
Edmund Richardson
0
2122
531
 Si vous avez déjà suivi mes publications, sachez que je suis un fanatique de l'optimisation de mon site pour des performances optimales. Une des choses que je fais est de compresser les images à la plus petite taille possible sans perdre la qualité visuelle.
Si vous avez déjà suivi mes publications, sachez que je suis un fanatique de l'optimisation de mon site pour des performances optimales. Une des choses que je fais est de compresser les images à la plus petite taille possible sans perdre la qualité visuelle.
Si vous vous demandez pourquoi la réduction de la taille de vos images peut améliorer les performances du site, en règle générale, plus la taille de vos images est grande, plus le chargement du serveur est lent et plus le serveur est susceptible de tomber en panne lorsque vous rencontrez un problème. pic de trafic (comme atteindre la page de couverture de Digg). En outre, si vous hébergez vos images sur un site tiers, tel qu'Amazon S3, une image plus petite entraîne également des coûts moindres, car les frais sont basés sur la bande passante et l'espace de stockage utilisé..
Comment compresser des images en ligne avec SmushIt
Smush.it est un service développé par l'équipe Yahoo Exceptional Performance, visant à améliorer les performances de votre site. Ce que SmushIt fait, c'est d'extraire toutes les métadonnées des images et de les compresser à l'aide d'un algorithme d'optimisation qui non seulement réduira la taille, mais préservera également la qualité visuelle. Lorsque je l'ai utilisé pour la première fois, j'ai été surpris de constater une réduction de 30% de la taille de l'image optimisée dans Photoshop. La plupart du temps, j'utilise Smushit, il est capable de raser de 10 à 50%, parfois 80% sur la taille de l'image..
Smush it peut être utilisé de différentes manières pour optimiser les images en ligne..
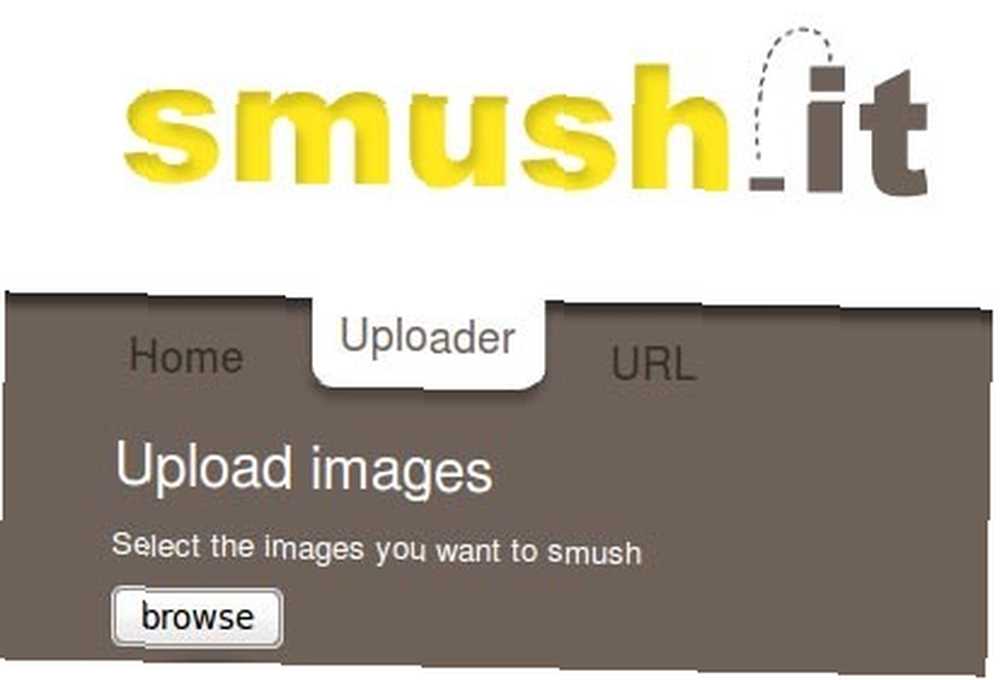
Téléchargez votre image
Si vous souhaitez optimiser certaines images de votre ordinateur, vous pouvez facilement les télécharger sur Smushit via le programme de téléchargement sur site. Il n'y a pas de limite au nombre d'images que vous pouvez télécharger, mais n'oubliez pas que plus vous en envoyez, plus le téléchargement est lent..

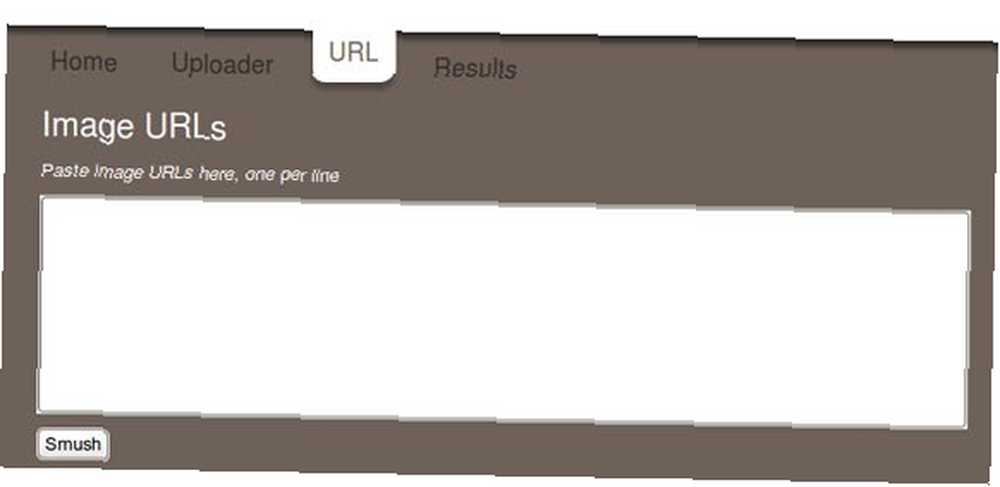
URL de l'image
Au lieu de télécharger, vous pouvez également pointer Smushit vers une URL Web (par exemple, votre site) et le faire analyser et optimiser toutes les images de cette URL..

Extension Firefox
C'est de loin ma façon préférée d'utiliser Smushit. Si vous utilisez le navigateur Firefox, vous pouvez installer l'extension Smushit Firefox et y avoir un accès rapide à tout moment, n'importe où. Lorsque vous êtes sur une page Web (peut-être lorsque vous prévisualisez votre article post sur votre site) et que vous souhaitez optimiser les images de cette page, cliquez simplement sur l'icône SmushIt dans la barre d'état pour analyser et optimiser toutes les images. sur cette page.
L'alternative à l'extension Firefox est le bookmarklet que vous pouvez placer sur votre barre de signets..
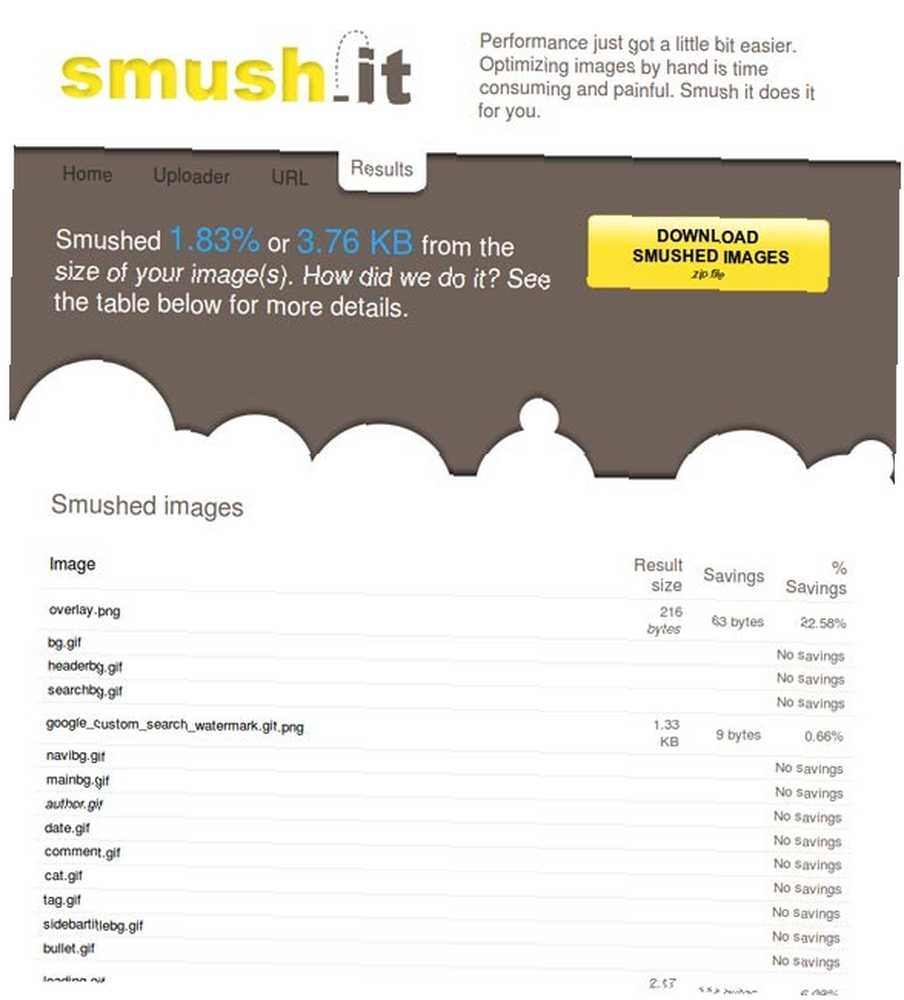
Le résultat
Une fois que SmushIt a optimisé vos images, il affiche un rapport indiquant le nombre d'octets supprimés des images d'origine et vous fournit un lien vers les fichiers compressés de toutes les images compressées..

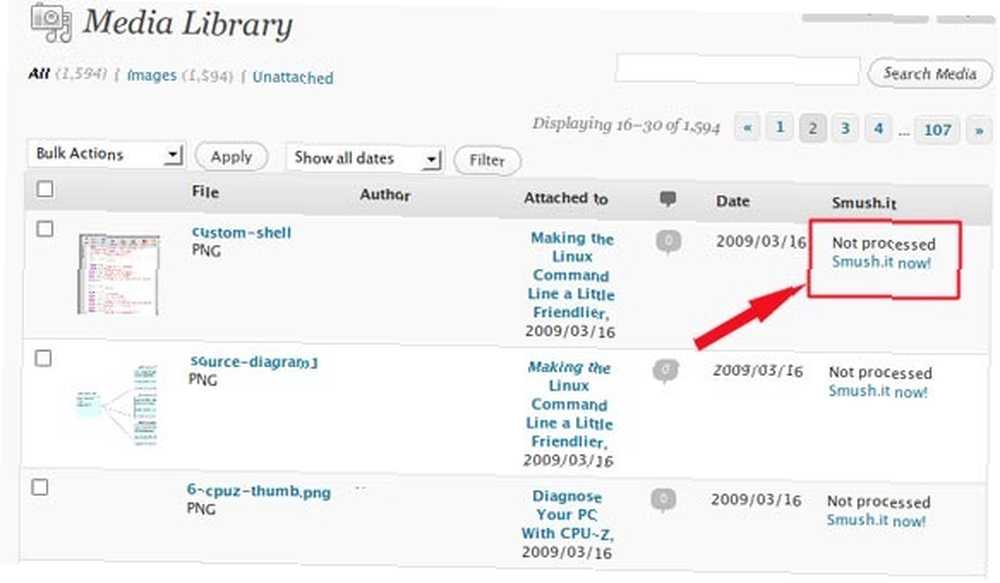
WordPress Plugin
Autre chose, si vous utilisez WordPress, il existe également un plugin Smushit que vous pouvez utiliser. Une fois que vous avez activé le plug-in, toutes les images que vous téléchargez sur votre site seront automatiquement exécutées dans SmushIt en arrière-plan. Il n'y a rien de plus que vous deviez faire. Vous pouvez également accéder à votre médiathèque dans WordPress et traiter vos images existantes avec SmushIt..

Avez-vous essayé SmushIt pour optimiser et compresser les images? Est-ce que cela vous est utile? Partagez avec nous dans les commentaires.











