
Owen Little
0
2203
51
Si vous bloguez en utilisant WordPress comme logiciel de blogage, vous saurez qu'il offre beaucoup de souplesse dans la conception. Vous pouvez créer un blog, un site Web normal. Les 5 meilleurs thèmes Wordpress autres que les blogs Les 5 meilleurs thèmes Wordpress autres que les blogs et même créer un site de réseau social. Vous pouvez également gérer un site de journal ou de magazine à l'aide de WordPress..
Il y a des éléments spécifiques qui rendent un site plus magazine-isque (si c'est un mot). Certaines sont liées à la mise en page de la page de couverture. Une autre caractéristique d'un magazine que vous pouvez maintenant implémenter sur votre site magazine WordPress est celle de plusieurs colonnes de texte dans des pages et des publications..
Si vous avez déjà lu un magazine, vous comprendrez ce que je veux dire. Un site WordPress normal ne comporte généralement qu'une colonne de texte, comme n'importe quel blog. Si vous lisez un magazine, vous remarquerez qu'il peut y avoir plusieurs colonnes comme dans la capture d'écran ci-dessous:

Maintenant, avec le plugin approprié, vous pouvez le faire avec WordPress dans des articles et des pages. Le plugin s'appelle “Magazine Columns” et on peut le trouver dans le répertoire du plugin WordPress (blog de l'auteur). Nous savons cependant que pour les plugins trouvés sur WordPress, nous pouvons simplement les installer via notre tableau de bord WordPress. Si vous recherchez “colonnes de magazines” il devrait être le premier sur la liste. Assurez-vous que l'auteur est “c.bavota” pour ce plugin particulier.
Après avoir installé le plug-in, il vous suffit d'insérer plusieurs colonnes pour créer plusieurs colonnes dans les pages. “” où vous voulez commencer la colonne suivante (jusqu'à 5 colonnes):

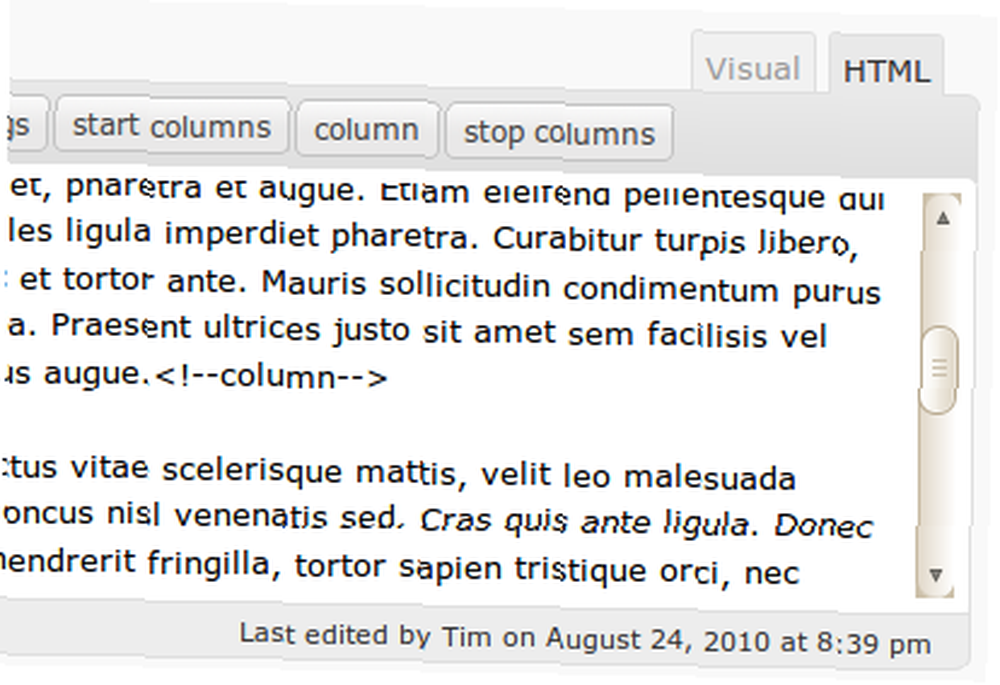
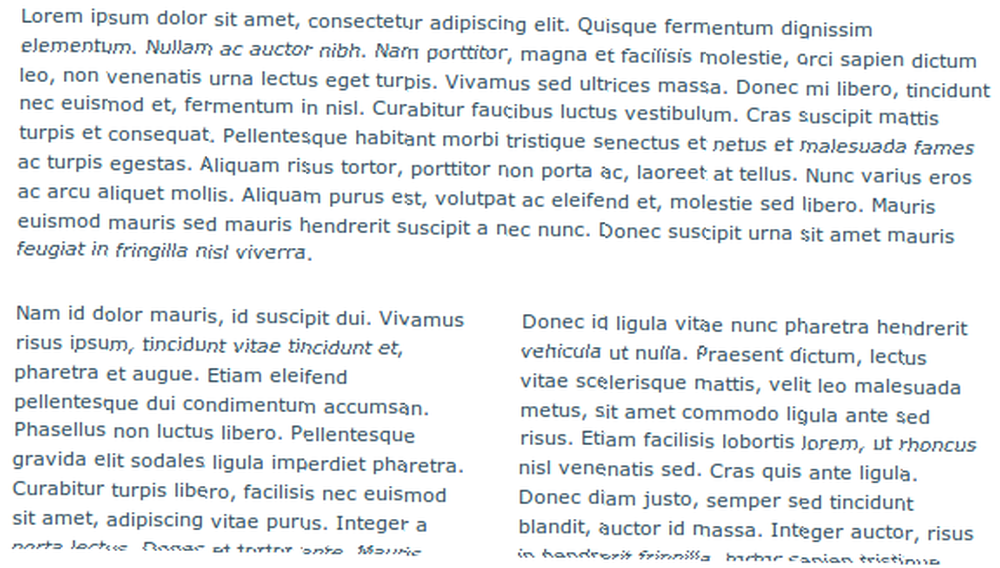
Vous remarquerez également que des onglets supplémentaires ont été ajoutés dans l'onglet HTML pour une implémentation plus facile. En utilisant le “commencer les colonnes” et “arrêter les colonnes” boutons, vous pouvez facilement avoir du texte avant et après les colonnes. Le résultat pourrait ressembler à ceci:

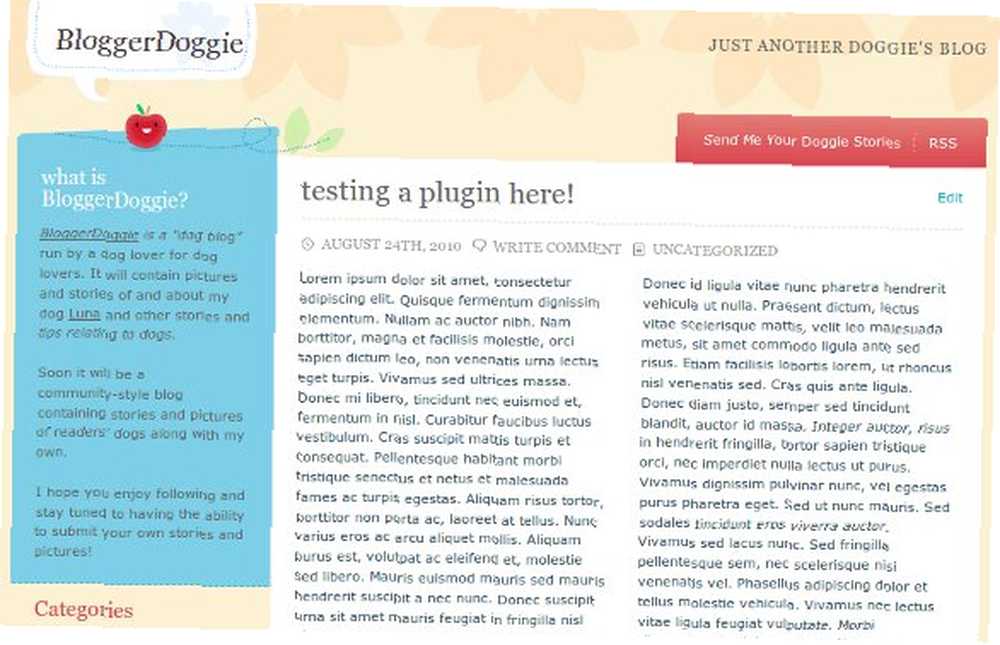
Voici une capture d'écran complète de l'apparence de mon thème BloggerDoggie avec plusieurs colonnes:

Vous demandez peut-être, “Et c'est tout ce qu'il y a à dire?” Oui. Vraiment.
Un autre aspect intéressant de ce sujet est qu’il existe en fait plus d’un plugin qui le fait pour vous. Des plugins similaires à essayer sont:
- WP Post Columns - Si vous visitez la page d'accueil du plugin de l'auteur, vous verrez qu'il existe de nombreuses options via des codes abrégés. Cela peut être positif ou négatif en fonction de la facilité avec laquelle vous souhaitez que le processus soit.
- WP Columnize - Ce plugin a également des boutons dans l'onglet HTML. Avec eux, vous pouvez surligner le texte et simplement appuyer sur le bouton approprié. Consultez la page d'accueil du plugin de l'auteur.
Quel que soit le plugin que vous utilisez, vous constaterez que vous avez un peu plus de flexibilité. Utiliser WordPress pour autre chose que le blog devient un peu plus facile. Je sais que vous pouvez jouer avec les tableaux en HTML mais pourquoi voudriez-vous qu'un plugin puisse le faire pour vous??
Utilisez-vous des colonnes dans WordPress pour le rendre moins semblable à un blog? Quelle méthode utilisez-vous?











