
Michael Cain
0
4818
363
Les applications dominent votre téléphone 10 applications Android qui simplifieront votre vie beaucoup 10 applications Android qui simplifieront votre vie beaucoup La vie est compliquée, mais ces applications peuvent le rendre un peu plus facile à naviguer. . Et bien que les applications n'influencent pas assez votre bureau ou votre navigateur de la même manière, cela semble devoir changer. Les applications Web progressives (PWA) prennent de l’importance à mesure que les navigateurs prennent en charge.
Mais qu'est-ce qu'une application Web progressive et que feront-ils pour vous? Voici tout ce que vous devez savoir.
Qu'est-ce qu'une application Web progressive??
Les applications Web progressives sont des applications Web qui offrent aux utilisateurs un site standard, mais qui apparaissent comme une application mobile native. Les PWA tentent d’intégrer l’utilisation d’une application mobile native à l’ensemble des fonctionnalités du navigateur moderne, en tirant pleinement parti des avancées dans les deux domaines de développement..
Qu'est-ce qui définit un PWA, alors?
- Universel: Un PWA doit fonctionner de manière transparente (enfin, presque) pour chaque utilisateur, quel que soit son navigateur..
- Sensible: Les PWA doivent fonctionner avec n'importe quel appareil, tel que votre ordinateur portable, votre tablette, votre smartphone, etc..
- Conception: La conception doit imiter les applications mobiles natives, ce qui signifie des menus simplifiés et faciles à trouver, avec une interactivité simple pour des fonctionnalités avancées.
- Sûr: Les PWA doivent utiliser HTTPS pour sécuriser les données utilisateur.
- Découvrable: Les utilisateurs peuvent trouver des PWA et ils sont facilement identifiables comme une application (plutôt que comme une application). “site”).
- Engagement: Un PWA doit avoir accès aux fonctionnalités d'engagement natif telles que les notifications push..
- Mises à jour: Les PWA restent à jour et servent les dernières versions d'un service ou d'un site..
- Installation: Permet aux utilisateurs de facilement “installer” les PWA à leur écran d'accueil sans avoir besoin d'un magasin d'applications.
- Partage: Les PWA ne nécessitent qu'une seule URL à partager, sans aucune installation.
Comme vous pouvez le constater, les PWA visent à fournir aux utilisateurs une expérience de site Web complet avec les fonctionnalités rationalisées et la conception d'interface d'une application native..
Progressive Web Apps et Service Workers
Les applications Web progressives sont essentielles aux opérateurs de services de navigateur..
Un technicien de service est un script qui s'exécute en arrière-plan de votre navigateur., “séparé d'une page Web, ouvrant la porte à des fonctionnalités qui ne nécessitent ni page Web ni interaction utilisateur.” Vous pouvez utiliser des techniciens de maintenance comme les notifications push et la synchronisation en arrière-plan. Comment désactiver les notifications gênantes sur Chrome, Firefox, Safari, etc. Comment désactiver les notifications gênantes sur Chrome, Firefox, Safari, etc. Voici comment désactiver les notifications gênantes du navigateur dans Chrome, Safari, Opera, Firefox et Microsoft Edge. pour le moment, mais l’avenir immédiat de PWA donne à ces scripts une plus grande puissance.
En tant que tels, les employés de service constituent la base du standard PWA, utilisant le cache Web pour des résultats presque instantanés..
Avant les opérateurs, le script de cache du navigateur de référence était Application Cache (ou App Cache). Le cache d'applications est disponible dans un large éventail de services hors connexion, mais il était assez sujet aux erreurs. En outre, App Cache présente plusieurs limitations bien connues, comme l'explique A List Apart..
Mais le principal problème des développeurs est le manque d'interaction directe avec le fonctionnement exact d'AppCache, qui empêche les développeurs de résoudre les problèmes avec précision à mesure qu'ils surviennent. À leur tour, les sites Web et les services dotés de toutes les fonctionnalités hors ligne constituaient un choix risqué.
Les travailleurs de service, cependant, ne durent que tant que leur action est requise. Dans un PWA, lorsque vous cliquez sur un élément ou utilisez une fonctionnalité, un agent de service entre en action. Le technicien de service (souvenez-vous qu'il s'agit d'un script) traite l'événement et décide si le cache hors connexion peut mener à bien la demande. L'idée est qu'il y a plusieurs caches hors ligne pour le PWA parmi lesquels choisir, ce qui donne une gamme beaucoup plus large de fonctionnalités hors connexion..
En outre, le cache ne sert pas uniquement aux augmentations de vitesse hors ligne. Par exemple, vous vous dirigez vers un PWA, mais votre connexion est extrêmement inégale. Le technicien de service sert un cache précédent, entièrement fonctionnel, sans interrompre votre expérience.
PWA: Quelles sont les options de votre navigateur?
L'utilisation d'un PWA requiert deux conditions: un navigateur compatible et un service compatible PWA..
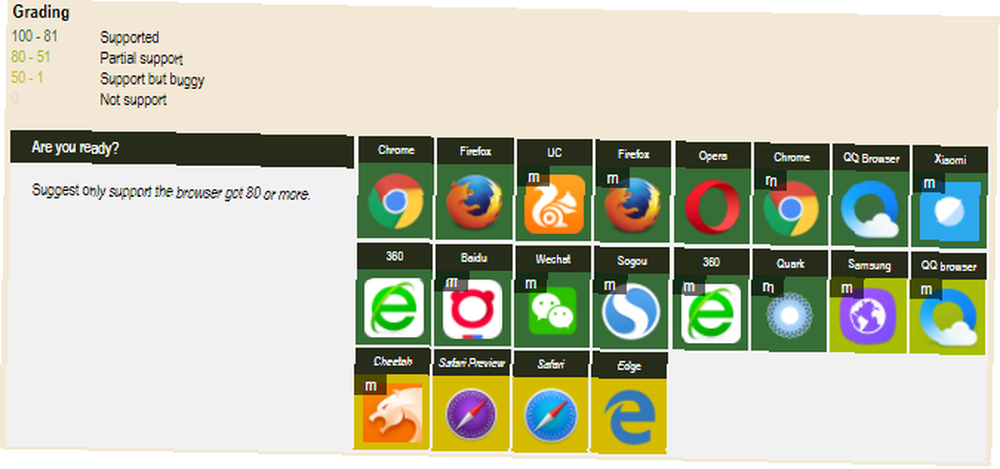
Tout d'abord, regardons les navigateurs. Le PWA est-il prêt? le site est le meilleur moyen de vérifier le support du navigateur.

Le décomposer un peu plus:
- Navigateur de bureau (support complet): Chrome, Firefox, Opera, Navigateur QQ, Navigateur 360
- Navigateur de bureau (support buggy): Safari, Microsoft Edge
- Navigateur mobile (support complet): Chrome, Firefox, Xiaomi, Navigateur UC, Baidu, Wechat, Sogou, Navigateur 360, Quark
- Navigateur mobile (support partiel): Samsung, navigateur QQ
- Navigateur mobile (support buggy): guépard
Ainsi, les principaux navigateurs supportent tous les PWA. Dans le cas de Microsoft Edge et Safari, la prise en charge supplémentaire de PWA arrive très bientôt.
Recherche et installation de PWA
Maintenant que vous savez quel navigateur utiliser, vous pouvez envisager de rechercher et d'installer un PWA. Pour cet exemple, je vais utiliser un Samsung Galaxy S8 avec Chrome.
Déjà, les PVA sont partout. De nombreuses entreprises adaptent leurs sites et leurs services pour offrir la fonctionnalité PWA. Cependant, il n'existe pas encore de méthode infaillible pour trouver un PWA. Les PWA ne sont pas déployés sur le Google Play Store ou l'App Store. D'après mon expérience, le fait de se rendre sur le site mobile d'une entreprise ou d'un service déclenche généralement une Ajouter à l'écran d'accueil boite de dialogue.
Regardez la vidéo ci-dessous pour voir ce qui se passe lorsque vous visitez le site mobile de Twitter..

Une fois que vous appuyez sur le Ajouter à l'écran d'accueil bouton, vous verrez le PWA apparaître dans le tiroir de votre application. C'est presque comme installer une application normalement à partir de Google Play.
Bien sûr, visiter d'innombrables sites et espérer voir le déclencheur de l'écran d'accueil n'est pas utile. En fait, cela prend beaucoup de temps. Dans l'état actuel des choses, il n'y a pas beaucoup de sites dédiés à la liste des PWA, et ceux qui existent n'explorent pas le Web, à la manière d'un moteur de recherche. Comment fonctionnent les moteurs de recherche? Comment fonctionnent les moteurs de recherche? Pour beaucoup de gens, Google est l’internet. C'est sans doute l'invention la plus importante depuis Internet. Et bien que les moteurs de recherche aient beaucoup changé depuis, les principes sous-jacents sont toujours les mêmes.. .
Tout d'abord, essayez outweb. Il répertorie une gamme assez décente de PWA, avec de nouvelles options apparaissant fréquemment. Ensuite, essayez pwa.rocks. Il propose une sélection plus petite, mais certains PWA pratiques que vous voudrez ajouter à votre appareil.
Les PWA vont-ils remplacer les applications natives?
Les applications Web progressives constituent une excellente étape hybride entre votre navigateur et une application native. Vont-ils remplacer les applications natives entièrement? Étant donné que leur objectif actuel est les sites et services existants, pas à l'heure actuelle.
Nous verrons sans doute plus de croisements, cependant. Les statistiques disponibles à PWA Stats le confirment également. Voici quelques chiffres intéressants sur lesquels vous pouvez réfléchir:
- Trivago a constaté une augmentation de l'engagement de 150% pour les utilisateurs qui ajoutaient leur PWA à un écran d'accueil.
- PWA de Forbes “se charge en 2,5 secondes,” tandis que les impressions par visite sont en hausse de 10%. Le PWA de Forbes a également vu la longueur des sessions utilisateur doubler.
- Twitter Lite a enregistré une augmentation de 65% du nombre de pages par session et une augmentation massive de 75% des tweets..
- Alibaba a enregistré une augmentation de 76% du nombre de conversions mobiles.
Les PVA ne sont pas encore généralisés. Économisez de l’espace de stockage avec ces applications Android 7 Lite Économisez de l’espace de stockage avec ces 7 applications Android Lite Si vous possédez un appareil plus ancien ou juste un téléphone Android pas cher, ces applications seront bien meilleures pour vous que leurs homologues classiques. , vous en entendrez parler de plus en plus en 2018 et par la suite.











