
Peter Holmes
0
1627
301
Au cours de la dernière décennie, j'ai lancé un certain nombre de blogs personnels. 10 Premières étapes essentielles pour créer un blog Wordpress. 10 Premières étapes essentielles pour créer un blog Wordpress. Après avoir créé plusieurs blogs, j'aimerais penser que j'ai une bonne système vers le bas pour ces premières étapes essentielles, et j’espère que cela pourra vous être utile aussi. En suivant… que je n'ai jamais vraiment suivi, mais certains de mes souvenirs les plus chers sont basés sur la conception de thèmes et les modifications de polices. Il y a quelque chose de satisfaisant lorsque vous trouvez la correspondance parfaite de polices pour votre site Web et que tout se met en place. Heureusement, avec Google Web Fonts, tout ce processus n'a jamais été aussi simple..
Alors, quelles polices Google Web devriez-vous utiliser? Eh bien, vous pouvez utiliser n’importe laquelle des polices du répertoire des polices Web de Google, qui contient actuellement plus de 600 polices différentes, nombre toujours croissant. Mais certaines polices ont été maintes fois prouvées plus agréables à l'œil et plus lisibles que d'autres. Continuez votre lecture pour savoir quelles sont ces polices.
Remarque: L’appréciation des polices est toujours une question subjective, mais la popularité de ces polices donne à penser qu’elles ont une belle qualité. Les considérations de police relatives à cette liste ont été effectuées dans le contexte des corps de paragraphe, et non des titres, des illustrations ou du graphisme..
Qu'est-ce que les polices Web de Google??
Google Web Fonts est une collection centralisée de différentes polices que vous pouvez intégrer à vos sites Web. Pendant un certain temps, les polices du site Web étaient limitées à ce qui se trouvait sur l'ordinateur du lecteur. S'ils ne possédaient pas la police spécifiée, ils ne verraient votre site Web que dans la police par défaut de leur navigateur. Avec Google Web Fonts, les internautes peuvent voir la police de votre site Web même s’ils ne l’ont pas, ce qui ouvre de nombreuses portes en termes de conception..
Si vous utilisez WordPress, certains thèmes (en particulier les plus récents) sont compatibles avec les polices Web de Google dans les options de thème. Pour d’autres projets Web, James a rédigé un excellent guide sur l’utilisation des polices Web de Google. Comment utiliser les polices Google dans votre prochain projet Web et pourquoi utiliser des polices Google dans votre prochain projet Web et choisir le choix de police une décision de conception intégrale sur tous les sites Web, mais la plupart du temps, nous nous contentons de la même famille de serif et de sans-serif. Alors que le corps du texte devrait toujours être quelque chose… pour votre site web. Si vous avez une expérience quelconque de la gestion Web, ce processus devrait être aussi simple que du gâteau..
Les polices Web de Google peuvent également être utilisées de différentes manières, telles que l'extension de Font Changer. Chrome Changeur de police Avec Google Web Fonts: Changez facilement la police de n'importe quel site Web [Chrome] Font Changer avec Google Web Fonts: Changez facilement la police de n'importe quel site Web [Chrome]. Si un site Web en particulier ne vous semble pas très beau - ou même offense votre sens des normes graphiques -, vous pouvez utiliser Google Web Fonts pour modifier manuellement l'aspect d'un site Web. À quel point cela est cool?
Fontes Serif
Les polices Serif sont celles qui comportent de petites tiques, des traits ou des pieds à la fin des lettres et des symboles. Pensez aux types de polices que vous trouverez dans un livre imprimé, un journal, un mémoire, etc. Dans l’ensemble, elles sont plus formelles que les polices sans empattement (qui sont décrites dans la deuxième partie de cet article) et sont généralement considérés comme plus faciles à lire, bien que ce soit discutable.

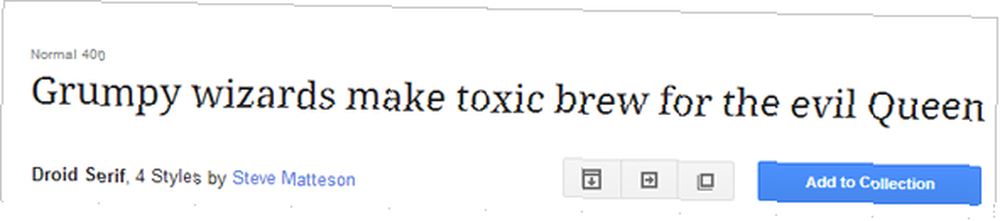
Droid Serif: Vous ne pouvez pas parler de polices empattées modernes sans plonger dans le territoire de Droid. La famille de polices Droid a été conçue pour être utilisée sur de petits écrans de téléphone, en particulier la plate-forme Android, mais la police a gagné en popularité et est maintenant utilisée partout..

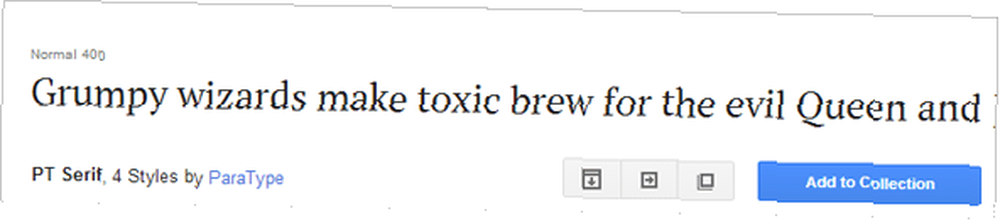
PT Serif: Bien qu'il existe depuis quelques années, la famille de polices PT est nouvelle pour moi - et j'adore ça. Je l'utilise maintenant pour la quasi-totalité de mes éditeurs de texte, qu'il s'agisse de l'édition de Microsoft Word, Scrivener ou de blogs. Il est élégant et moderne avec ses propres empreintes savoureuses.

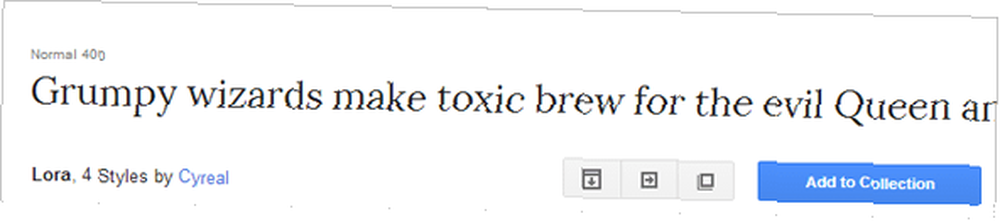
Lora: Lora est peut-être ma deuxième police serif préférée de tous les temps, à côté de PT Serif. Il offre le juste équilibre entre lignes droites et rondes, une lecture facile et une esthétique agréable. C'est la police que j'utilise pour lire des livres électroniques sur mon ordinateur EPubReader: Lire des livres .EPUB gratuitement dans votre navigateur [Firefox] EPubReader: Lire des livres .EPUB gratuitement dans votre navigateur [Firefox] La popularité de l'eBook a monté en flèche dans le passé quelques années et il ne semble pas que cela ralentira de si tôt. Tout d'abord le Kindle, puis le Nook, puis les applications pour smartphone telles que Aldiko et Mantano… .

Judson: Judson fait une bonne pause lorsque vous avez besoin d’une belle police empattée mais que vous ne voulez pas vous rabattre sur certaines des plus populaires, comme celles énumérées ci-dessus. L'une des raisons pour lesquelles il n'est pas utilisé aussi souvent est qu'il lui manque un style à la fois gras et italique.

Merriweather: J'ai récemment vu Merriweather utilisé sur le blog d'un écrivain prolifique et je suis tombé amoureux de lui. Avec le crénage et l'espacement corrects, Merriweather devient très facile à regarder et facilite la lecture rapide, ce qui est excellent pour les blogs et le contenu Web..

Vollkorn: C'est la police qui m'a amené à Google Web Fonts en premier lieu. Il est agréable de regarder dans la gamme de taille de police plus petite, mais les défauts deviennent plus apparents avec des tailles plus grandes. Néanmoins, c'est génial et vaut la peine d'essayer.
Polices Sans Serif
Si les polices empattées sont celles avec des tiques et les pieds sur les lettres et les symboles, les polices sans empattement sont celles qui ne les possèdent pas. Certaines personnes décrivent les polices sans empattement comme “nettoyeur” et “moderne” et ils sont souvent considérés comme moins formels que les polices sérif, bien que cela devienne de moins en moins vrai chaque année. Le nom vient du mot français pour “sans pour autant” - sans - donc chaque fois que vous voyez une police étiquetée comme “Sans,” vous savez que c'est la version propre de cette police.

Droid Sans: Droid Sans appartient à la même famille que Droid Serif, mais Droid Sans est beaucoup plus populaire pour une raison simple: les applications pour mobile utilisent davantage les polices sans-serif que les polices sérif. Sa popularité a cependant débordé sur le Web et vous avez probablement déjà vu cette police plus souvent que vous ne le pensez..

PT Sans: PT Sans est une police sans empattement propre qui est en réalité un peu plus étroite que les polices sans empattement traditionnelles. C'est un merveilleux mélange de lignes nettes et de courbes douces qui donne une police à la fois stérile et artistique..

Open Sans: De l’autre côté de PT Sans, vous avez Open Sans, qui est un peu plus large que les polices sans empattement traditionnelles. Pensez Verdana, sauf plus moderne. Ce n'est pas ma tasse de thé, mais je prédis qu'Open Sans sera de plus en plus utilisé dans les années à venir.

Lato: Lato peut sembler un peu à l'étroit lorsque la taille de la police est trop réduite, mais avec les techniques de conception et de CSS appropriées, Lato peut être plus beau que la plupart des polices sans empattement. Le crénage et l'interligne sont des éléments clés, cependant.

Roboto: Roboto est l'une de mes polices préférées pour les titres, mais il fonctionne tout aussi bien dans un corps de paragraphe. C'est propre, pas trop grand, pas trop court, pas trop large et pas trop étroit. C'est une police facile à lire avec une touche futuriste subtile, qui convient vu son nom.

Cabine: Comme Lato, Cabin peut souffrir de polices de plus petites tailles en se sentant un peu à l'étroit et pointu lorsque les lettres sont trop proches les unes des autres, mais une conception CSS appropriée peut y remédier facilement. C'est une belle police qui me rappelle parfois une version plus moderne de Century Gothic.
Conclusion
Vos sites Web ne doivent plus être bloqués avec les mêmes polices sans-serif Arial-Helvetica-Verdana et les polices sérif Times-Georgia-Palatino. Relookez vos conceptions avec une injection étroite de Google Web Fonts et passez à la prochaine étape pour révolutionner l'apparence de votre site Web. Non seulement vous distinguerez mieux votre site Web des autres, mais vos lecteurs vous remercieront également..
Qu'est-ce que tu penses? Quelles sont vos polices Google Web préférées? Les utilisez-vous pour votre propre site? S'il vous plaît partagez vos pensées avec nous dans les commentaires.











