
William Charles
0
1766
130
 Les galeries de photos sont très populaires ces jours-ci. Si vous avez un compte avec un service de stockage et de partage de photos tel que Flickr ou Picasa, vous avez probablement déjà une galerie de photos associée à une URL que vous pouvez envoyer à des amis. Mais que se passe-t-il si vos besoins en partage de photos vont au-delà d’un lien vers autre URL sur laquelle vous n'avez aucun contrôle? Et pourquoi s'en tenir aux galeries de photos 2D plates, ennuyeuses et ennuyeuses, proposées par la plupart des sites de partage de photos? Au lieu de cela, ça ne serait pas cool si vous pouviez intégrer une galerie de photos 3D directement dans votre blog ou site web existant?
Les galeries de photos sont très populaires ces jours-ci. Si vous avez un compte avec un service de stockage et de partage de photos tel que Flickr ou Picasa, vous avez probablement déjà une galerie de photos associée à une URL que vous pouvez envoyer à des amis. Mais que se passe-t-il si vos besoins en partage de photos vont au-delà d’un lien vers autre URL sur laquelle vous n'avez aucun contrôle? Et pourquoi s'en tenir aux galeries de photos 2D plates, ennuyeuses et ennuyeuses, proposées par la plupart des sites de partage de photos? Au lieu de cela, ça ne serait pas cool si vous pouviez intégrer une galerie de photos 3D directement dans votre blog ou site web existant?
Cooliris est l’une des solutions en ligne les plus populaires pour les galeries de photos 3D. Il a élargi ses offres et fournit désormais un plugin de galerie de photos 3D utile que vous pouvez créer et intégrer n'importe où sur le Web..
Création de votre galerie de photos Cooliris intégrable
La bonne chose à propos de l'intégration d'une galerie de photos Cooliris est qu'au lieu d'agir comme une galerie de photos statique, elle sert en fait de flux qui se met à jour chaque fois que vous ajoutez de nouvelles photos à votre flux de photos dans des services tels que Flickr ou Picasa. C’est l’un des moyens les plus simples de distribuer des photos sur plusieurs blogs: il vous suffit d’intégrer votre flux de photos à n’importe quel site Web, et lorsque vous téléchargez des photos sur votre compte de stockage de photos, les mises à jour sont distribuées où que votre galerie de photos Cooliris soit intégrée..
La configuration de votre galerie de photos incorporables Cooliris est un processus très simple en trois étapes. Elle est suffisamment personnalisable pour correspondre facilement au thème et à l'apparence de votre site. La première étape consiste à visiter le site Express et à cliquer sur “Créez votre propre mur 3D!”

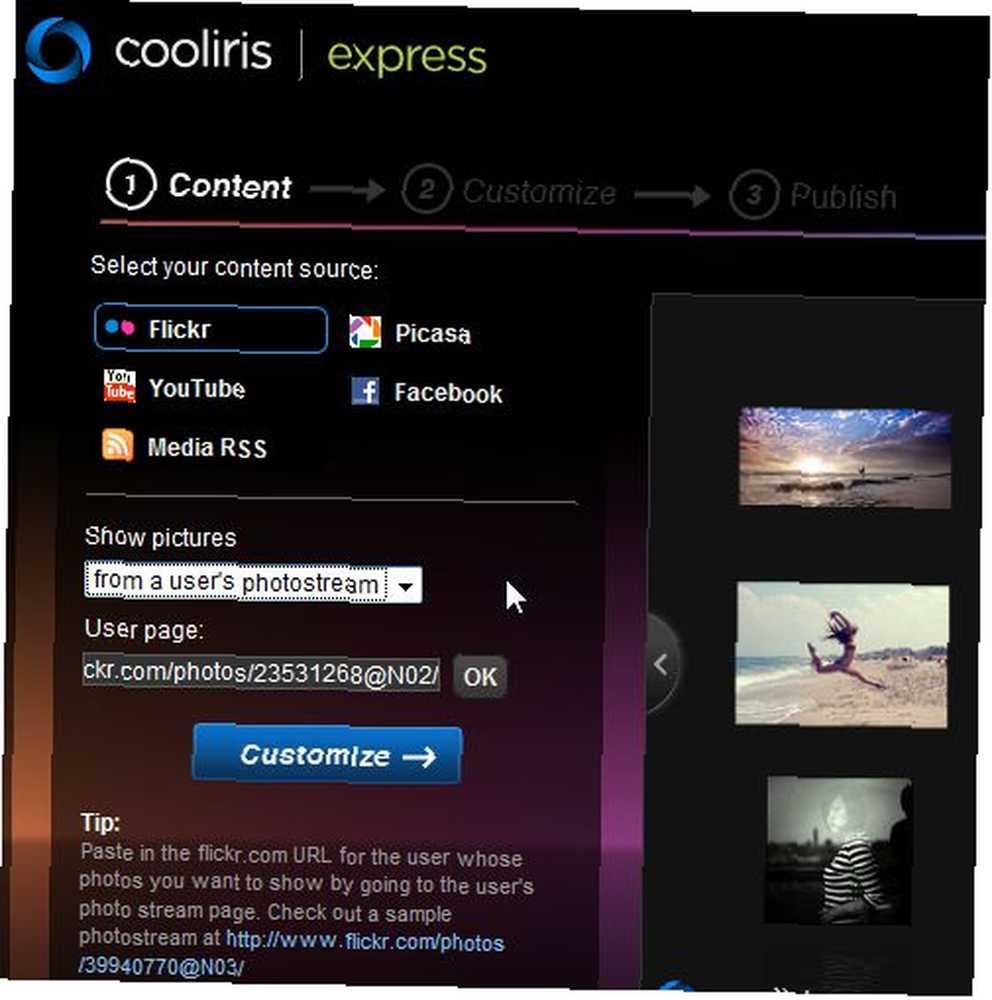
La première étape du processus consiste à choisir la source que vous utiliserez comme flux de photos. Dans mon exemple, je vais utiliser un compte Flickr que j'ai utilisé comme un seau pour toutes sortes de photos, des photos de famille aux produits Ebay que je vendais auparavant. Il vous suffit de sélectionner la source de contenu, puis de coller l'URL de votre page de flux de photos..

Gardez à l'esprit que chaque source a des options de configuration différentes, votre écran peut donc avoir un aspect légèrement différent de celui-ci. Cooliris était quelque peu limité dans le nombre de sources que vous pouviez utiliser, du moins en 2008, mais vous pouvez aujourd'hui utiliser n'importe quelle source principale de photos, y compris les flux RSS de supports. Cela signifie que vous ne devez pas utiliser votre propre galerie de photos. Si vous souhaitez intégrer des images provenant du flux de photos ou du site Web d'une autre personne, sélectionnez simplement leur source et collez leur URL de flux de photos..

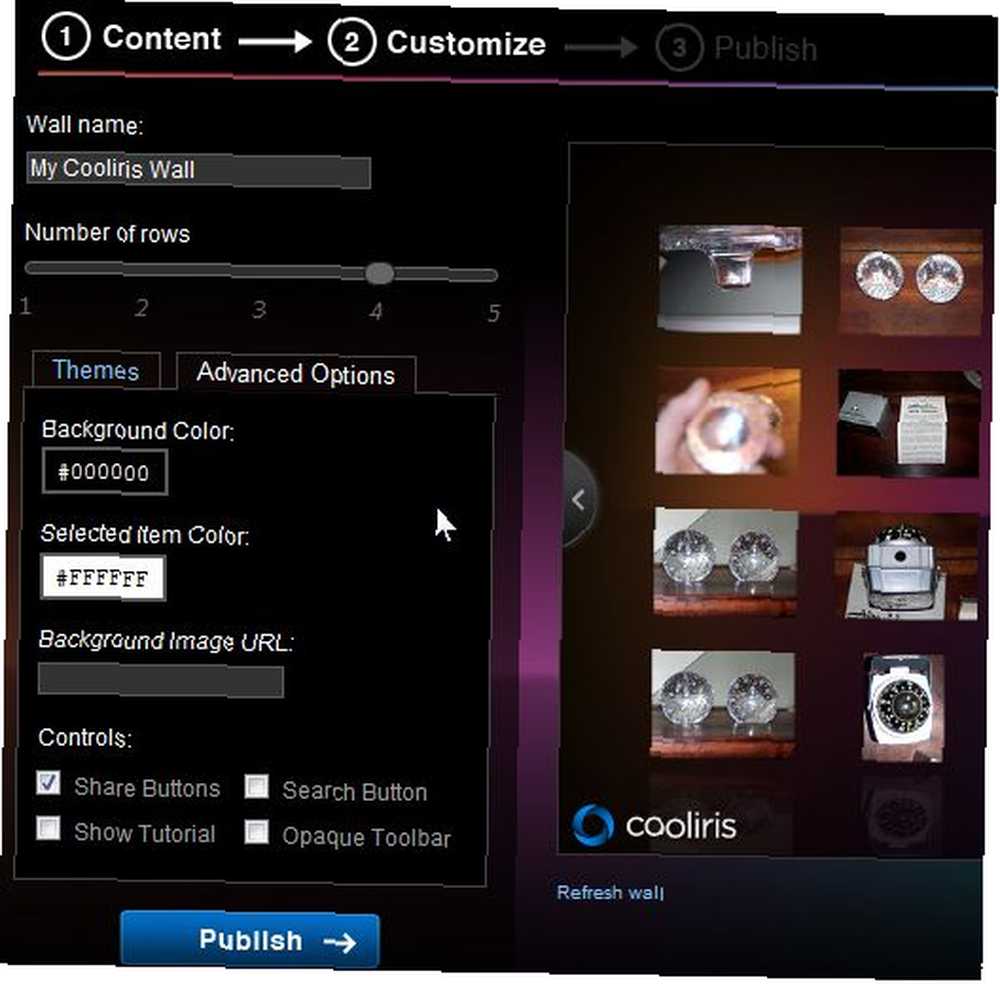
Une fois la source photo configurée, il vous suffit de personnaliser votre thème pour l'adapter à votre site Web. Vous pouvez choisir parmi une petite sélection de thèmes d'arrière-plan prédéfinis. Si rien ne convient à votre site, cliquez simplement sur “Options avancées” et utilisez une URL d’image d’arrière-plan de votre choix. La possibilité d'utiliser une image d'arrière-plan vous permet de créer un thème d'arrière-plan de votre choix. Votre choix est donc illimité. L'onglet Avancé vous permet également de modifier quelques détails sur la manière dont la galerie apparaît et se comporte..

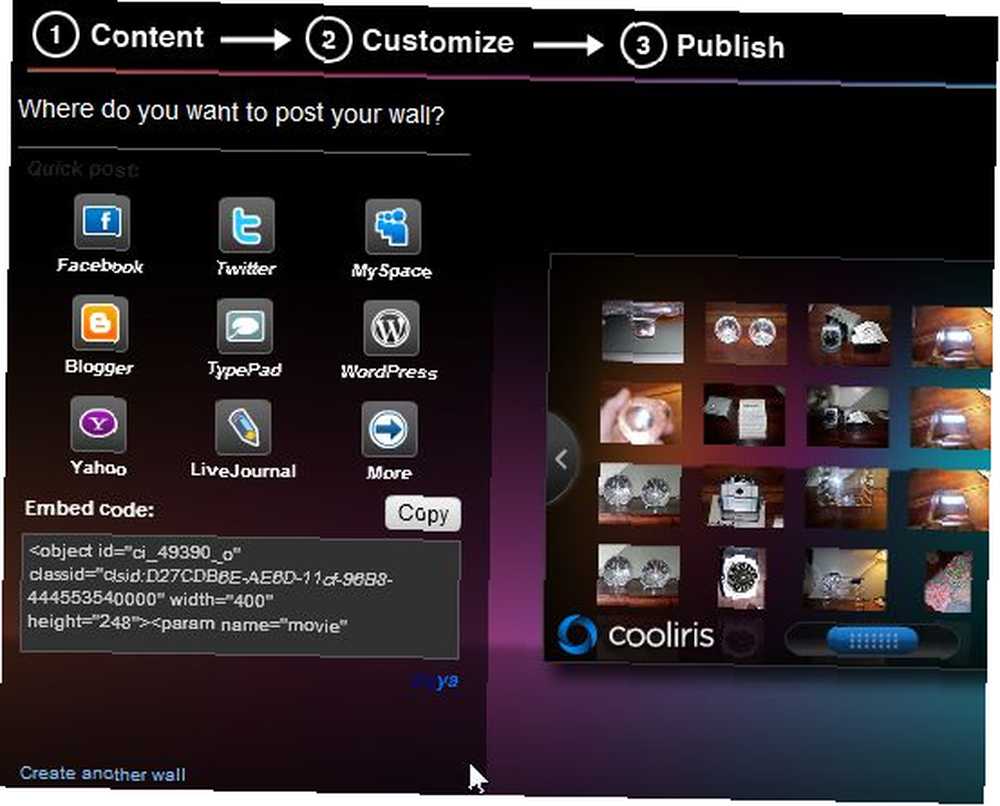
Sur la dernière page, vous copiez et collez le code intégré. Si vous utilisez un service spécifique, tel que Facebook ou Blogger, pour publier votre galerie dynamique, veillez à sélectionner le bouton correspondant à ce service, car le code d'intégration sera légèrement différent. Sinon, respectez le code incorporé par défaut, car il fonctionnera sur presque tous les blogs permettant d'incorporer du code HTML standard..

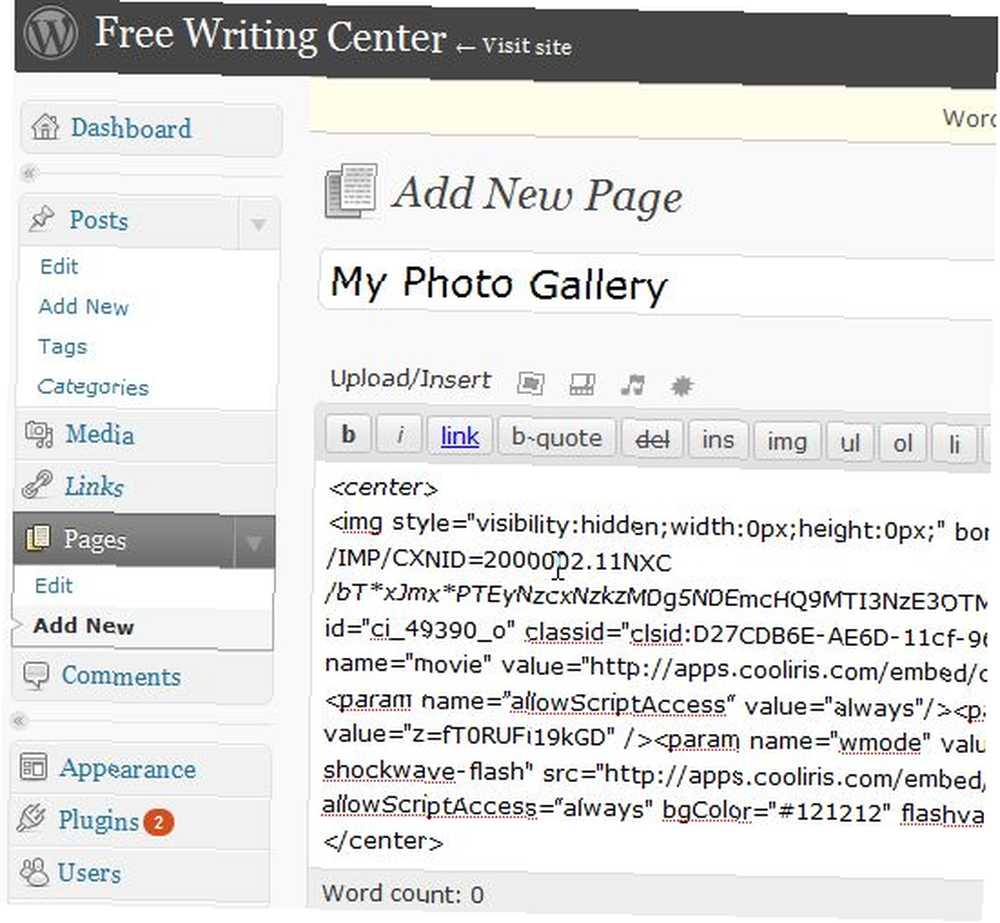
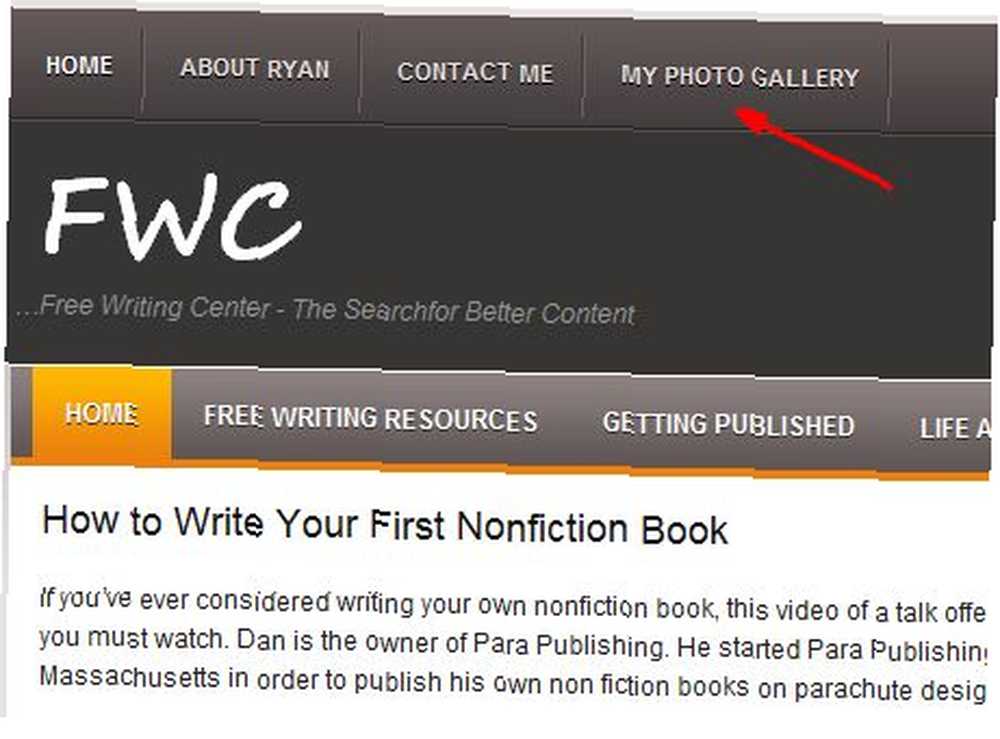
Dans mon cas, je vais créer une page spécifique uniquement pour mes images, car mon blog est configuré pour attribuer un onglet en haut de l'écran à chaque page unique que je crée. J'aimerais offrir aux visiteurs un lien rapide et facile vers ma galerie de photos, afin de créer un “Ma galerie de photos” La page est certainement la meilleure voie à suivre. Voici comment il apparaît une fois que j'ai créé la page.

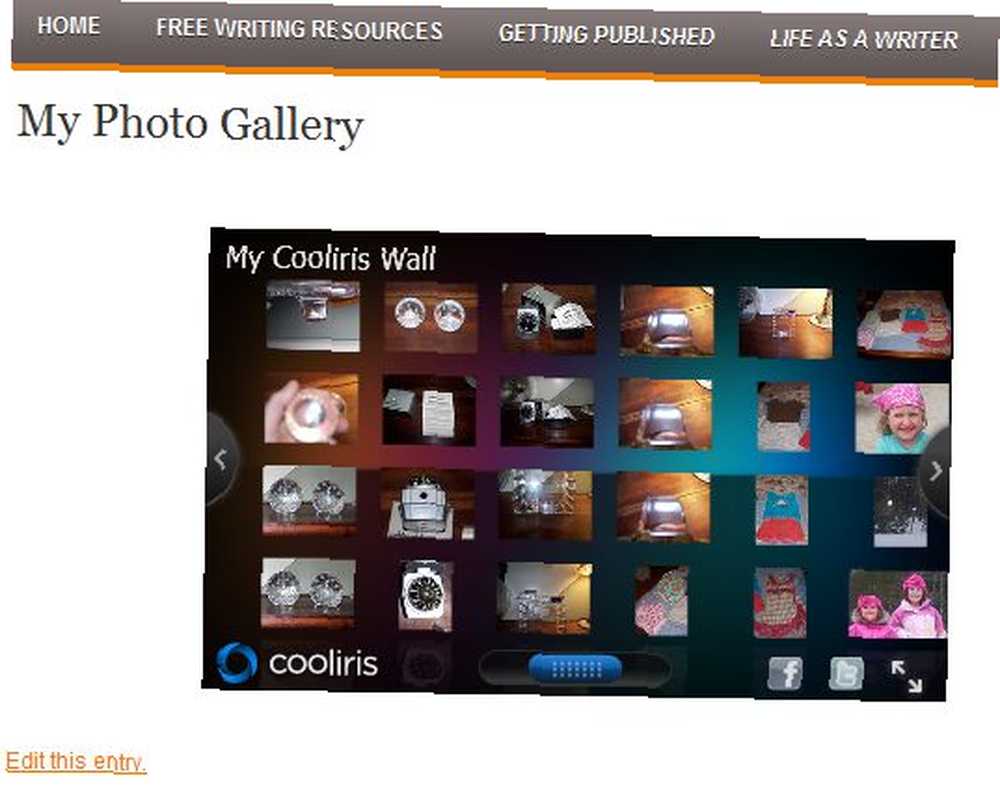
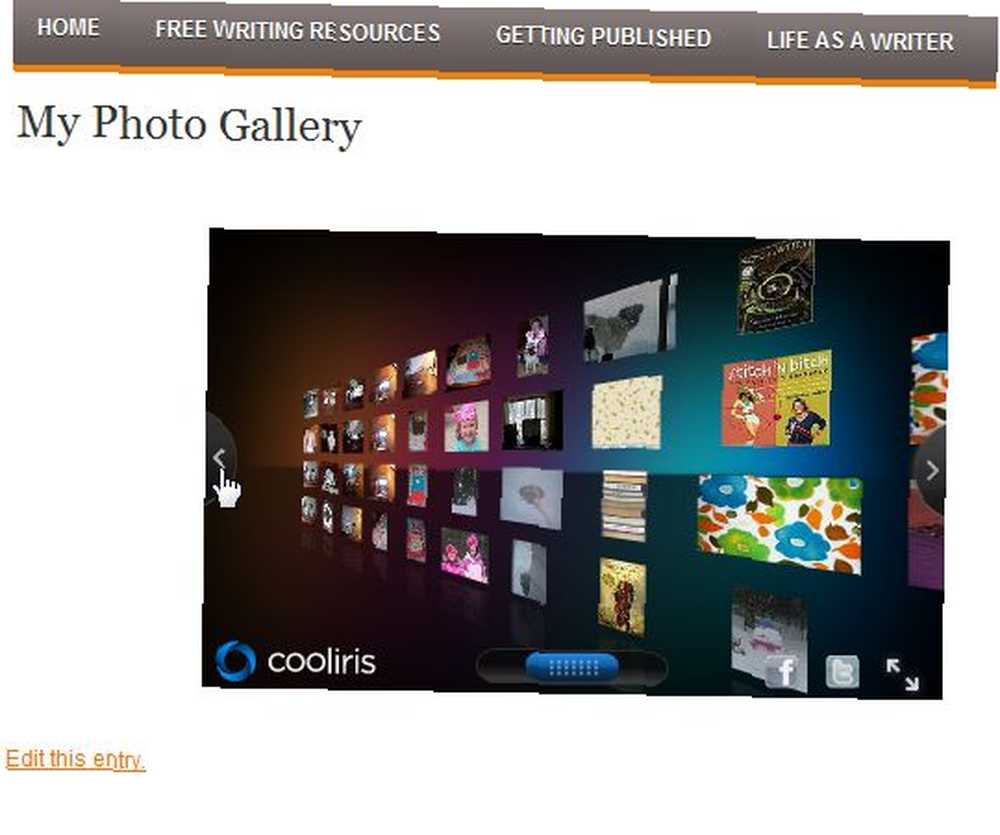
Voici comment mon thème WordPress est configuré, mais si vous avez une configuration différente, vous voudrez peut-être simplement intégrer la galerie de photos dans un nouveau message ou peut-être l'intégrer dans la barre latérale. Toute option fonctionnera, car vous pourrez simplement intégrer le code dans le message ou dans votre widget de barre latérale, et votre galerie photo dynamique de Cooliris s'affichera directement dans votre blog. Il s’intègre à la page tout comme vous avez codé une galerie de photos sur votre site. Vos visiteurs ne sauront même pas que les images et la source de la galerie proviennent d'un autre site Web.

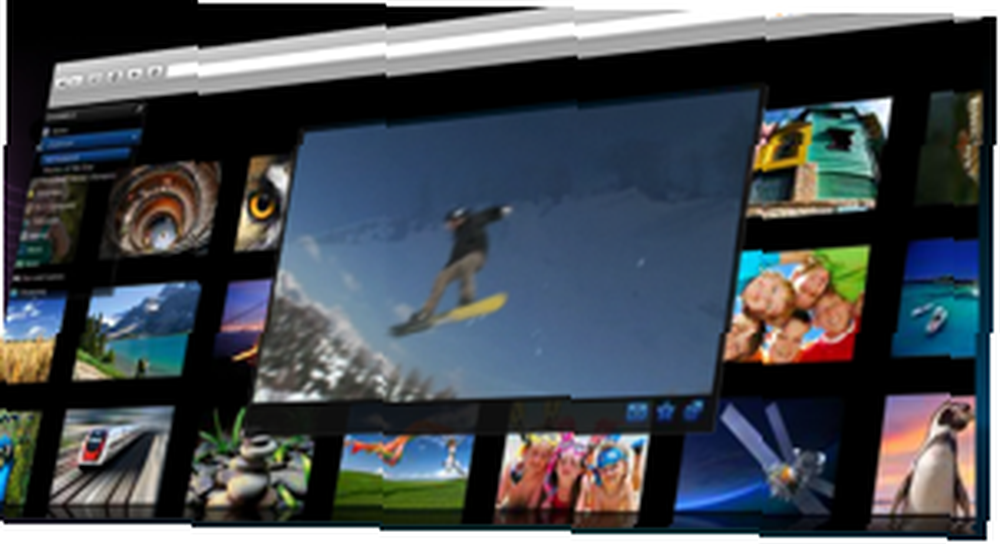
Mieux encore, les fonctionnalités intéressantes que vous attendez de Cooliris, telles que le défilement 3D et les fenêtres de visualisation des images contextuelles, fonctionnent parfaitement dans la galerie de photos intégrée et autonome. Cliquez sur une photo pour zoomer et afficher à droite dans la fenêtre intégrée. Cliquez sur le bouton de défilement. Toute la galerie bascule et défile en 3D directement dans votre propre page Web..

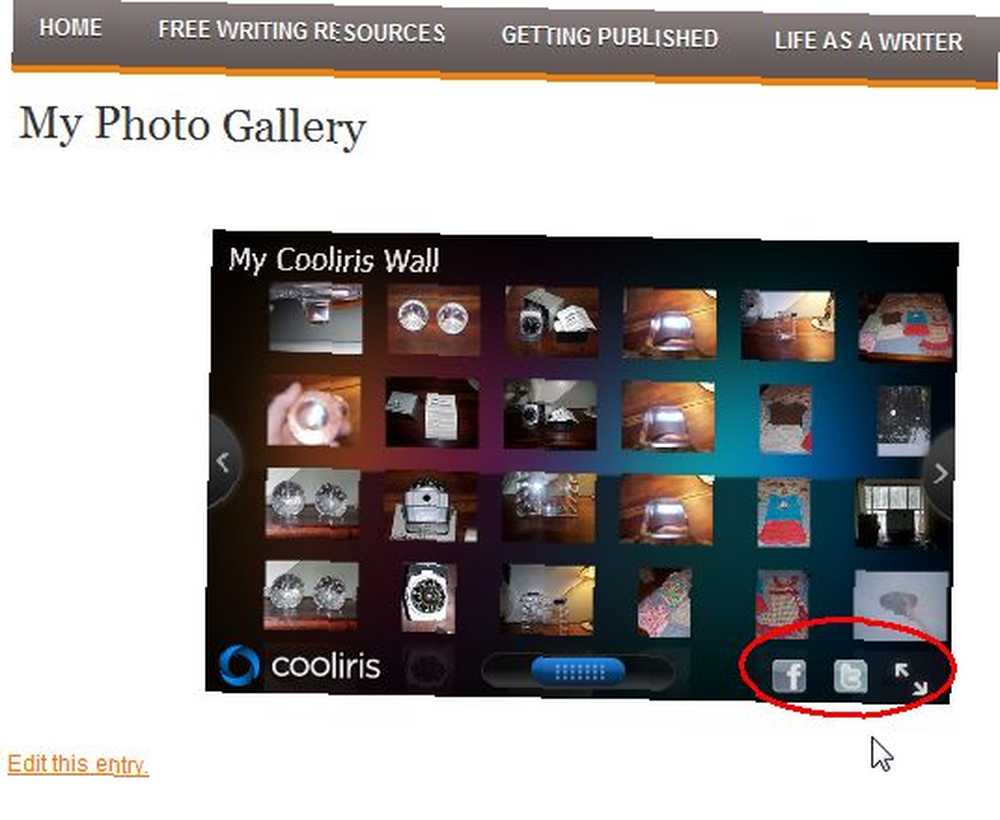
Bien sûr, la fonctionnalité que j’aime le plus est ce que j’ai le plus mentionné dans cet article: le caractère dynamique de la galerie de photos. Vous n'avez plus besoin de télécharger et de gérer une galerie de photos que vous avez programmée sur votre site Web ou votre blog, vous pouvez désormais mettre à jour votre source - dans mon cas, mon compte Flickr - et la page affiche automatiquement votre nouveau flux de photos avec celles-ci. mises à jour. Par exemple, j'ai décidé de supprimer les photos de mes enfants du flux d'images, car je les rendais publiques. Ici, vous verrez que le flux mis à jour automatiquement pour refléter ces changements.

Le meilleur de tous, dans la galerie de photos intégrée, il existe des liens où votre visiteur peut partager les photos via Facebook et Twitter. Ils peuvent également cliquer pour optimiser l'affichage - ce qui, en passant, ne les éloigne pas de votre site Web. Une fois que vous avez cliqué sur minimiser, il les a renvoyés à la page de votre site Web où ils ont commencé.
Avez-vous déjà essayé Cooliris en tant que galerie de photos intégrée? Aimez-vous la capacité de mise à jour dynamique et les fonctionnalités 3D? Connaissez-vous des alternatives que vous préférez? Partagez vos idées dans la section commentaires ci-dessous.











