
Peter Holmes
0
4238
16
Parfois, la navigation Web sur un smartphone peut être plus lente qu'un escargot chevauchant une tortue particulièrement paresseuse. Il y a peu de temps, le 24 février, Google a franchi une première étape en vue d'accélérer l'expérience de navigation sur le Web sur les appareils mobiles. Cette nouvelle initiative s'appelle Accelerated Mobile Pages (AMP)..
Mais qu'est ce que ça veut dire? Comment ça marche? La navigation sur le Web sera-t-elle réellement 85% plus rapide? Ou n'est-ce rien de plus que des bêtises marketing débordantes et sur-assommées? Nous allons le décomposer pour vous et même vous montrer comment vous pouvez le tester par vous-même.
En un mot, qu'est-ce que l'AMP??
Annoncé pour la première fois en octobre 2015, AMP est un framework HTML à code source ouvert développé par Google, en collaboration avec quelques autres entreprises, destiné à aider les développeurs à créer des pages légères pouvant s'exécuter rapidement sur des appareils mobiles. C'est du HTML ordinaire mais avec quelques restrictions et quelques fonctionnalités supplémentaires.
Selon les tests de Google, les pages AMP peuvent charger jusqu'à 85% plus rapidement que les pages non-AMP sur une connexion mobile 3G. EDGE, 3G, H +, etc.: Qu'est-ce que tous ces réseaux mobiles? EDGE, 3G, H +, etc.: Que sont tous ces réseaux mobiles? Êtes-vous sur le réseau mobile le plus rapide? Sinon, où tombez-vous dans le spectre? Ces symboles de réseau mobile peuvent être déroutants, mais ne vous inquiétez pas, nous allons tout éclaircir. . Voici l'introduction amusante et informative de Google sur l'ensemble du concept:
A quoi sert AMP pour vous?
Comme le montre la vidéo de Google, la lenteur du site Web frustre les lecteurs et les éditeurs. Lorsque vous ouvrez un site et qu'il ne se charge pas, plus vous devez attendre, plus vous devenez agacé. Si vous attendez trop longtemps, vous êtes susceptible d'abandonner et de passer à autre chose.
Dans le pire des cas, vous perdez une partie de votre journée à attendre un contenu que vous n'avez même pas pu apprécier. Pendant ce temps, les éditeurs ne vous ont pas donné l'œil sur leur contenu ni sur les publicités qui l'accompagnent, ce qui vous permet de payer pour le contenu gratuit qu'ils ont essayé de vous proposer. C'est une situation sans issue pour toutes les personnes impliquées.
Les éditeurs cherchant désespérément à conserver les annonces mobiles sans émouvoir les utilisateurs en colère ont modifié #HTML. Voici #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
- ? Patrick T. Lafferty? (@proflafferty) 7 octobre 2015
Si vous deviez bloquer les publicités Il en va de l’éthique dans le vol de jeux: le journalisme: pourquoi AdBlock a besoin de mourir C’est l’éthique dans le vol de jeux: le journalisme: Pourquoi AdBlock a besoin de mourir Un simple plugin de navigateur gratuit a tué Joystiq - et ruine Internet. pour accélérer le chargement du site, alors vous pourrait obtenir le contenu, mais l'éditeur ne sera pas payé pour cela. À leur tour, les éditeurs disposent de moins d’argent pour créer du contenu - donc, même si vous aimez ce qu’ils écrivent et produisent, ils ne pourront pas se permettre de produire davantage. Aussi une situation sans issue.
L'objectif de Google avec AMP est de transformer ces situations sans issue en situations avantageuses pour toutes les parties. Idéalement, les publicités et les fonctionnalités interactives flashy ne ralentiront pas votre navigation sur le Web, ce qui devrait les rendre plus attrayantes. Et si plus vous voyez d'annonces, plus les éditeurs peuvent se permettre de continuer à créer du contenu gratuit pour que vous en profitiez..
Comment fonctionne AMP?
Une des façons dont AMP accélérera la navigation sur mobile est la façon dont Google met en cache les pages. Non seulement AMP génère des pages Web plus rapides, mais les éditeurs peuvent également choisir de laisser Google mettre en cache leur contenu sur les serveurs de Google. Ceci est différent de la recherche Google normale, dans laquelle vous cliquez sur un lien pour accéder directement à un autre site Web..
Si vous ouvrez un lien AMP à partir de la recherche Google sur un appareil mobile, vous ne serez pas dirigé vers le site Web de l'éditeur. Vous resterez sur Google. Ceci est plus rapide pour vous, car Google est capable d’héberger et de servir du contenu, alors que la plupart des sites Web sont hébergés sur des serveurs lents. De plus, les sites Web peuvent tomber en panne pour toutes sortes de raisons, contrairement à Google..
En bref, Google est un hôte fiable doté d'un réseau distribué de plus de 1,8 million de serveurs, répartis sur au moins 12 centres de données en Amérique du Nord, en Europe et en Asie. Pour tout article sur lequel vous cliquez, Google peut probablement vous en fournir une copie en cache plus rapidement que l'éditeur ne le peut..
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYNous pouvons également nous attendre à ce que les pages sur mobile soient plus rapides, grâce aux restrictions imposées par AMP sur HTML. Pour les pages mobiles accélérées, le langage HTML est optimisé pour empêcher les développeurs de sites Web d'utiliser des fonctionnalités qui ralentissent les sites Web. Alors, que ne peuvent pas utiliser les développeurs AMP?
AMP HTML n'autorise pas les formulaires et JavaScript, à l'exception d'une bibliothèque JavaScript spéciale fournie par Google qui fonctionne avec AMP. Il interdit également certains styles CSS. 5 étapes pour apprendre le CSS et devenir un CSS du kick-ass 5 étapes pour apprendre du CSS et devenir un CSS du kick-ass Sorcerer CSS est le changement le plus important que les pages Web aient connu au cours de la dernière décennie. cela a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique… liée aux animations, ce qui peut sérieusement ralentir les performances sur les appareils mobiles.
En dehors de cela, les sites Web peuvent toujours être entièrement stylés avec tous les autres styles CSS, ce qui permet aux sites de présenter du contenu multimédia riche, tel que des photos et des vidéos, comme ils l'ont toujours fait jusqu'à présent..
Cependant, certains éléments HTML sont modifiés, comme la balise HTML image qui change de 
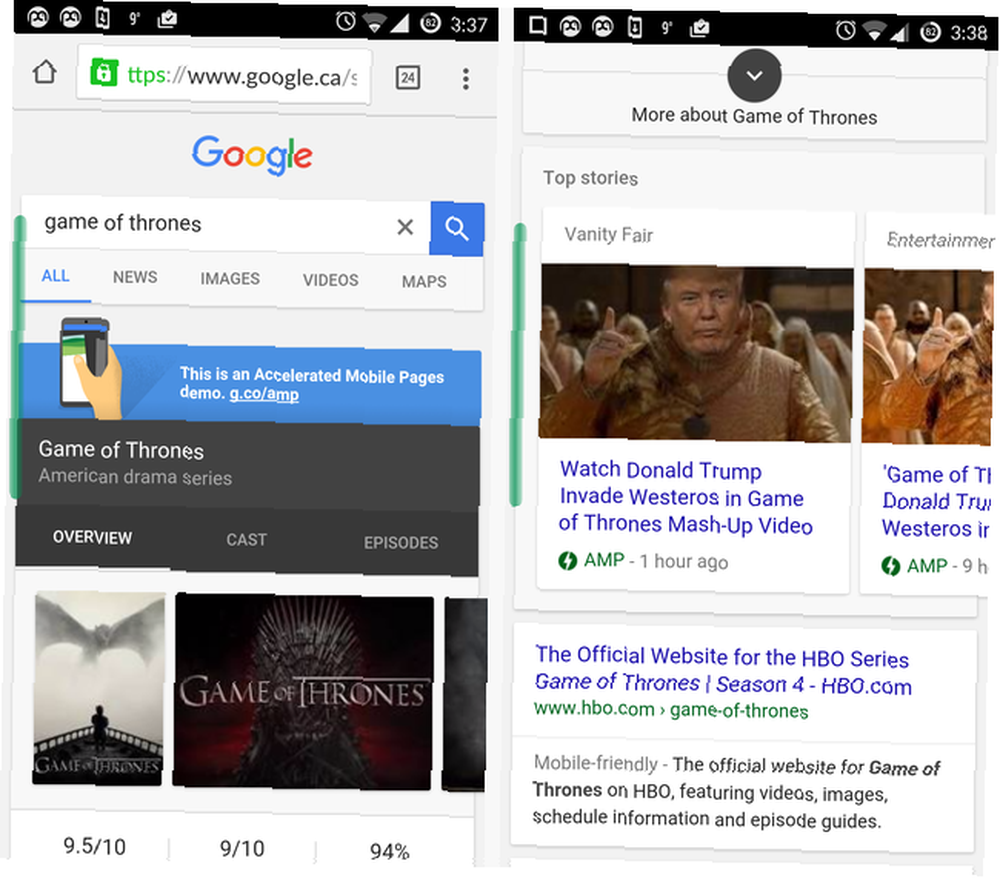
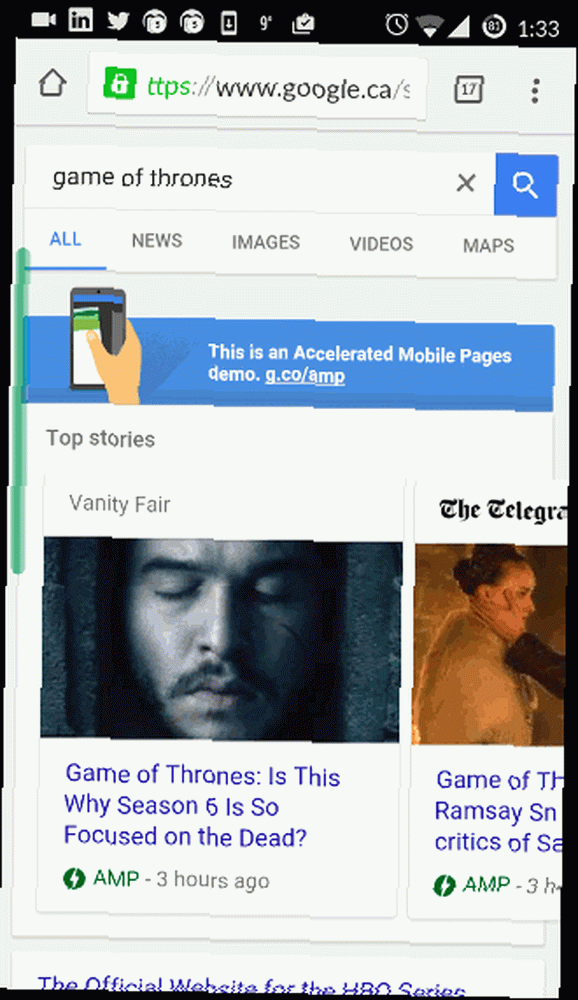
Faites défiler jusqu'à ce que vous trouviez un lien (probablement dans un module de carrousel au-dessus des liens bleus ordinaires) étiqueté avec “AMP” et une icône représentant un éclair. Clique dessus. Ensuite, vous pourrez également faire glisser votre doigt vers la gauche pour accéder instantanément à plus d'articles AMP à partir des résultats de recherche mis en cache par Google..

Ce que vous voyez dans le GIF ci-dessus, ce sont des articles HTML AMP, qui sont basiques et pas trop voyants. Consultez également l'URL: www.google.ca pour chaque article. Depuis que j'ai sélectionné un lien HTML AMP dans la recherche Google, il s'agit de copies en cache hébergées sur les serveurs de Google..
AMP a-t-il des défauts??
L'un des principaux inconvénients d'AMP est qu'il limite l'utilisation de JavaScript. Les sites Web ont besoin de JavaScript pour toutes sortes de choses, telles que le suivi des lecteurs. 4 Activités en ligne apparemment innocentes qui suivent votre comportement 4 Activités en ligne apparemment innocentes qui suivent votre comportement et offrent des expériences interactives, ce qu'ils ne pourront pas faire aussi facilement dans l'AMP Cadre HTML.
Si vous êtes un utilisateur concerné par la confidentialité et préférez que les sites Web ne suivent pas votre comportement Vous sentez-vous comme si quelqu'un vous observait? 5 outils pour détecter et bloquer le suivi Vous avez l’impression que quelqu'un vous observe? 5 outils de détection et de blocage du suivi Les personnes suivent les sites Web que vous visitez, que vous ouvriez leur courrier électronique, etc., mais vous pouvez les arrêter. Voici comment. pendant que vous naviguez, vous pourriez même voir la limitation de JavaScript par AMP comme une fonctionnalité appréciée.
Mais si vous êtes un développeur ou un concepteur Web et que vous appréciez les informations que vous obtenez, telles que le suivi analytique, AMP HTML rendra votre travail plus difficile..
Les équipes travaillant sur AMP mettront également du temps à intégrer des fonctionnalités telles que des carrousels d'images, des cartes, des plug-ins sociaux, des visualisations de données et des vidéos. Il faudra peut-être un certain temps avant que les sites utilisant intensément ces fonctionnalités puissent tirer parti de l’AMP, ce qui ralentira les taux d’adoption de l’AMP.
Pourquoi AMP compte vraiment
AMP HTML est sur le point de rendre le Web plus rapide sur votre téléphone! C’est une bonne chose, car nous savons tous qu’un Internet lent peut être un peu plus frustrant qu’aucun Internet..
En accélérant les sites mobiles, vous supprimez également le motif souvent cité par les utilisateurs de bloquer les annonces, ce qui est avantageux pour les créateurs de contenu. Les classements de recherche de Google tiennent également compte de la vitesse de chargement des pages. Ainsi, les sites Web utilisant AMP pourraient bénéficier d'une amélioration de leur classement dans les moteurs de recherche..
Si vous apprenez le HTML et le CSS, apprenez le HTML et le CSS avec ces didacticiels étape par étape. Apprenez le HTML et le CSS avec ces didacticiels étape par étape. Envie de HTML, de CSS et de JavaScript? Si vous pensez avoir le don d'apprendre à créer des sites Web à partir de rien, voici quelques excellents tutoriels étape par étape qui valent le coup d'être essayés. pour le développement Web déjà, vous pouvez apprendre AMP sur le site Web du projet AMP. Si vous souhaitez accélérer votre site Web mais que vous n'êtes pas prêt pour la conversion au format AMP, ou si vous voulez simplement qu'il soit plus rapide en général, consultez ces outils en ligne pour rendre votre site plus rapide. 10 outils en ligne gratuits pour tester votre site Web. Pages Web plus rapides 10 Outils en ligne gratuits pour tester votre site Web Vitesse de chargement et création de pages Web plus rapides La création de pages Web plus rapides est l’un des commandements d’une conception Web de qualité. La première étape pour optimiser votre site Web consiste à le soumettre à un test de vitesse. Ces dix outils sont peu… .
Plus de 30 éditeurs, dont des sites comme Facebook, le New York Times, Buzzfeed, la BBC et le Huffington Post, ont déjà intégré AMP HTML et d'autres devraient suivre dans les mois à venir. Avez-vous remarqué des différences? Envisagez de passer au navigateur mobile le plus rapide. Quel est le navigateur Android le plus rapide? 7 applications les plus populaires classées Quel est le navigateur Android le plus rapide? 7 applications les plus populaires avec autant de navigateurs Android disponibles, quels sont les plus rapides? Voici les meilleures applications de navigateur sur Android. pour des vitesses encore plus rapides.
Avez-vous remarqué un chargement plus rapide que d'habitude des sites Web pour mobiles? Y a-t-il des éditeurs que vous trouvez toujours notoirement lents et qui pourraient changer??











