William Charles
0
3981
840
 Aimez-vous vous plonger dans le code d’une page Web pour voir comment elle a été conçue? En tant que futur web designer, c'était une habitude pour moi. Je crois que beaucoup de gens vont encore dans le code source d'une page Web. C'est un excellent outil d'apprentissage. Je le fais encore parfois juste pour voir comment un fichier multimédia a été incorporé; ou pour des informations de commentaire intéressantes ou juste pour voir des méta-balises intéressantes.
Aimez-vous vous plonger dans le code d’une page Web pour voir comment elle a été conçue? En tant que futur web designer, c'était une habitude pour moi. Je crois que beaucoup de gens vont encore dans le code source d'une page Web. C'est un excellent outil d'apprentissage. Je le fais encore parfois juste pour voir comment un fichier multimédia a été incorporé; ou pour des informations de commentaire intéressantes ou juste pour voir des méta-balises intéressantes.
Mais pour les gars sérieux, le code source est souvent une mine d'informations. C'est la porte arrière des stratégies de référencement d'un concurrent - utilisation de mots clés, optimisation de la conception, etc. En bref, qu'est-ce que le gars fait bien et qu'il fait mal.
Chaque navigateur a un lecteur intégré, un peu comme un bloc-notes. Communément trouvé sous le Vue menu, il affiche le code source côté client au toucher d'une souris. Communément cependant, il n'est pas riche en fonctionnalités. Par exemple, une fonctionnalité pour changer la police aurait été bien. En outre, un simple ajout d'un commentaire avant d'enregistrer le fichier n'est pas possible car il est généralement en lecture seule. Il est simplement destiné à être un spectateur”¦ le mot “˜éditeur 'un peu mal choisi.
Pouvons-nous donc obliger le navigateur à utiliser l'éditeur de notre choix? Heureusement, la plupart des navigateurs eux-mêmes sont ouverts à l'idée. Voici comment nous pouvons imposer notre propre choix sur Firefox, Internet Explorer et Opera.
Mozilla Firefox
La visionneuse par défaut de Firefox 3 est accessible à partir de Vue - Source de la page. Il comporte des options de base pour modifier la taille du texte, la coloration syntaxique et une fonction permettant d’envelopper les lignes Une fonctionnalité que j’aime est que Firefox me permet de voir la source d’une zone sélectionnée de la page Web (Clic droit - Voir la source de sélection).
Mais pour choisir un autre éditeur, faisons ceci:
- Type à propos de: config dans la barre d'adresse. Ignorer l'alerte qui vient et aller de l'avant.
- Dans la page des préférences de l’application, faites défiler jusqu’à la moitié inférieure de la page ou utilisez le navigateur. Trouver (CTRL + F) pour rechercher deux valeurs.
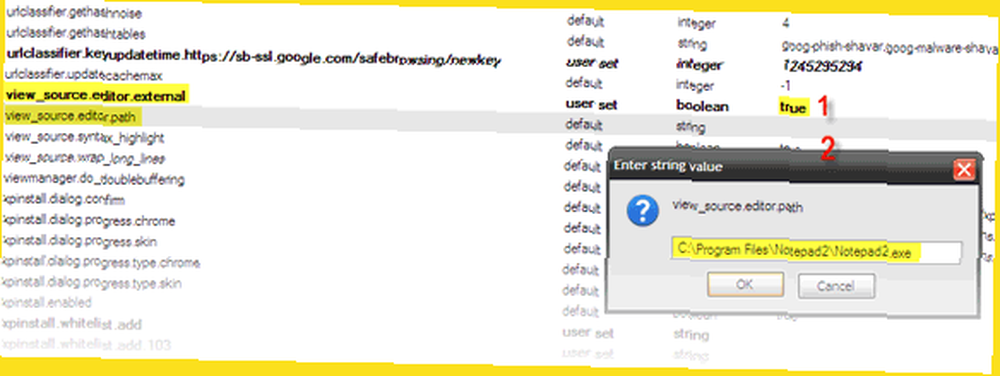
- Trouver et mettre en évidence view_source.editor.external. Double-cliquez dessus et basculez-le sur “vrai”.
- Ensuite, juste en dessous, trouvez et mettez en surbrillance view_source.editor.path. Double-cliquez dessus et entrez le nouveau chemin de votre éditeur préféré dans le répertoire. Entrez la chaîne zone de valeur. Si le chemin n'existe pas ou n'est pas exécutable, le visualiseur intégré sera utilisé.

C'est fait!
Firefox propose une foule d’add-ons qui aident à passer sous le capot d’une page Web. Ann Smarty, une collègue de MakeUseOf, a couvert sept d'entre elles de manière assez complète dans un message extérieur de SearchEngineJournal.com. Parmi les 7 add-ons mentionnés, seul View Formatted Source n’est pas mis à jour pour la dernière version du navigateur..
Internet Explorer
Le visualiseur source d'IE8, accessible depuis Voir la source n'ajoute rien de plus que les options standard. Mais le incorporé Outils de développement fonctionnalité donne à IE8 des dents supplémentaires et nous, une option pour avoir un éditeur de notre choix.
Developer Tools est un débogueur qui facilite beaucoup la dissection d’une page Web et de ses éléments inclus tels que CSS, Javascript et HTML. Les outils de développement peuvent être ouverts par ““
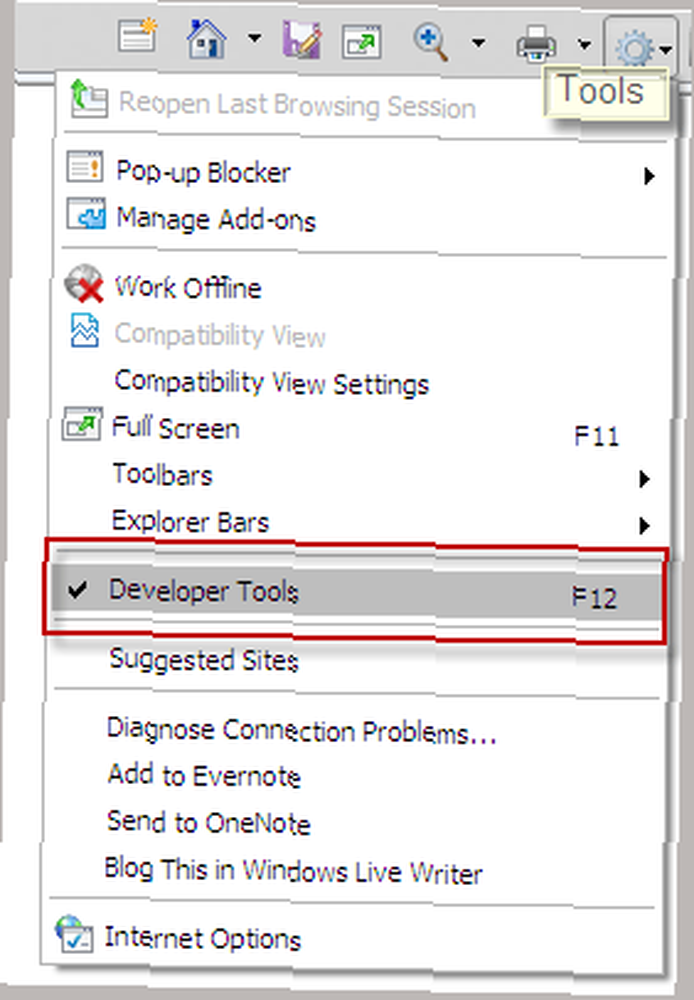
- Ouvrez IE8. presse F12
- Ou sur le Menu Cliquez sur Outils - Outil de développement.

C'est un outil puissant et pour l'expliquer, il aurait besoin de quelques tutoriels. Ici, nous voulons juste changer l'éditeur de code source.
- Ouvrir Internet Explorer.
- appuyez sur la F12 bouton pour démarrer le Outils de développement.
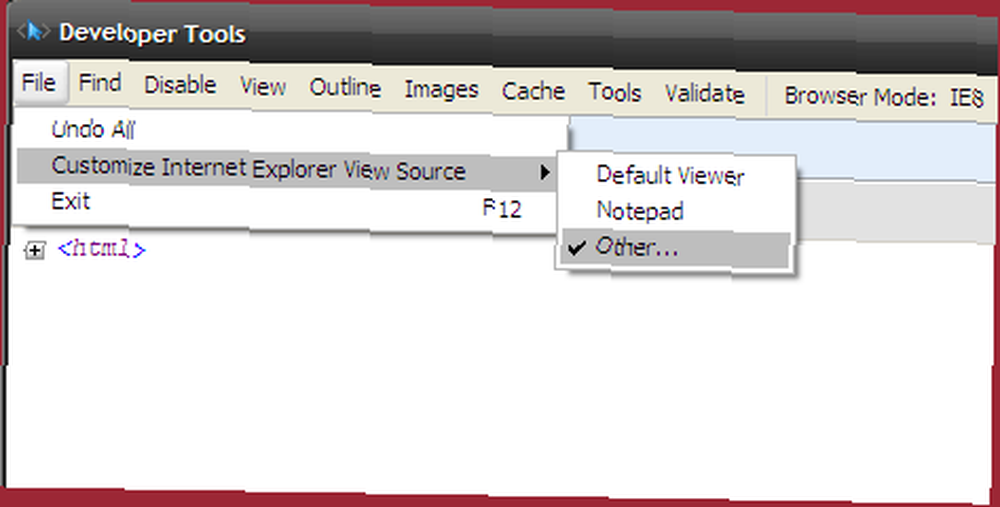
- Cliquer sur Fichier; Choisir Personnaliser Internet Explorer View Source.

- Trois options sont présentées: Visionneuse par défaut, Bloc-notes, Autre”¦
- Vous pouvez utiliser le Bloc-notes ou sélectionner Autre pour l'éditeur de votre choix. Naviguez jusqu'à l'emplacement de votre programme, sélectionnez le fichier exécutable du programme et cliquez sur Ouvrir pour le configurer comme nouvel éditeur.
Opéra
Opera v9.64 vous permet d'apporter des modifications et de les appliquer à la volée dans son éditeur de source. L'éditeur de source est disponible à partir de Voir la source. Opera vous donne également la possibilité de changer la valeur par défaut et c'est facile.
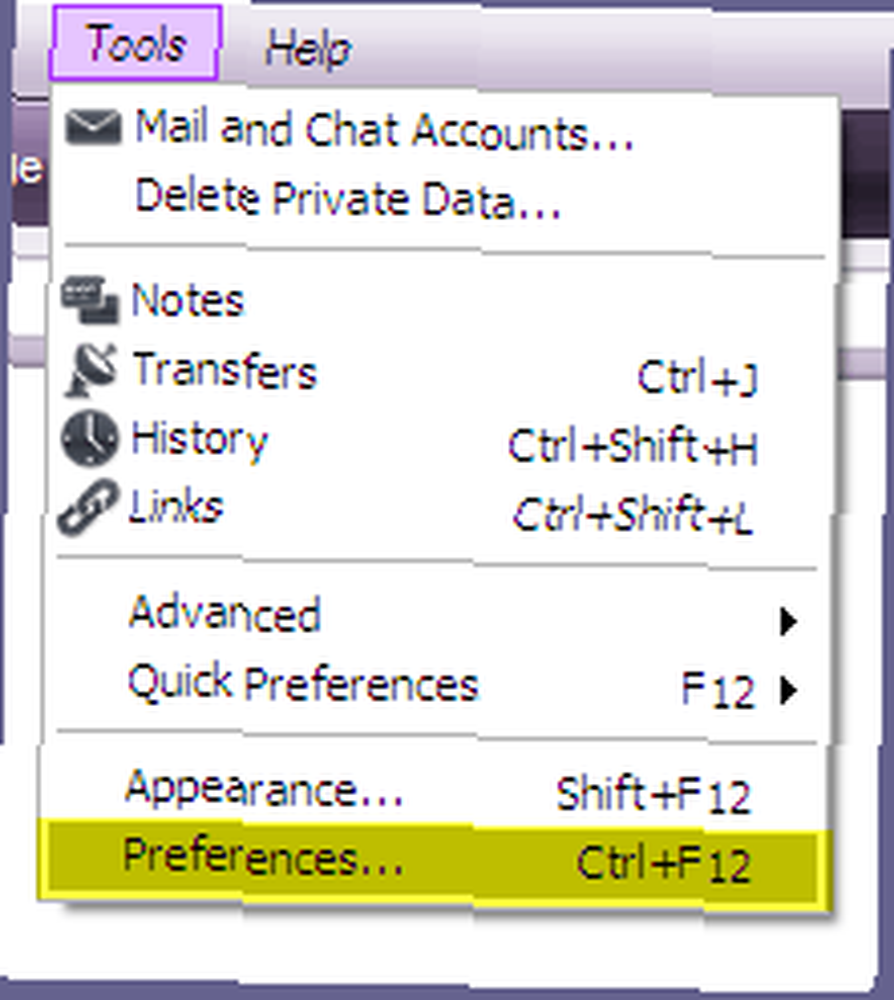
- Sur le Menu, cliquer sur Outils - Préférences.

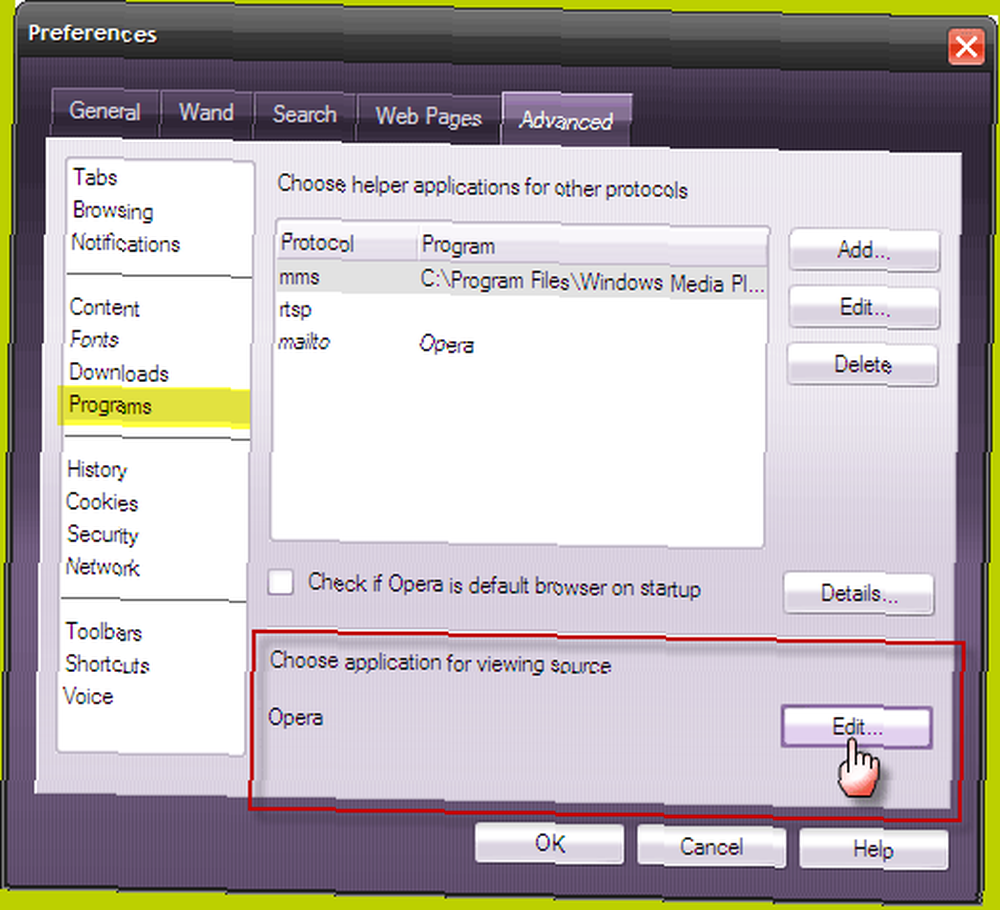
- Dans Préférences, sélectionnez le Onglet Avancé. Sous Programmes, cliquer sur modifier pour Choisissez une application pour voir la source.

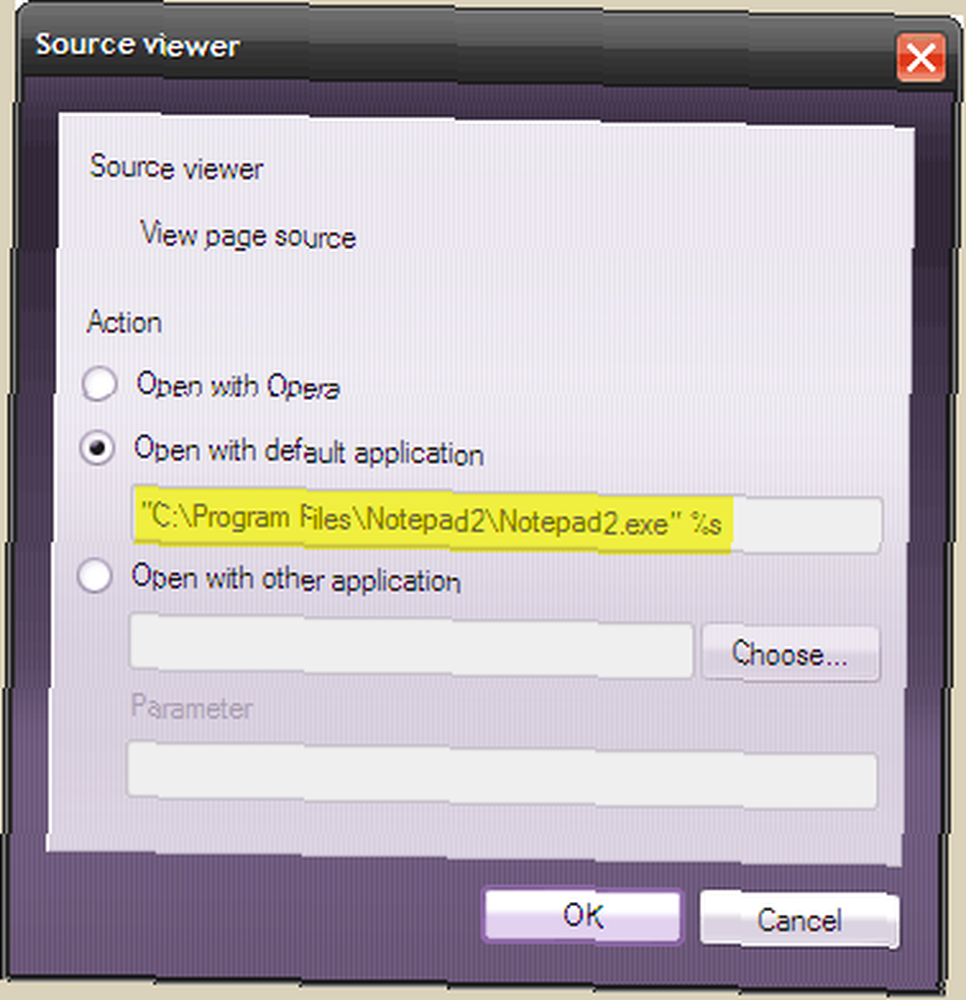
- L'opéra nous donne trois choix,
- le Visualiseur de source Opera - utiliser celui qui est incorporé.
- Ouvrir avec l'application par défaut - spécifier le chemin de votre application préférée.
- Ouvrir avec une autre application - Ici, vous pouvez accéder au programme de votre choix, sélectionner son exécutable et le définir comme éditeur. Vous pouvez également fixer les paramètres de lancement du programme dans Paramètre champ.

- Cliquez sur D'accord fermer les options du visualiseur source et définir les modifications.
Une petite note sur Google Chrome…
Google Chrome ne nous permet pas de modifier (encore!) La visionneuse source par défaut. Chrome a un DéveloppeurSection sous l'icône de la page, à partir de laquelle vous pouvez afficher le source de la page actuelle, utiliser la fonction Debug JavaScript et ouvrir une console JavaScript. Le visualiseur source lui-même est minimaliste avec la coloration syntaxique, les numéros de ligne et les liens actifs.
L'option d'affichage de la source s'apparente à un kit de diagnostic, en particulier pour un développeur Web. Par conséquent, il est logique d'utiliser les meilleurs éléments de la table, tels que Notepad ++, SourceEdit, ou même des éditeurs HTML dédiés, mais maigres, tels que Homesite (bon mais pas gratuit). Pour plus d'options gratuites, consultez 3 Éditeurs de texte Windows pour les programmeurs 3 Éditeurs de texte Windows pour les programmeurs 3 Éditeurs de texte Windows pour les programmeurs .
Comme nous parlons de la “˜pourquoi ne pas consulter aussi la publication de Damien sur les outils de nettoyage des fichiers CSS 11 Outils utiles pour vérifier, nettoyer et optimiser votre fichier CSS 11 Outils utiles pour vérifier, nettoyer et optimiser votre fichier CSS .
Avez-vous changé votre visualiseur / éditeur de source? Ou vous vous en tenez à la valeur par défaut? Indiquez-nous également votre propre éditeur de choix.











