
Mark Lucas
0
2174
388
 Ah, la joie de créer un nouveau site web! Sérieusement, l’un des principaux avantages du Web est la facilité avec laquelle il est possible de commencer quelque chose de nouveau. Il existe de nombreux outils permettant aux utilisateurs de créer facilement leurs propres sites Web, tels que Sidengo. Comment construire votre propre site Web en quelques minutes sans compétences en codage? Comment créer votre propre site Web en quelques minutes sans compétences en matière de codage , la nécessité d’une présence sur le Web devient de plus en plus pressante. Dans de nombreuses régions du monde, vous devez simplement avoir une présence Web en ordre… et Wix Comment créer un site Flash professionnel de qualité professionnelle gratuitement Comment créer un site Web Flash de qualité professionnelle gratuitement (qui n'a d'ailleurs plus besoin de Flash ). Bon nombre de ces outils sont destinés aux nouveaux utilisateurs créant leurs premiers sites Web. Spinto est un nouveau service qui tente un angle différent.
Ah, la joie de créer un nouveau site web! Sérieusement, l’un des principaux avantages du Web est la facilité avec laquelle il est possible de commencer quelque chose de nouveau. Il existe de nombreux outils permettant aux utilisateurs de créer facilement leurs propres sites Web, tels que Sidengo. Comment construire votre propre site Web en quelques minutes sans compétences en codage? Comment créer votre propre site Web en quelques minutes sans compétences en matière de codage , la nécessité d’une présence sur le Web devient de plus en plus pressante. Dans de nombreuses régions du monde, vous devez simplement avoir une présence Web en ordre… et Wix Comment créer un site Flash professionnel de qualité professionnelle gratuitement Comment créer un site Web Flash de qualité professionnelle gratuitement (qui n'a d'ailleurs plus besoin de Flash ). Bon nombre de ces outils sont destinés aux nouveaux utilisateurs créant leurs premiers sites Web. Spinto est un nouveau service qui tente un angle différent.
Il est convivial pour les développeurs, avec un support pour Git et SSH, et il est basé sur Jekyll, un générateur de site Web statique que les codeurs Ruby adorent. Tout en faisant tout cela, Spinto essaie également de rester attractif pour les nouveaux utilisateurs - vous pouvez donc dire qu’il s’agit d’un service qui vise essentiellement à satisfaire tout le monde..
Spinto est actuellement en version bêta et peut être utilisé librement, mais même après avoir commencé à charger, ils disent qu'il sera facile d'exporter votre site et de l'emporter ailleurs si vous ne voulez pas les payer..
Se lever et courir

Après vous être connecté à Spinto avec votre compte Google, le service souhaite savoir en premier lieu si vous êtes un “technicien”. En supposant que vous l'êtes, vous savez probablement ce que Git est et avez une clé publique SSH. J'ai en effet une clé publique SSH, que j'ai collée dans cette zone de texte. Mais Spinto ne vous causera pas de problème si vous ne possédez pas une telle clé, ce qui est bien..
Ensuite, il est temps de créer notre premier site web:

Spinto vous permet également de créer un site Web avec les frameworks Blueprint ou Skeleton CSS, ou un site Web vierge ne contenant aucun code. Depuis que je veux juste botter les pneus ici, je suis allé avec le Exemple de restaurant site Internet.
Modification visuelle de votre site Web

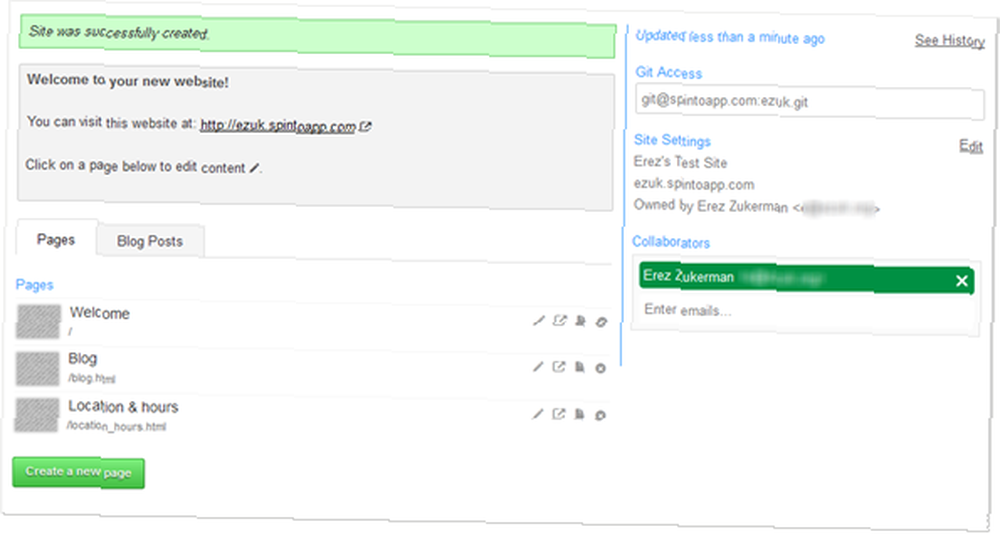
Le site est créé instantanément et est immédiatement accessible. Ci-dessus, vous pouvez voir l'interface Web de l'éditeur de Spinto. Dans la barre latérale droite, Spinto répertorie l'URL Git dont vous avez besoin pour extraire les sources du site, ainsi que des informations sur le site et les collaborateurs. Sur la gauche, vous pouvez voir les pages et les articles de blog.
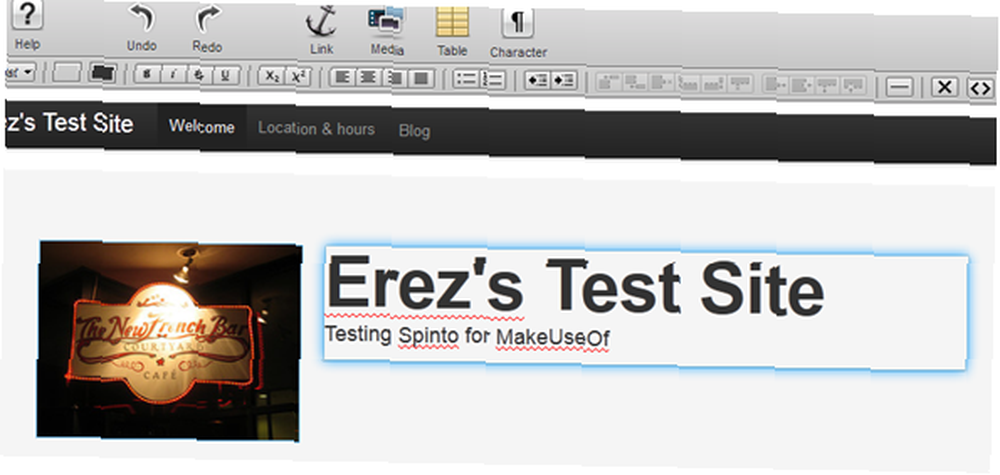
Modifions le Bienvenue page:

Ooh, un éditeur visuel! Très chouette pour les utilisateurs non techniques. Mais notons que, malgré l’impressionnant chrome de ce dernier, les capacités de l’éditeur sont limitées. Je ne pouvais pas déplacer les images en les faisant glisser. L'éditeur facilite le changement de texte, ainsi que le remplacement des images. C'est bien, car cela signifie que vous pouvez faire modifier le texte du site par un utilisateur non technique, tandis qu'un développeur plus expérimenté fait le CSS..
L'interface Web de Spinto vous permet également de modifier le code HTML directement, mais si vous êtes un développeur, je pense que les chances de le modifier manuellement dans le navigateur sont très minces..
Travailler avec Git et éditer localement

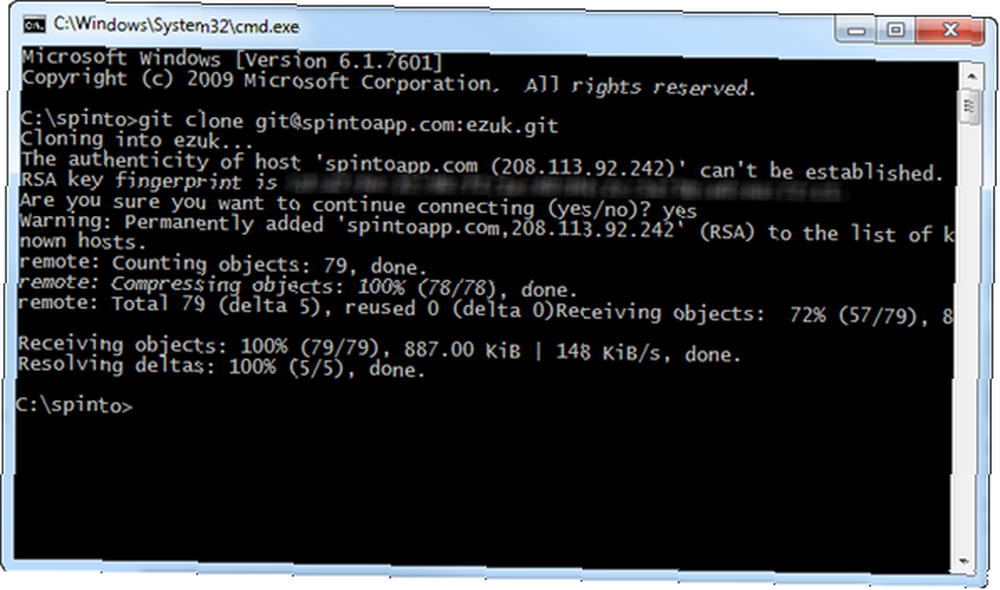
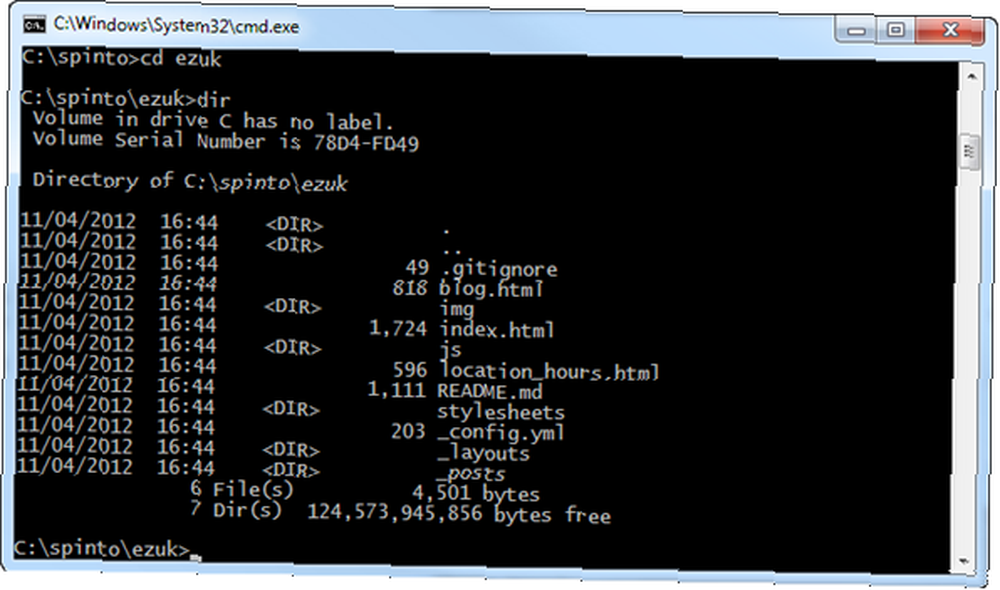
Examinons maintenant Spinto du point de vue d'un développeur expérimenté. Ce service facilite grandement le clonage de votre site Web et son travail dans le confort de votre propre ordinateur avec Git. La ligne de commande Git ci-dessus est extraite directement de la documentation de Spinto et télécharge essentiellement votre site Web Spinto pour le travail. À l'intérieur, cela ressemble à ceci:

Le fichier README indique clairement que nous travaillons avec quelque chose basé sur Jekyll et sur le framework Bootstrap (créé par Twitter). Lançons maintenant gVim et éditons quelques fichiers:

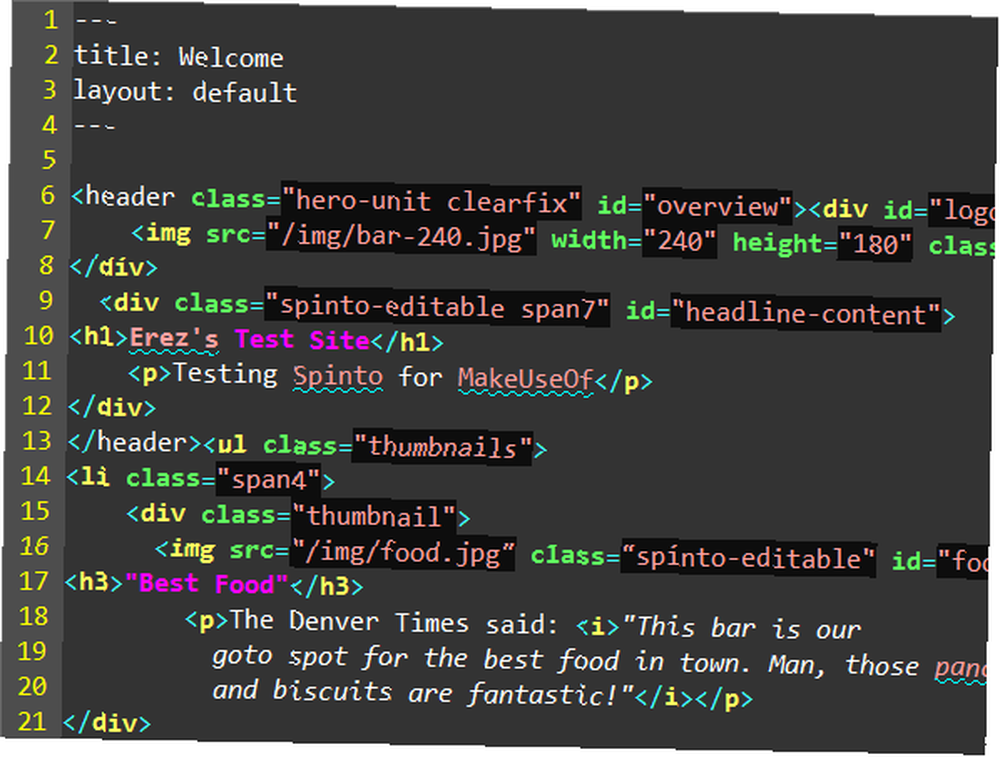
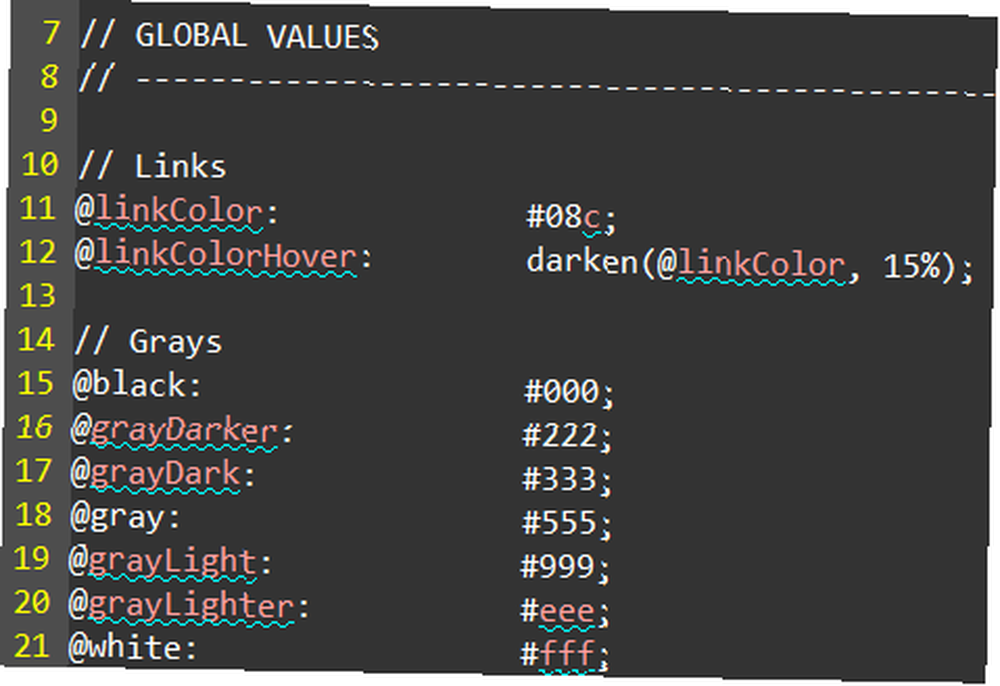
À l'intérieur, nous voyons du joli HTML vanillé. Notez les quatre lignes du haut définissant le titre et la mise en page de Jekyll. Un autre aspect intéressant ici est que les feuilles de style ne sont pas en CSS - elles sont écrites en LESS:

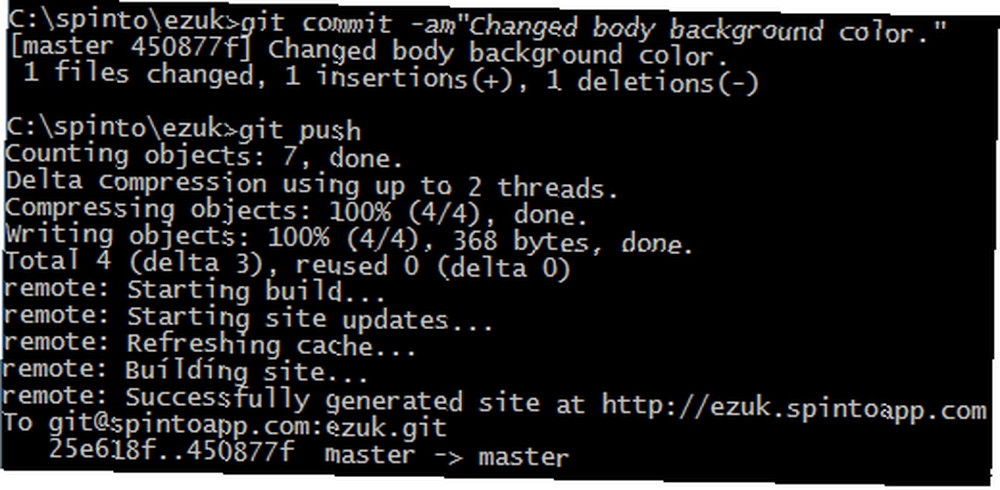
Cela facilite la modification des couleurs, car LESS prend en charge les variables. Juste pour le plaisir, j'ai changé la couleur de fond du corps en rose. Il est maintenant temps de vous engager et de pousser les modifications pour les voir sur le site:

Maintenant, allons sur le site web de Spinto:

En effet, c’est effroyablement rose. Des choses assez faciles! Il existe également une gemme Ruby pour prévisualiser les modifications localement. Vous n'avez donc pas besoin de continuer à appuyer sur le dépôt Git à chaque fois que vous souhaitez afficher vos modifications dans le navigateur..
Dernières pensées
Spinto est une tentative courageuse et novatrice de créer un système qui conviendrait à la fois aux débutants et aux développeurs chevronnés. Si vous travaillez seul sur un site Web, je ne peux pas vraiment penser à une raison impérieuse d'utiliser Spinto au lieu de Jekyll lui-même (ou de PieCrust et de nombreux autres générateurs statiques de site Web). Mais si vous avez besoin de collaborer avec d'autres personnes, en particulier des utilisateurs qui se soucient énormément du contenu textuel et des images mais ne peuvent pas vraiment aider avec le CSS, Spinto offre des avantages intéressants..
Dites-nous ce que vous en pensez dans les commentaires, et si vous préférez ceci ou un générateur de site similaire.











