandes entreprises et les informaticiens. Polaris a beaucoup de promesses, tout comme AMP et Instant Articles. Dans les commentaires, dites-nous laquelle de ces technologies vous attire le plus.
Crédits d'image: Fast Computer de lassedesignen via Shutterstock, Sozialhelden e.V. via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock











