
Joseph Goodman
0
4983
69
 Sur le plan technique, un site Web moderne n’est pas une chose. C'est un mélange complexe de technologies en interaction, telles que HTML (le balisage que vous voyez sur la page), JavaScript (la langue utilisée dans votre navigateur, affectant les interactions), CSS (la langue permettant de définir l'apparence de la page), etc. Mais à un niveau plus élémentaire, un site Web est une idée.
Sur le plan technique, un site Web moderne n’est pas une chose. C'est un mélange complexe de technologies en interaction, telles que HTML (le balisage que vous voyez sur la page), JavaScript (la langue utilisée dans votre navigateur, affectant les interactions), CSS (la langue permettant de définir l'apparence de la page), etc. Mais à un niveau plus élémentaire, un site Web est une idée.
Si c'est votre site Web, vous savez probablement ce que vous voulez qu'il fasse ou ce que vous voulez que les utilisateurs en retirent. Peut-être que c'est supposé être un endroit facile pour eux pour trouver des informations sur la technologie; ou peut-être que cela devrait expliquer pourquoi vous êtes le meilleur groupe ou promeneur de chiens du monde. Dans tous les cas, bien avant de devoir utiliser HTML, CSS, JavaScript ou toute autre technologie de développement Web spécifique, vous devez avoir une idée très précise de ce que doit faire votre site et de ce à quoi il devrait ressembler. Et les wireframes de sites Web sont le moyen de solidifier cette idée et de la communiquer..
Le dos d'une serviette

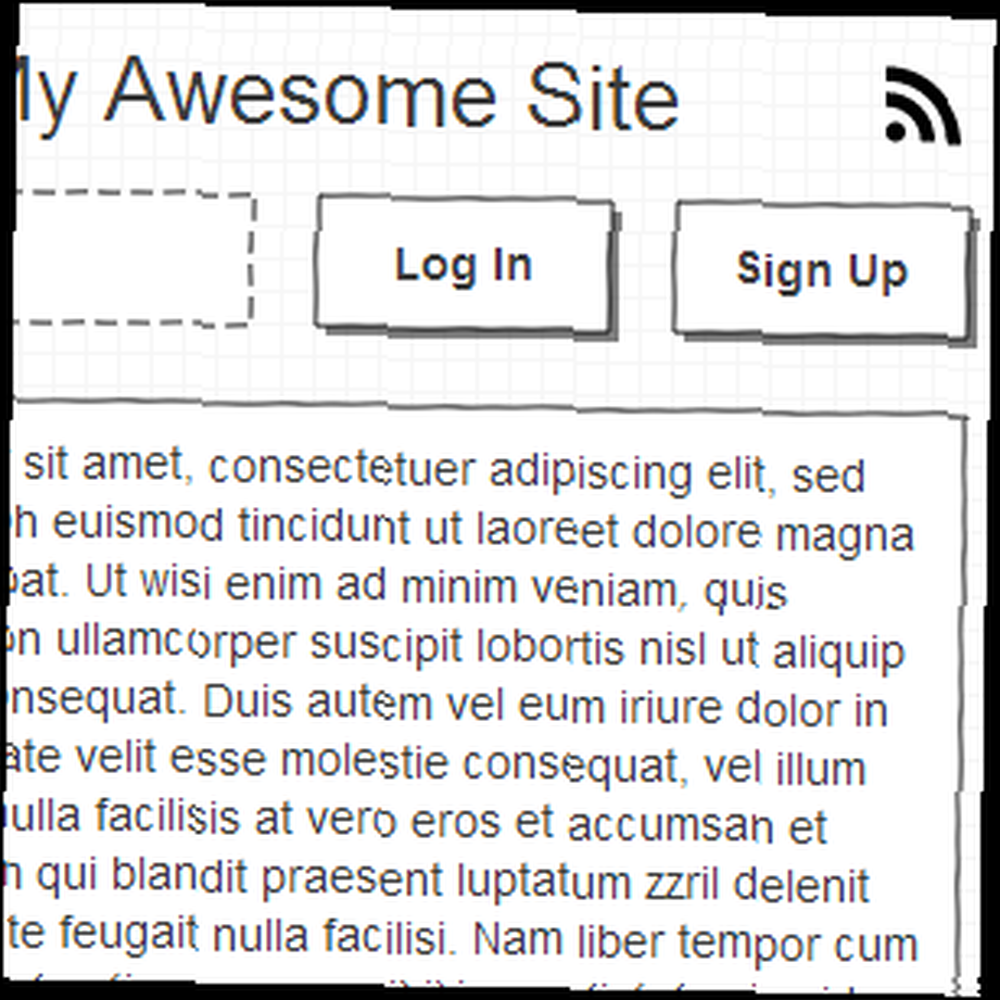
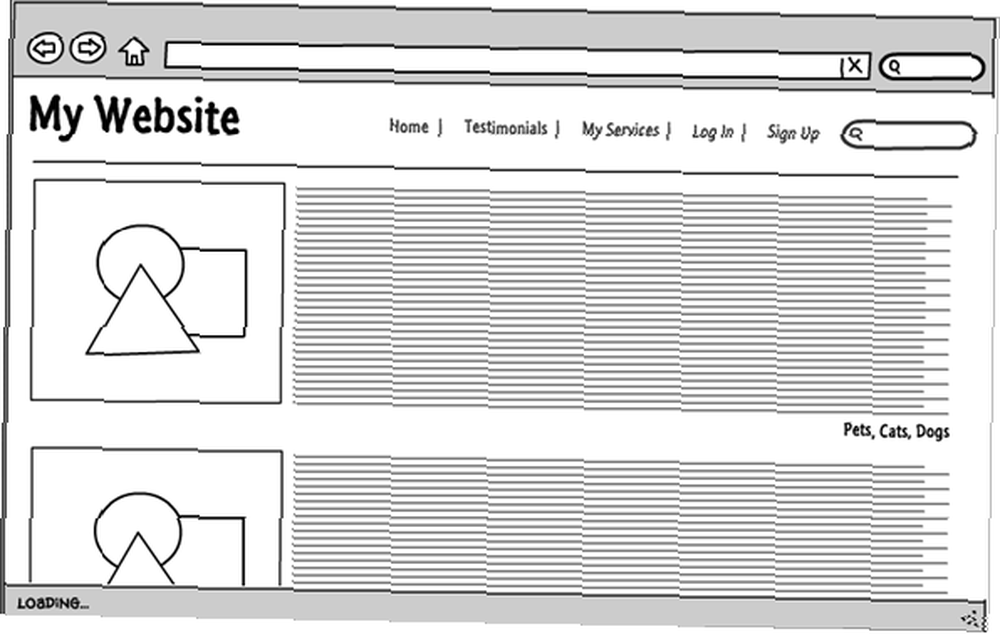
Une structure filaire de site Web n'est qu'un aperçu de ce à quoi vous voulez que votre site ressemble. Ce n'est pas censé être joli, et vous n'avez même pas besoin de logiciel pour le créer. Vous pouvez simplement attraper un morceau de papier ou même une serviette de table et commencer à bloquer votre site Web, élément par élément.. “Le titre va ici… et puis nous avons un menu de navigation… oh, et ici je peux mettre un champ de recherche.” En termes simples et généraux, rassemblez une partie de votre site Web jusqu'à ce que le résultat final ressemble à ceci:

Comme vous pouvez le constater, ce n’est pas du code informatique ni quelque chose de trop technique ou complexe. Tout le monde peut regarder ce rapide croquis et comprendre instantanément ce qu'il voit. Et c’est le problème des structures filaires: elles sont très rapides à réaliser et faciles à comprendre. Ils vous permettent d’obtenir les éléments importants, tels que la structure du site, la structure de navigation et l’emplacement des annonces, avant de toucher une seule ligne de code. Et si vous travaillez avec d'autres personnes, telles qu'un codeur ou un concepteur, elles vous permettent de vous mettre d'accord sur le résultat final. Cela peut économiser une tonne de confusion et de double travail, surtout lorsqu'il s'agit de projets plus importants.
Il est important de noter le manque de détails dans le cadre filaire ci-dessus: les images à côté de chaque article ne sont pas “réal” des images, mais des espaces réservés évidents. Même le texte de l'article n'est pas rempli - c'est juste un tas de lignes. Vous ne pouvez pas voir quelle sera la palette de couleurs - tout est en noir et blanc. Voici ce qu'est une structure filaire supposé ressembler à. Ce n'est pas censé être une représentation complète du site Web final, mais seulement son esprit ou son essence, si vous voulez. C'est juste le truc le plus important.
Outils pour wireframing

Comme je l’ai déjà mentionné, le meilleur outil de fil de fer est souvent un bout de papier et un stylo. S'éloigner de votre ordinateur peut vraiment vous aider à éclaircir votre esprit et à vous concentrer sur ce que vous voulez que votre site Web ressemble, sans interruptions gênantes ni déranger à propos de l'apprentissage d'un nouvel outil de fil de fer. Un cahier de maths (comme indiqué ci-dessus) fonctionne généralement mieux car vous tracez le long des lignes, créez des rectangles ordonnés et alignez facilement les différentes parties de votre site. Prenez-en un, un stylo ou deux et allez prendre une tasse de café quelque part loin de votre ordinateur. Vous reviendrez avec une idée claire de ce que vous essayez de créer.
Cela dit, il est parfois nécessaire d’utiliser un logiciel de wireframing. Par exemple, vous travaillez peut-être au sein d'une équipe dispersée à travers le pays ou le monde, ou vous écrivez peut-être un article de blog sur le wireframing. Dans ces cas, la numérisation manuelle d'images filaires n'est pas une solution très pratique. Voici quelques outils logiciels gratuits qui peuvent vous aider, si vous ne pouvez vraiment pas utiliser un stylo et du papier:
- Lumzy: Un outil gratuit de fil de fer basé sur Flash avec une riche bibliothèque d'objets. C’est l’outil que j’ai utilisé pour créer la structure filaire que vous voyez ci-dessus - c’est rapide et sans douleur.
- QuirkTools Wires: Un outil plus simple, sans options d'alignement. Ce n'est pas basé sur Flash, cependant.
- Mockingbird: un outil commercial, mais il existe un forfait gratuit limité.
Pas seulement pour les sites Web
Vous vous en êtes probablement rendu compte vous-même, mais voici une bonne remarque: les wireframes sont un outil fantastique pour créer tout produit, pas seulement un site Web. Peut-être avez-vous une idée approximative d'une application pour iPhone ou Android, ou même d'une application informatique à part entière. Dans ces cas, les structures filaires de site Web sont précieuses pour montrer à quoi tout ressemble, et peuvent même vous aider à amener les gens à soutenir votre projet de différentes manières..
Avez-vous déjà créé une structure filaire vous-même? Allez-vous commencer maintenant que vous avez lu ceci? Faites-moi savoir dans les commentaires!
Crédits d'image: image de serviette froissée via ShutterStock, image de carnet rouge via ShutterStock











