
Michael Cain
0
1977
523
Le site Web de Chrome Experiments est une vitrine de tout ce qui est nouveau et passionnant en matière de technologies Web et de progrès du navigateur, en mettant l'accent sur JavaScript. HTML5 10 sites Web pour voir en quoi HTML5 est tout au sujet de HTML5 Sites Web pour voir en quoi consiste HTML5, canvas, SVG et le moteur 3D WebGL sont tous en évidence dans de petites étincelles de créativité qui ouvrent la voie à un Internet plus joli et plus interactif.
L'une des meilleures choses à propos de Chrome Experiments est que le site encourage l'apprentissage. 4 Discours TED incontournables sur la créativité, l'inspiration et la passion 4 Discours TED incontournables sur la créativité, l'inspiration et la créativité. Inspiration. La passion. Ce sont tous des concepts dont nous sommes très conscients, mais peu d’entre nous sont capables d’en préciser la source. D'où vient la créativité? Qu'est-ce qui provoque une… découverte? Ainsi, une fois que vous avez joué à un projet, vous avez de bonnes chances d'en apprendre un peu plus sur la façon dont cela se fait - et dans certains cas, essayez-le vous-même..
Il existe des centaines de jouets sur lesquels vous pouvez jouer sur le site Web de Chrome Experiments et pour vous aider à démarrer, voici quelques-uns des meilleurs.
Exigences du navigateur
S'agissant d'un site Web centré sur Chrome et géré par Google, toutes les expériences sont conçues pour fonctionner dans leur navigateur Chrome. Cela signifie que vous ne devriez rencontrer aucune difficulté à les utiliser si vous téléchargez ou mettez à jour la dernière version stable de Chrome, bien que les autres navigateurs modernes fonctionnent également..
N'essayez pas de faire tout cela sur IE6 Si vous utilisez toujours IE6, vous êtes un problème [Opinion] Si vous utilisez encore IE6, vous êtes un problème [Opinion] IE6 était le meilleur des meilleurs quand il est fraîchement sorti de l'usine de logiciels de Microsoft. Grâce à cela, il a pu atteindre la part de marché record de 95% du marché des navigateurs à la hauteur de…, d'accord?
Nuages 3d

Comme le souligne l'auteur Jaume Sanchez, ces nuages ne sont pas de la vraie 3D, mais imaginez si votre site Web ou même votre fond d'écran génère de jolis nuages de type 3D, n'utilisant que du CSS et un peu de JavaScript. Bien évidemment, nous ne sommes pas loin de cette étape car cette démo montre.
Le site de Jaume regorge d'autres expériences intéressantes impliquant HTML5, ainsi que d'une tonne de tutoriels pour vous aider à commencer à créer les vôtres. Si vous souhaitez savoir comment il a créé ces nuages, vous pouvez tout lire à ce sujet ici..
Atelier de tour

Plus amusant que fonctionnel, ce tour Webin d’Einar Öberg utilise la barre d’espace et le pointeur de la souris pour recréer l’art du tournage manuel du bois, du métal et de la pierre. Einar a construit la démo afin de montrer un shader procédural simple, mais il a également ajouté quelques sons pour l'authenticité.
Bien que ce ne soit pas un tutoriel complet, vous pouvez en apprendre un peu plus sur la façon dont cela a été fait sur le blog de l'auteur..
Attracteurs de particules GPU

Une expérience impliquant des effets de particules et le moteur WebGL, Edouard Coulon a créé quelque chose de vraiment magnifique que vous pouvez manipuler avec votre souris et la barre d'espace. Cliquez pour attirer les particules au centre de l'écran, puis appuyez sur la barre d'espace pour les regarder à nouveau!
Malheureusement, il n'y a pas de tutoriel pour cette version, bien que je vous recommande d'essayer le mode un million de particules si votre ordinateur peut le gérer. Ajoutez un projecteur et une pièce sombre pour un plaisir sans fin!
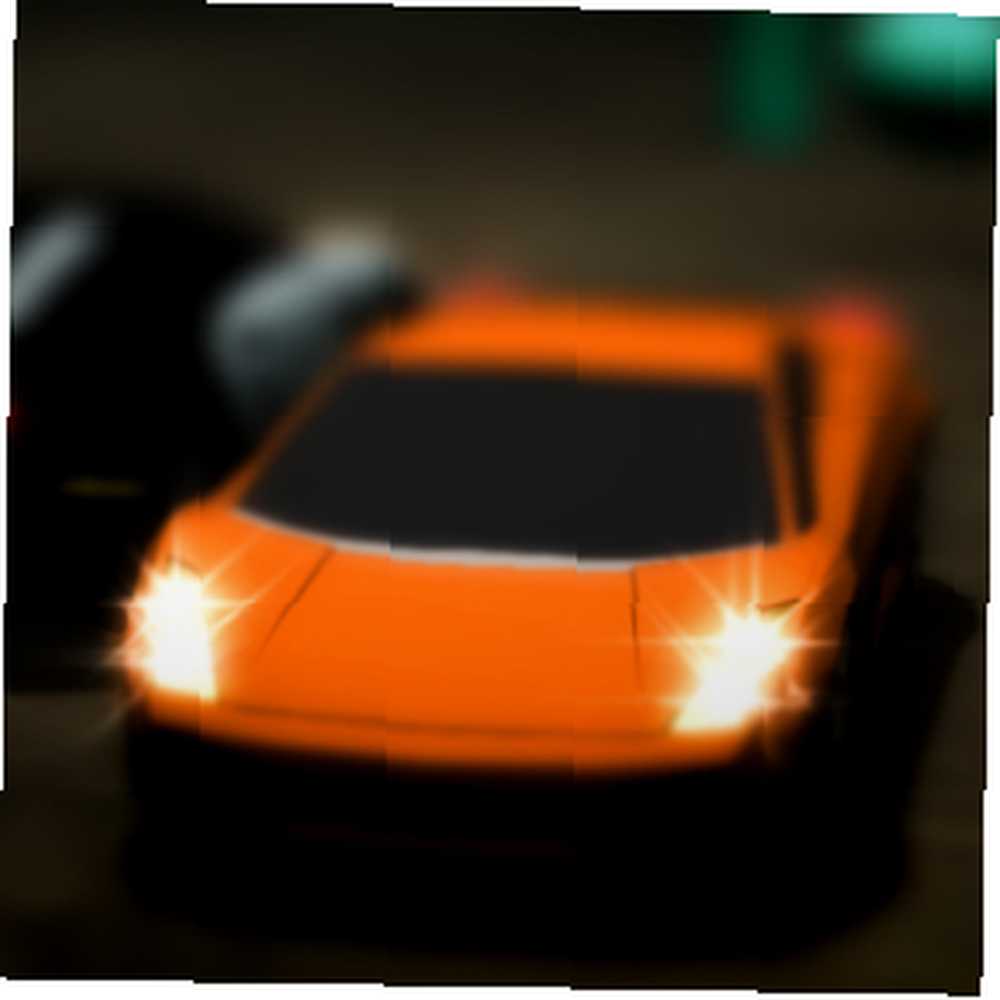
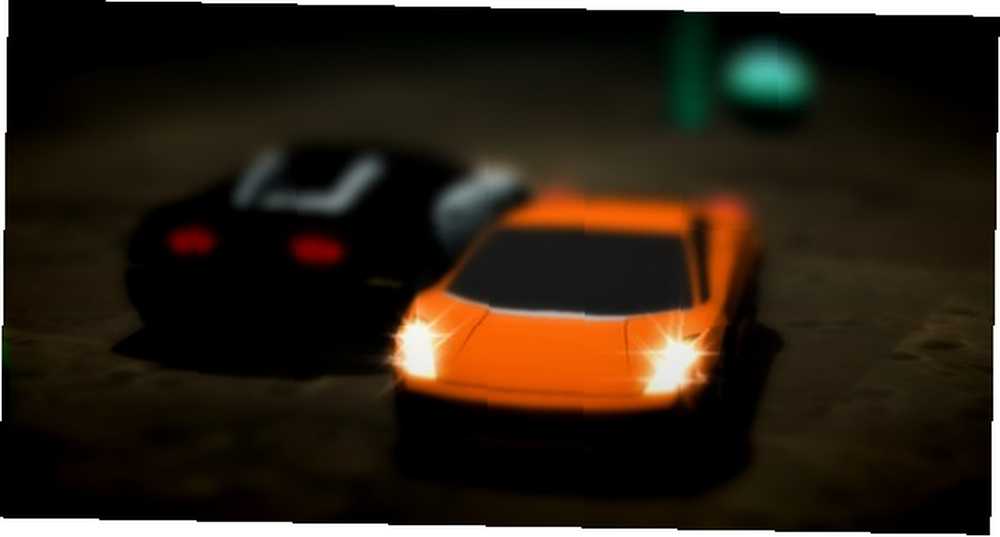
WebGL Cars

Fabriqué par AlteredQualia, auteur du génial film interactif ro.me (également présenté dans Chrome Experiments), WebGL Cars est un jouet en 3D qui vous permet de contrôler une Bugatti Veyron et une Lamborghini Gallardo à partir de plusieurs angles de vue..
La démonstration du flou de mouvement, de la profondeur de champ et de différentes conditions d'éclairage est particulièrement intéressante à cet égard. Ok, et le gamin en moi aime jouer avec de petites voitures - que puis-je dire?
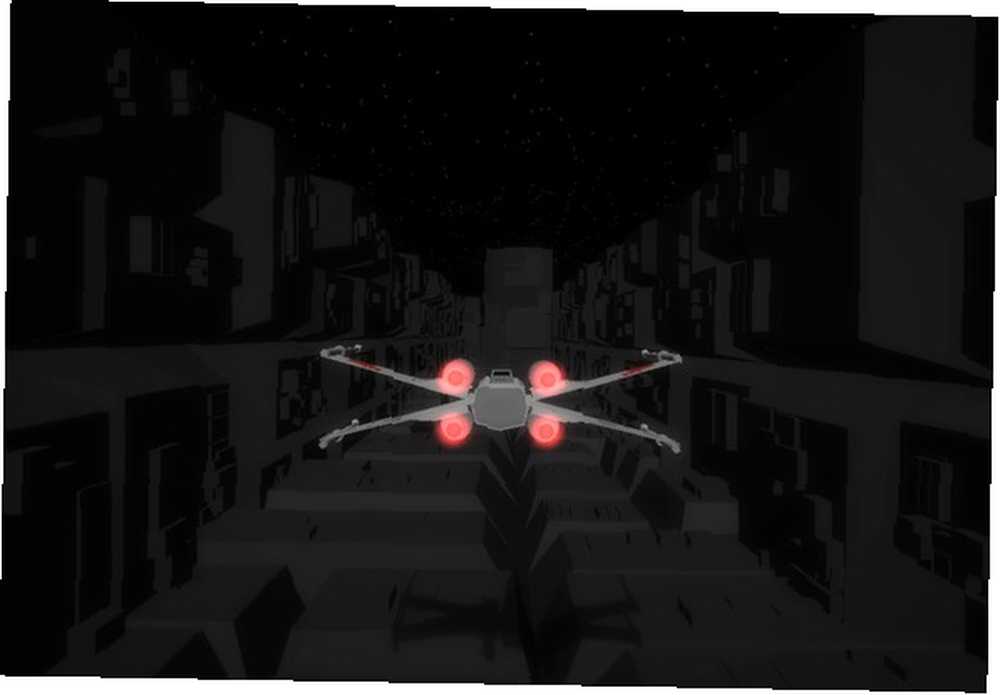
X-Wing

C’est l’un de ces jeux de réaction où le but est de déplacer la cible avec votre souris (ou dans ce cas aussi avec le clavier) dans le but d’éviter les obstacles imminents - sauf que c’est mieux que le reste car c’est un X-Wing et ressemble à la tranchée de Star Wars.
L'auteur qui porte le nom de OutsideOfSociety a beaucoup plus d'expériences WebGL en cours sur son site web..
Ma nation de robot

My Robot Nation exploite toute la puissance de WebGL pour vous permettre de concevoir, peindre et personnaliser votre propre robot-jouet avant de vous le faire livrer à un prix fixe..
Ok, vous n’avez donc pas besoin d’acheter le robot pour vous amuser, mais si vous dépensez aussi longtemps que vous essayez de faire quelque chose qui ressemble vaguement à un Robobrain de Fallout, piquez votre intérêt pour ces wikis sur 4 fictif. Les mondes post-apocalyptiques attirent votre intérêt avec ces wikis sur 4 mondes post-apocalyptiques fictifs Avez-vous déjà sauté sur le wiki de votre série ou de votre livre préféré, pour ensuite tomber dans une chaîne temporelle saturée de contenu? Vous savez de quoi je parle - quelque chose comme cette classique série de trous noirs de TVTropes… alors vous souhaiteriez l'avoir. N'oubliez pas de consulter les créations de tous les autres!
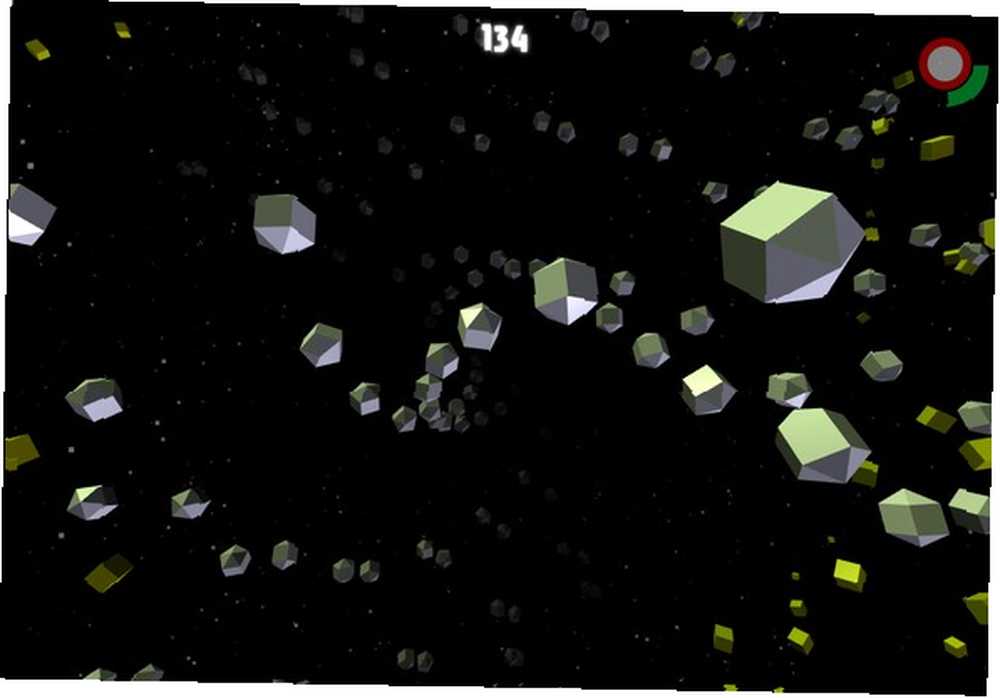
FastKat 2

Un autre “éviter les obstacles avec votre souris” type game, sauf que celui-ci est la suite du FastKat d’Omiod, un jeu HTML5 assez populaire auquel vous avez peut-être déjà joué. La suite est plus rapide, plus dure et très addictive.
Mais ne commence pas à y jouer quand tu as du travail à faire…
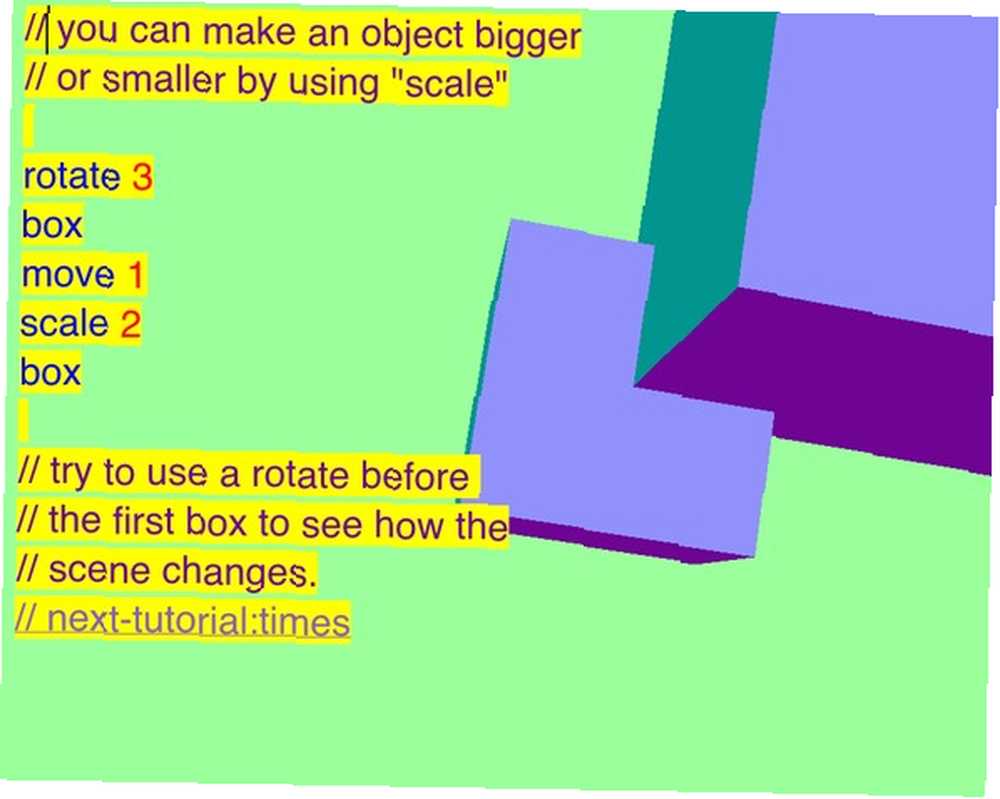
Livecodelab

L’expérience finale présentée ici (sur des centaines, c’était difficile de choisir seulement 8 personnes) est assez particulière, car elle vous permet de manipuler des objets WebGL avec du code à la volée. En plus d’une série de démos à regarder et à utiliser, il existe une série de tutoriels pour vous aider à apprendre le WebGL..
Je ne suis pas un codeur (je ne sais plus quoi dire des mots, je ne sais pas quoi faire), mais même moi, je trouvais cela attrayant et légèrement stimulant de manipuler et de manipuler WebGL avec un excellent tutoriel pour me tenir la main. Si vous êtes intéressé à essayer ce genre de choses sans savoir comment le faire, alors c'est un bon endroit pour commencer.
Conclusion
Le site Web de Chrome Experiments est simplement une plate-forme à laquelle les artistes et les codeurs peuvent soumettre leurs créations, mais il constitue un excellent objectif: mettre en valeur les talents et aider à enseigner aux autres les possibilités offertes par les nouvelles technologies Web. Il y a même des expériences Chrome qui fonctionnent sur votre mobile!











