
Joseph Goodman
0
977
198
Le Web tel que nous le connaissons évolue plus rapidement que jamais. Depuis peu, HTML5 entre en scène, offrant la possibilité de développer des applications Web hautement interactives sans avoir besoin de Flash propriétaire. Au lieu de cela, tout utilisateur a besoin d’un navigateur Web moderne et pris en charge, qui lui permet de profiter du meilleur de ce que le Web peut offrir..
Cependant, la création d'un tel contenu interactif n'est jamais aussi simple et efficace, et cette règle n'exclut pas l'élément principal de HTML5 qui fait tout le travail: le canevas. Si vous avez suivi ce que les derniers navigateurs ont à offrir, certains d’entre eux peuvent inclure une expérience accélérée par le GPU qui permet à l’élément de canvas de mieux fonctionner. Il existe des frameworks qui tentent de rendre l’élément de toile un peu plus facile à développer, notamment jQuery. Mais même alors, jQuery vous fait taper un peu. Développeurs Web, voici quelque chose de mieux pour vous.
À propos de jCanvas

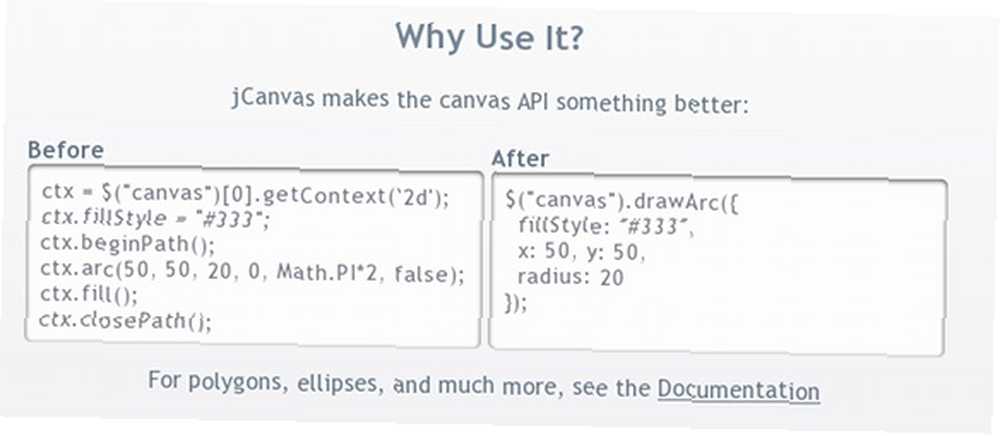
jCanvas est un petit plugin jQuery écrit entièrement en JavaScript qui facilite beaucoup le travail avec jQuery et, par conséquent, avec l'élément de toile HTML5. Les développeurs Web tireront de nombreux avantages de l’utilisation de jCanvas. En utilisant jCanvas, vous pouvez travailler avec un code beaucoup plus simple, dans lequel le plugin effectuera le travail et le traduira en code approprié pour l'exécution de jQuery..
Exemples d'utilisation

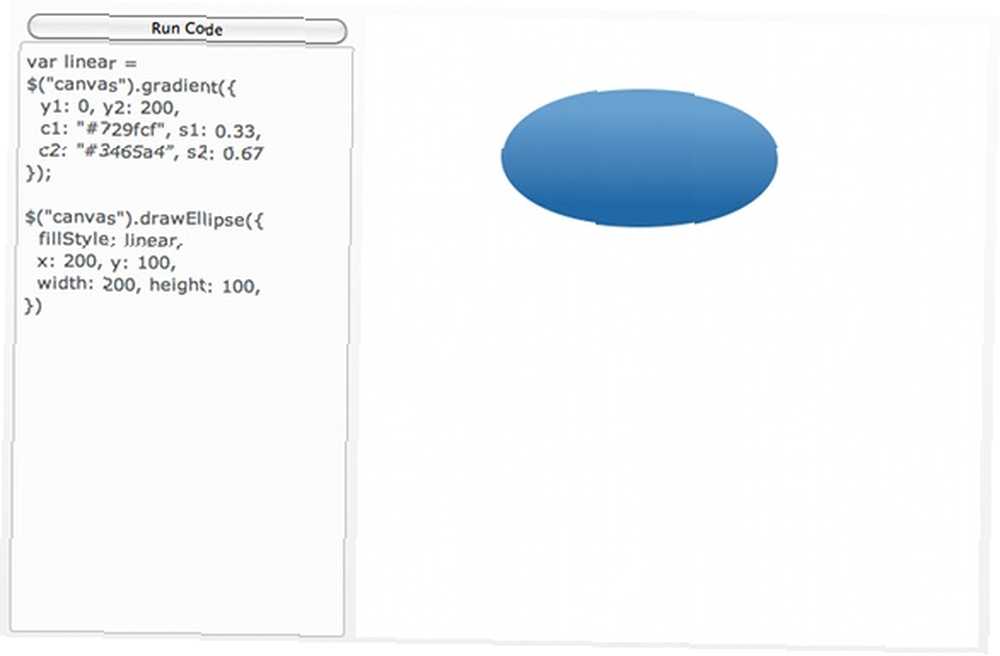
jCanvas peut dessiner un grand nombre d'objets. Par exemple, nous pouvons voir ici une ellipse qui est remplie par un dégradé. Il existe de nombreux paramètres que vous pouvez définir tout en maintenant la quantité de code réelle aussi petite que possible. Dans cet exemple, les paramètres de dégradé ont été définis en premier (distances, couleurs, etc.), suivis du dessin de l'ellipse elle-même. Pour les programmeurs, cela devrait être une manière très attrayante d'écrire du code sans syntaxe exagérée..

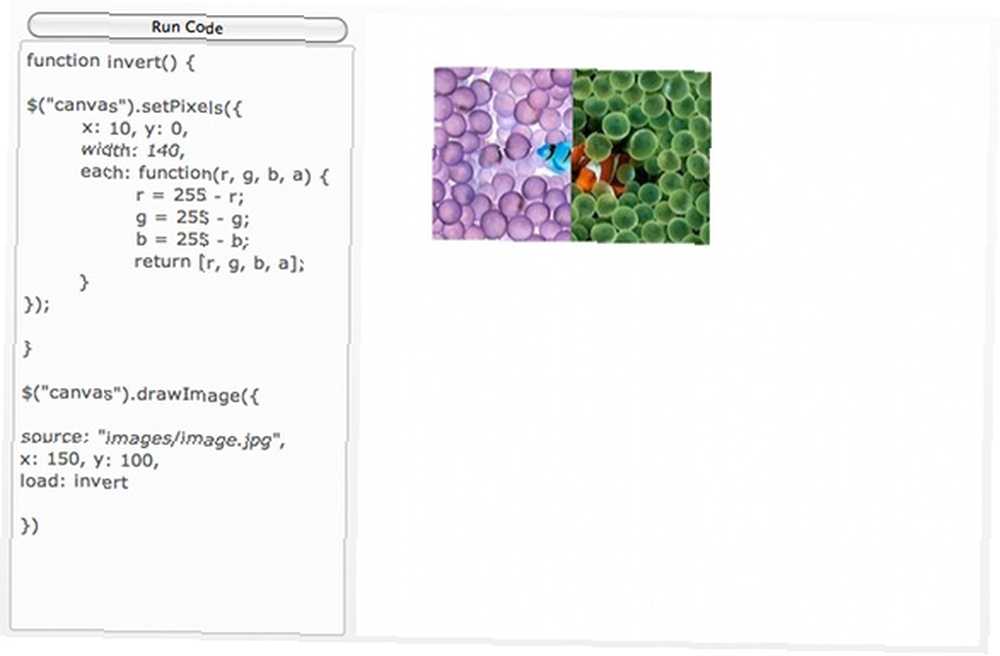
Dans cet exemple, une image jpg normale est à moitié inversée. La première fonction (ou le jeu d’instructions) définit le mode d’inversion, tandis que la seconde dessine l’image et y charge la fonction d’inversion. Lorsque le code est exécuté, vous obtenez une image à moitié inversée..

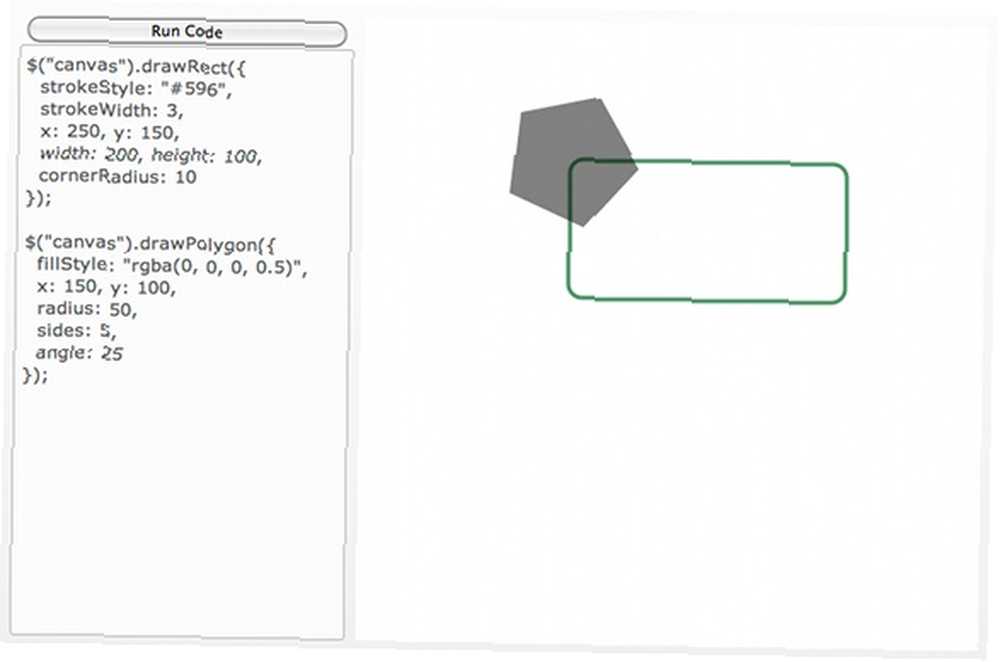
Dans notre dernier exemple, différentes formes sont dessinées au moyen de différentes fonctions fournies par jCanvas. Le rectangle vert non rempli a été dessiné par une simple fonction dédiée aux rectangles. Comme toujours, vous pouvez personnaliser votre rectangle, même avec des paramètres pour la largeur du trait et le rayon des angles (la valeur selon laquelle les angles doivent être arrondis). Le pentagone est dessiné par une fonction plus générique qui s'applique à tous les polygones réguliers. Vous pouvez également appliquer les mêmes paramètres qu'aux autres fonctions..
La différence est importante car vous pouvez dessiner un carré avec les fonctions rectangle et polygone, mais vous ne pouvez dessiner que des rectangles avec la fonction rectangle. (Les carrés sont des rectangles, mais les rectangles ne sont pas toujours des carrés!)
Autres informations et support
Il y a beaucoup plus que vous pouvez faire avec chaque fonction, en plus de nombreuses autres fonctions que vous pouvez utiliser! Vous pouvez télécharger jCanvas en allant ici. Si vous avez besoin d'aide, la page de documentation complète et bien rédigée devrait clarifier la plupart des questions, voire toutes. Si cela ne fonctionne toujours pas, vous pouvez contacter le développeur de jCanvas en vérifiant ses informations ici. Si vous souhaitez essayer jCanvas avant de le jouer sur votre propre site, le développeur a créé une page Sandbox très cool, dans laquelle vous pouvez entrer du code et voir la magie se dérouler..
Enfin, si vous souhaitez contribuer au projet jCanvas open source, vous êtes plus que bienvenu pour le faire en allant ici. jCanvas est constamment amélioré par le développeur et de nouvelles versions sont mises à disposition toutes les quelques semaines..
Conclusion
jCanvas est un excellent outil Web à utiliser pour rendre votre expérience de programmation beaucoup plus simple, en particulier si vous utilisez beaucoup l’élément canvas. Encore une fois, certaines des caractéristiques principales sont:
- Dessiner des formes, des chemins, des images et du texte.
- Style de ceux-ci en utilisant des couleurs, des dégradés, des motifs et des ombres.
- Manipuler la toile (faire pivoter, redimensionner, etc.).
- Une vaste gamme d'options pour répondre à vos besoins.
Les internautes vous remercieront également d’avoir utilisé jCanvas, car vous aurez plus de temps pour développer complètement votre application Web et vous assurer qu’elle dispose de toutes les fonctionnalités que vous souhaitez, tout en bénéficiant de performances exceptionnelles..
Êtes-vous un développeur Web impliqué dans HTML5? Pensez-vous que jCanvas vous aidera dans votre développement? Quelles fonctionnalités aimeriez-vous voir dans jCanvas? (veuillez d'abord vérifier la documentation pour ce qui est déjà implémenté!).
Crédit d'image: Just Insomnia











